优秀的 jQuery 文本输入框插件
在这篇文章中,我们使用 jQuery 实现智能输入框光标的位置。它不需要图像,是使用纯粹的 CSS3 实现的,而且实时、准确,这意味着你在添加或删除文本的时候它会自动适应。使用事件代理机制实现,所以不用担心性能问题。

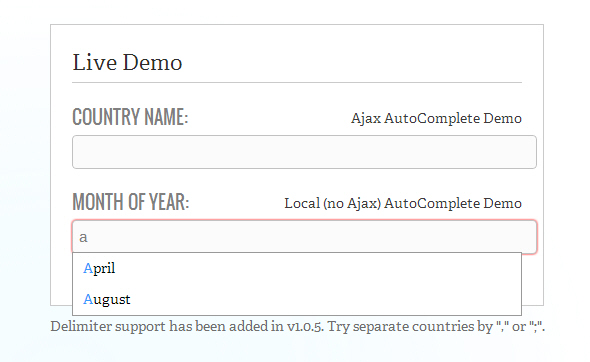
下载源码 在线演示
主要参数介绍:
serviceUrl:Ajax 请求的 URL;
lookup:本地数据数组;
minChars:触发自动提示的最小字符数;
params:请求的附加参数;
formatResult:返回结果的格式化函数;
autoSelectFirst:是否自动选中第一个;
onSearchStart:搜索开始的回调函数;
onSearchComplete:搜索完成的回调函数;
tabDisabled:是否禁用 Tab 键;
使用方法
这个差距的使用非常简单,下面是 HTML、CSS 和 JavaScript 示例代码。
HTML 代码:
<input type="text" name="country" id="autocomplete"/>
CSS 代码:
.autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto; }
.autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; }
.autocomplete-selected { background: #F0F0F0; }
.autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }
Ajax 查找模式:
$('#autocomplete').autocomplete({
serviceUrl: '/autocomplete/countries',
onSelect: function (suggestion) {
alert('You selected: ' + suggestion.value + ', ' + suggestion.data);
}
});
本地查找模式:
var countries = [
{ value: 'Andorra', data: 'AD' },
// ...
{ value: 'Zimbabwe', data: 'ZZ' }
];
$('#autocomplete').autocomplete({
lookup: countries,
onSelect: function (suggestion) {
alert('You selected: ' + suggestion.value + ', ' + suggestion.data);
}
});
【优秀的 jQuery 文本输入框插件】相关文章
3. 使用 CSS3 实现动感迷人的输入框 – Fancy Input
7. 精心挑选6款优秀的 jQuery Tooltip 插件
9. 令人印象深刻的 jQuery 模态框插件 – iLightBox
本文来源:https://www.51html5.com/a1227.html
﹝优秀的 jQuery 文本输入框插件﹞相关内容
- jQuery消息提示框插件Tipso
- 更好用的 jQuery 下拉选择框插件
- 令人印象深刻的 jQuery 模态框插件 – iLightBox
- 一个跨浏览器的数字输入jQuery插件Stepper
- 20个jQuery和CSS 的文本特效插件
- 推荐20款基于 jQuery & CSS 的文本效果插件 (上)
- 推荐20款基于 jQuery & CSS 的文本效果插件 (下)
- 14款优秀的JavaScript调试工具大盘点
- 给你推荐10款优秀的 HTML5 动画工具
- 10 个优秀的JavaScript开发框架