一个跨浏览器的数字输入jQuery插件Stepper
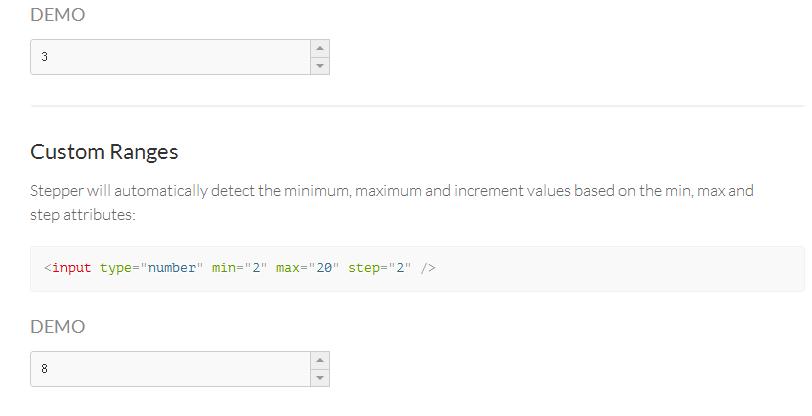
 在线演示
在线演示
一个跨浏览器的数字输入jQuery插件Stepper允许你通过点击进行增加或减少,支持每次点击自增量。我们经常在某些商城网站看见过,点击进行商品数据的增加或减少。
HTML<input type="number" value="" />JS$("input[type='number']").stepper();
【一个跨浏览器的数字输入jQuery插件Stepper】相关文章
2. 一个跨浏览器的响应式设计辅助工具类库 - CSS Browser Selector +
5. DalekJS – 基于 JavaScript 实现跨浏览器的自动化测试
本文来源:https://www.51html5.com/a1185.html