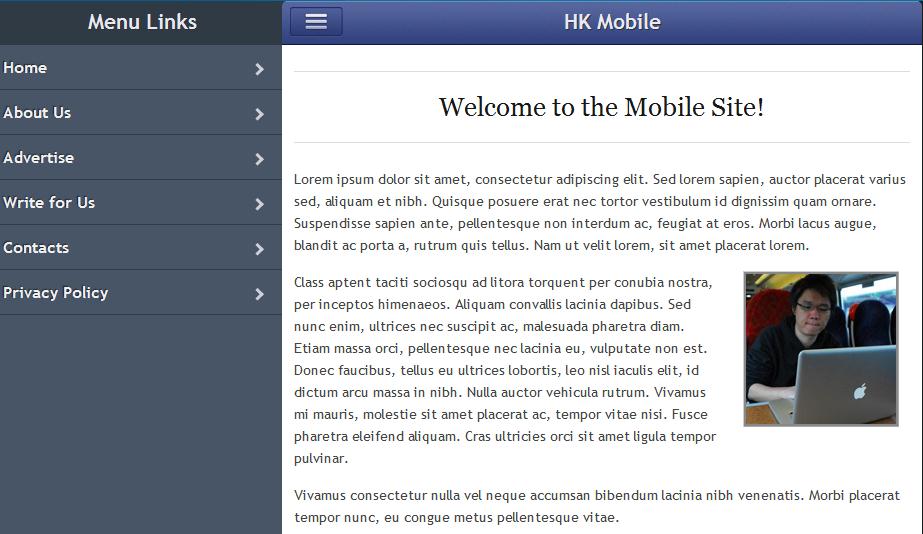
jQuery构建移动应用程序导航

该教程向您展示如何做一个移动的侧边栏导航菜单。
现在智能手机配备了一些非常高效的Web浏览器。 JavaScript是比以往任何时候都更强大。在本教程中,我将展示如何,你可以建立一个基于移动网站/ web应用。我们将使用CSS3媒体查询,针对特定的设备和屏幕分辨率。加上jQuery的动画菜单,加载外部页面内容使用Ajax调用。更妙的是,布局甚至可以扩大到常规桌面浏览器或Firefox浏览器。
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min--moz-device-pixel-ratio: 1.5), only screen and (min-device-pixel-ratio: 1.5) { #w #pagebody header { background: #0b1851 url('img/tabbar-solid-bg@2x.png') top left no-repeat; background-size: 640px 44px; } #w #pagebody header #menu-btn { background: url('img/nav-btn@2x.png') no-repeat; background-size: 53px 30px; }}
【jQuery构建移动应用程序导航】相关文章
3. Superhero.js:构建大型 JavaScript 应用程序的最佳资源
6. 使用ASP.NET MVC构建HTML5离线web应用程序
8. 用于web应用数据管理和应用程序通讯的jQuery组件库
9. 用于web应用数据管理和应用程序通讯的jQuery组件库
10. HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(下) ...
本文来源:https://www.51html5.com/a1236.html
﹝jQuery构建移动应用程序导航﹞相关内容
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(上) ...
- 通过Ionic构建一个简单的混合式(Hybrid)跨平台移动应用
- Facebook收购Strobe 只为组建移动开发团队
- Facebook组建移动开发者管理部门,力挺HTML5
- Shepherd – 在应用程序中轻松实现引导功能
- FormatJS – 让你的 Web 应用程序国际化
- HTML5 应用程序缓存(Application Cache)
- HTML 5应用程序缓存使用总结
- HTML5应用程序缓存Application Cache详解
- 谷歌将为苹果iOS推出专门Gmail应用程序