padding
padding列表
-

Mozilla Firefox 38.0 Beta 1 发布
Mozilla Firefox 38.0 Beta 1 今日发布,该版本将在今年5月份正式发布。除了继续优化对64位的支持外,最大的改进是原生支持Ruby字符。Ruby字符与Ruby语言无关,而是注音标... [padding]
-

不用图片和JS也可创建绚丽的动态CSS3菜单
该教程,我们将讨论CSS3的一些新功能和新特性,并教你在不使用图片和JavaScript的情况下,如何制作酷炫的圆形导航菜单。该实例将用到CSS3的新特性: border-radius和anima... [padding]
-

一款基于jquery和css3的响应式二级导航菜单
今天给大家分享一款基于jquery和css3的响应式二级导航菜单,这款导航是传统的基于顶部,鼠标经过的时候显示二级导航,还采用了当前流行的响应式设计。效果图如下:在线预览... [padding]
-

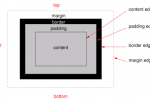
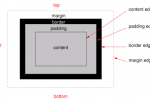
几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一。其中的box模型,大体就是border、margin、padding和content,概念挺好理解。但当盒子模型与其他属性一块使用时产生的现象,或许您还难以回答... [padding]
-

CSS3 Admin Menu
这一个个人信息面板导航效果,整个效果展示的是个人相关信息的菜单项,以及搜索功能。在这个案例中使用的CSS3属性相对较多,有transition做的过渡动画效果、有transform做的3D旋... [padding]
-

避免CSS初学者常犯的那些错误
1.不要忘记引号!font family: \"Times New Roman\", \"Times Roman\", Roman, serif;2.正确的注视样式表。 /* This is a CSS Comment */3.不要忘记了标点符号.class {... [padding]
-
前端代码标准最佳实践:CSS篇
上一篇《前端代码标准最佳实践:javascript》发表后,大家讨论还是很热烈,从侧面体现了前端工程师对写标准的前端代码的重视程度很高。这些最佳标准实践并不是那个权威组织发布的... [padding]
-
详解CSS的滑动门技术
在CSS中,一个经常被人们讨论的先进之处即背景图像的可层叠性,并允许他们在彼此之上进行滑动,以创造一些特殊的效果。根据CSS2.0当前的规定,每一个背景图像都需要各自的HT... [padding]
-
css3对background的调整与增强
css3对于backgrounds做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强。1、多个背景图片在css3里面,你可以再一个标签元... [padding]
-
DIV+CSS编码常见错误 你占了几个?
DIV+CSS是网站标准(或称“Web标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+... [padding]
-

CSS3教程:background-clip和background-origin
background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。background-clip 用来判断 background 是否包含 border 区域。而 ba... [padding]
-

Bootstrap 3.3.4 发布,Web 前端 UI 框架
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap 3.3.4 发布,此版本主要是 bug 修复和文档改进。此版本总共包... [padding]