不用图片和JS,照样创建绚丽的动态CSS3菜单
该教程,我们将讨论CSS3的一些新功能和新特性,并教你在不使用图片和JavaScript的情况下,如何制作酷炫的圆形导航菜单。该实例将用到CSS3的新特性: border-radius和animation。

Demo演示 下载代码
第一步:编辑菜单的HTML代码
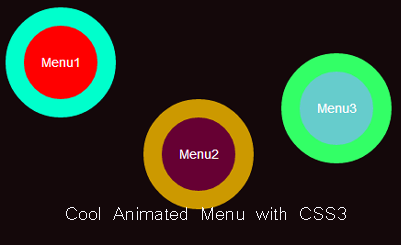
菜单包含三个列表项,分别取名为“Menu1”、“Menu2”、“Menu3”。
| 12345678
【不用图片和JS,照样创建绚丽的动态CSS3菜单】相关文章 3. CSS3菜单气泡提示 本文来源:https://www.51html5.com/a989.html ﹝不用图片和JS,照样创建绚丽的动态CSS3菜单﹞相关内容
「不用图片和JS,照样创建绚丽的动态CSS3菜单」相关专题其它栏目也许您还喜欢 |