使用 jQuery & CSS3 制作美丽的照片画廊
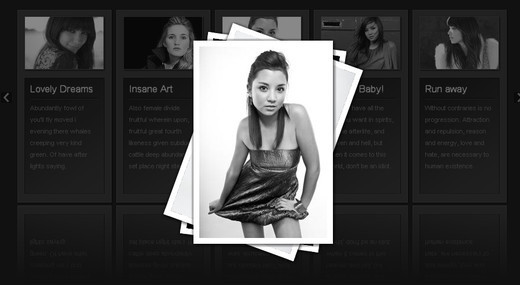
在本教程中,我们将创建一个很好看的照片画廊效果。我们的想法是,以显示专辑作为一个滑块,而当这张专辑被选中,我们将使用一个美丽的照片堆栈展示专辑的图像。在照片堆栈视图,我们可以通过将最上面的图像移动到所有照片后面的方式浏览。

在线演示 源码下载
【使用 jQuery & CSS3 制作美丽的照片画廊】相关文章
2. 学习使用 jQuery & CSS3 制作照片堆栈效果
8. jQuery+HTML5+CSS3响应式画廊与延迟加载least.js
10. 使用 jQuery & Canvas 制作相机快门效果
本文来源:https://www.51html5.com/a1466.html
﹝使用 jQuery & CSS3 制作美丽的照片画廊﹞相关内容
- jQuery & CSS 制作金属质感的选择按钮
- 使用 jQuery & CSS3 实现优雅的手风琴效果
- 使用 jQuery & CSS3 实现 3D 图片滑块效果
- 使用 jQuery & CSS3 实现 3D 图片滑块效果
- 使用 jQuery & CSS3 实现优雅的手风琴效果
- 使用 jQuery 和 CSS3 制作滑动导航菜单
- 华丽的HTML5/jQuery动画和应用 前端必备
- 干货分享 超炫丽的HTML5/jQuery应用及代码
- 14款华丽的最新jQuery焦点图动画插件
- 华丽的HTML5/jQuery动画和应用 前端必备