10款重量级CSS3的全新特效
大家都知道,在网页制作时使用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。本周推荐10款使用CSS3实现的超酷前端动画效果。希望对大家有所帮助!
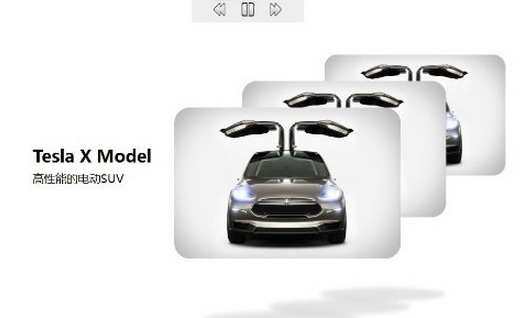
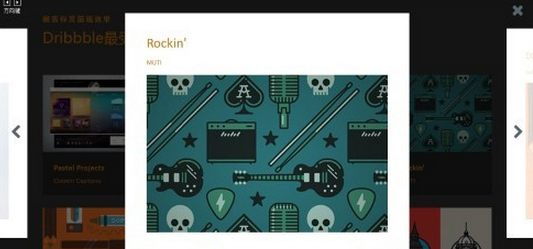
一个使用CSS3动画和jQuery生成的超酷幻灯效果,拥有非常棒的CSS3过度效果,整体设计也非常的流畅大气,大家可以直接下载演示看效果,或者使用GBdebug来在线调试。非常适合用户首页或者产品,作品集的展示。
响应式设计在现代web应用和网站中应用越来越多,所以现在网站设计中,使用的响应式的组件也越来越多,比如幻灯效果的插件,很多都支持响应式,在今天这篇文章中,我推荐一款使用CSS3过渡效果的响应式幻灯 - sequenceJS。
使用CSS3的keyframe生成的动态加载中效果。包含在线演示和可下载代码,非常值得收藏!
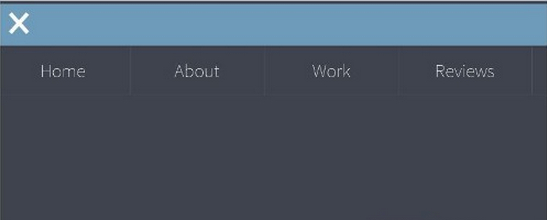
使用jQuery和CSS3生成的翻转式响应菜单效果!
使用CSS3实现的一个超酷MASK时钟设计概念。
多环效果适合用在网页任何位置,动态闪动的光圈,非常抢眼!
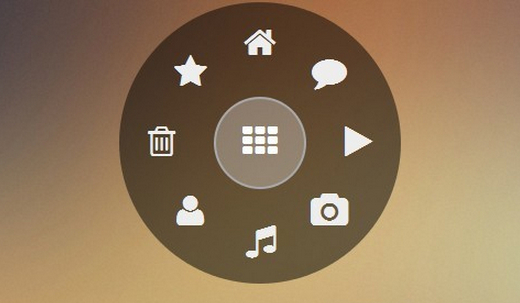
环形导航菜单,小空间大作用!
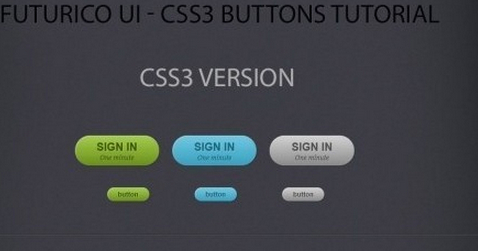
怎么作出真么绚丽的,简洁的,美丽又大方的按钮呢?让我们一起拭目以待。
步骤一:HTML
html非常简单,我们会创造3个锚标记与类'按钮',因为我们将创建三个不同的色彩风格我们将给每个链接不同的颜色类。
步骤二:基本的css样式
现在我们将提供基本的形状和风格的按钮。我们将使用“显示:内联块”属性,可以使用它作为一个块元素和容忍他人的HTML元素旁边。其他性能基本CSS2样式,
之前在CSS3部分让我们把每种颜色风格的一些基本的背景颜色和文本颜色
3D全方位立体的呈现,图片如同画廊版映入眼帘,效果实在是太棒了!
这是一款简单的切换/开关按钮特效,有灯作为提示,越简单的往往越是我们想要的!
关键词:CSS3、CSS3教程、html5
使用纯CSS3和jQuery生成的超棒幻灯效果
带有CSS3过渡效果的响应式幻灯 - sequencejs
CSS3实现的动画加载中效果
翻转响应式导航菜单效果
CSS3实现的超酷MASK概念时钟设计
CSS3的多环动画效果
环形导航菜单
简洁的CSS3按钮
步骤一:HTML
html非常简单,我们会创造3个锚标记与类'按钮',因为我们将创建三个不同的色彩风格我们将给每个链接不同的颜色类。
步骤二:基本的css样式
现在我们将提供基本的形状和风格的按钮。我们将使用“显示:内联块”属性,可以使用它作为一个块元素和容忍他人的HTML元素旁边。其他性能基本CSS2样式,
之前在CSS3部分让我们把每种颜色风格的一些基本的背景颜色和文本颜色
支持响应式的网格风格图片画廊展示效果 - 带3D动画效果大图预览
超酷的切换按钮
关键词:CSS3、CSS3教程、html5
【10款重量级CSS3的全新特效】相关文章
8. Zrender——轻量级Canvas类库,让绘图大不同!
10. 基于css3的文字3D翻转特效
本文来源:https://www.51html5.com/a1023.html
﹝10款重量级CSS3的全新特效﹞相关内容
- 一款基于jquery和css3的头像恶搞特效
- 30款css3实现的鼠标经过图片显示描述特效
- CSS3的10个精彩案例
- CSS3的10个精彩案例
- 在IE中使用高级CSS3选择器
- 10款让人惊叹的HTML5/jQuery图片动画特效
- 10款web前端优秀的jQuery特效插件
- 10款jQuery/CSS3动画应用 超实用
- 征服高级CSS选择器
- CSS3的文字阴影—Text-Shadow