基于css3的文字3D翻转特效
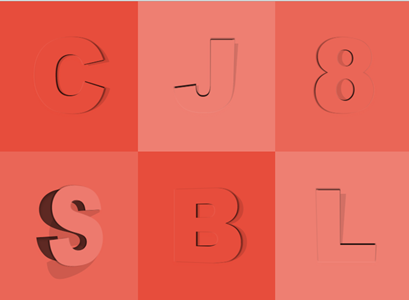
一款基于css3的文字3D翻转特效。这款特效当鼠标经过文字的时候3D翻转显示阴影。效果图如下:
在线预览
基于css3的文字3D翻转特效.rar
实现的代码。
html代码:
- <div class="component">
- <ul class="grid">
- <li>
- <div class="codrops-header">
- <h1>
- Animated Opening Type</h1>
- </div>
- </li>
- <li class="ot-letter-left"><span data-letter="C">C</span></li>
- <li class="ot-letter-top"><span data-letter="J">J</span></li>
- <li class="ot-letter-right"><span data-letter="8">8</span></li>
- <li class="ot-letter-bottom"><span data-letter="A">A</span></li>
- <li class="ot-letter-left"><span data-letter="O">O</span></li>
- <li class="ot-letter-left"><span data-letter="Q">Q</span></li>
- <li class="ot-letter-right"><span data-letter="S">S</span></li>
- <li class="ot-letter-left"><span data-letter="B">B</span></li>
- <li class="ot-letter-top"><span data-letter="L">L</span></li>
- <li class="ot-letter-right"><span data-letter="T">T</span></li>
- <li class="ot-letter-left"><span data-letter="K">K</span></li>
- <li class="ot-letter-top"><span data-letter="S">S</span></li>
- <li class="ot-letter-left"><span data-letter="Z">Z</span></li>
- <li class="ot-letter-top"><span data-letter="3">3</span></li>
- <li class="ot-letter-right"><span data-letter="D">D</span></li>
- <li class="ot-letter-bottom"><span data-letter="I">I</span></li>
- <li class="ot-letter-right"><span data-letter="H">H</span></li>
- <li class="ot-letter-bottom"><span data-letter="Q">Q</span></li>
- <li class="ot-letter-right"><span data-letter="E">E</span></li>
- <li class="ot-letter-left"><span data-letter="A">A</span></li>
- <li class="ot-letter-top"><span data-letter="P">P</span></li>
- <li class="ot-letter-right"><span data-letter="F">F</span></li>
- <li class="ot-letter-left"><span data-letter="S">S</span></li>
- <li class="ot-letter-top"><span data-letter="K">K</span></li>
- <li class="ot-letter-left"><span data-letter="U">U</span></li>
- <li class="ot-letter-top"><span data-letter="L">L</span></li>
- <li class="ot-letter-right"><span data-letter="6">6</span></li>
- <li class="ot-letter-bottom"><span data-letter="R">R</span></li>
- <li class="ot-letter-left"><span data-letter="O">O</span></li>
- <li class="ot-letter-bottom"><span data-letter="V">V</span></li>
- <li class="ot-letter-right"><span data-letter="S">S</span></li>
- <li class="ot-letter-left"><span data-letter="Q">Q</span></li>
- <li class="ot-letter-top"><span data-letter="J">J</span></li>
- <li class="ot-letter-right"><span data-letter="G">G</span></li>
- <li class="ot-letter-left"><span data-letter="R">R</span></li>
- </ul>
- </div>
【基于css3的文字3D翻转特效】相关文章
2. 手机版百度首页推情人节特效,HTML5+CSS3 实现网页3D翻转
4. 纯css3 transforms 3D文字翻开翻转3D开放式效果
5. 类似 Google Tips 页面的卡片式提示和翻转特效
9. HTML5画布下js的文字云/标签云效果 - D3 Cloud
10. MixItUp:基于CSS3 & jQuery的过滤和排序插件
本文来源:https://www.51html5.com/a1074.html
﹝基于css3的文字3D翻转特效﹞相关内容
- 基于CSS3 & jQuery的过滤和排序插件
- 一款基于css3和jquery实现的动画弹出层
- MixItUp:基于CSS3 & jQuery的过滤和排序插件
- 基于CSS3 & jQuery的过滤和排序插件
- CSS3火焰文字特效制作教程
- 20个jQuery和CSS 的文本特效插件
- Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
- 10款重量级CSS3的全新特效
- 10款重量级CSS3的全新特效 实现绚丽前端动画效果
- 推荐20款基于 jQuery & CSS 的文本效果插件 (上)