Regexper:牛逼的 JavaScript 正则可视化工具
正则表达式通常被用来检索或替换符合某个模式的文本内容,编写正则是开发人员的必备技能。简单的正则表达式一下就能看懂含义,但是复杂的正则理解起来就很困难了。
Jeff Avallone 开发了一款 JavaScript 正则表达式可视化工具——Regexper,是 GitHub 上的开源项目,它能够让正则表达式字符串以 Railroad 形式图形化,便于阅读和理解。同时推荐一款 JavaScript 正则在线测试工具——Regexpal,可以和 Regexper 配合使用。

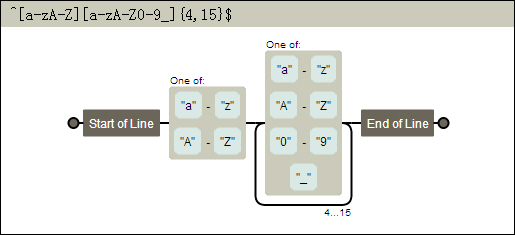
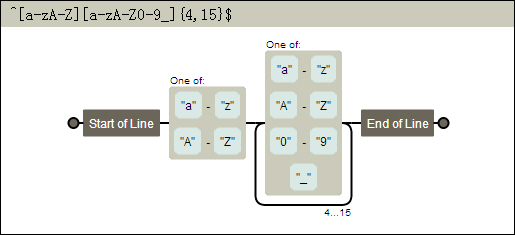
测试正则:^[a-zA-Z][a-zA-Z0-9_]{4,15}$
Jeff Avallone 开发了一款 JavaScript 正则表达式可视化工具——Regexper,是 GitHub 上的开源项目,它能够让正则表达式字符串以 Railroad 形式图形化,便于阅读和理解。同时推荐一款 JavaScript 正则在线测试工具——Regexpal,可以和 Regexper 配合使用。

测试正则:^[a-zA-Z][a-zA-Z0-9_]{4,15}$

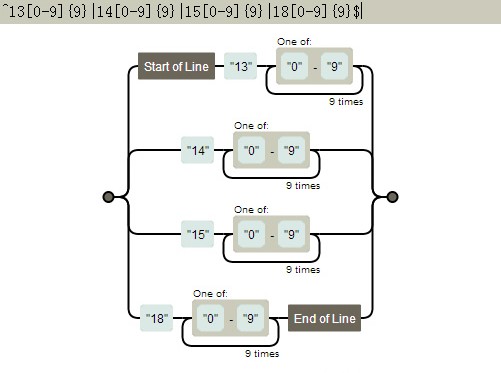
测试正则:^13[0-9]{9}|14[0-9]{9}|15[0-9]{9}|18[0-9]{9}$
Regexper:http://www.regexper.com/
【Regexper:牛逼的 JavaScript 正则可视化工具】相关文章
1. Regexper:牛逼的 JavaScript 正则可视化工具
2. 基于Edge Animate可视化工具开发CSS3动画
3. Adobe新推制作HTML5动画的可视化工具Edge Animate
4. Web Inspector:在 Sublime Text 中调试 JavaScript 代码
5. Cytoscape.js – 用于数据分析和可视化的交互图形库
6. Cytoscape.js – 用于数据分析和可视化的交互图形库
7. JavaScript可视化图表库MetricsGraphics.js
8. Internet Explorer 10现配备宽松模式
本文来源:https://www.51html5.com/a3361.html
﹝Regexper:牛逼的 JavaScript 正则可视化工具﹞相关内容
- HTML5 界面可视化设计工具 Maquetta 8.0 发布
- 30 个把数据可视化的简单工具
- JScrambler:保护你的JavaScript代码
- 10个 jQuery 插件用于在你的网站中实现数据可视化
- explodi
- 超实用!可视化CSS3动画生成神器Stylie
- CKEditor 4.4.1 发布,可视化 HTML 编辑器
- JavaScript大师Nicholas C. Zakas谈TypeScript
- JavaScript MVC 框架,RegularJS v0.3.0 发布
- CanvasXpress