Adobe新推制作HTML5动画的可视化工具Edge Animate
Edge Animate是Adobe最新出品的制作HTML5动画的可视化工具,简单的可以理解为HTML5版本的Flash Pro。在之后的文章中,我会逐一的介绍这款新的HTML5动画神器。这篇文章先说一说如何把Edge Animate制作的HTML5动画作品嵌入到Wordpress中。
下面的HTML5动画是使用Adobe Edge Animate制作,并通过Wordpress插件Edge Suite嵌入到blog中的。
一、下载Adobe Edge Animate制作工具
在本文发布的时间,Edge Animate版本为1.5,可以在Adobe云创意平台上免费下载。 您只需要在注册地址 注册即可登录下载。
二、下载Edge Animate示例文件
这个Edge作品项目源文件可从此下载:SpriteSheet+Symbol+Loop.zip
关于该HTML5动画的制作,在后续文章中会有详细介绍。本文只介绍如何将其集成到Wordpress中。
三、下载并安装Wordpress插件:Edge Suite
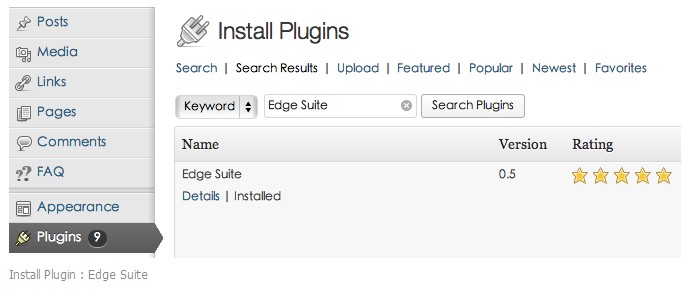
Edge Suite是Wordpress插件,可以帮助你把以.oam格式发布的Edge Animate作品插入到Wordpress博客文章中。你可以在http://wordpress.org/extend/plugins/edge-suite/下载改插件,或者直接在Wordpress管理后台搜索Edge Suite然后添加新的插件,如下图:
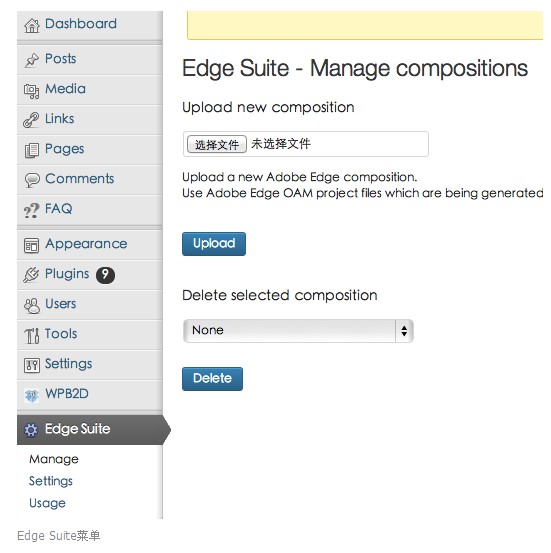
安装并激活后你可以在Wordpress管理后台的边栏上看到“Edge Suite”菜单:如下图:
通过“Edge Suite”,你可以上传Edge Animate动画,然后在Post中引用。
四、创建一篇新blog并嵌入Edge Animate作品
在继续之前,你需要注册Creative Cloud,登录后下载Edge Animate工具,并下载示例文件:SpriteSheet+Symbol+Loop.zip
1. 在Edge Animate中发布.oam格式HTML5动画
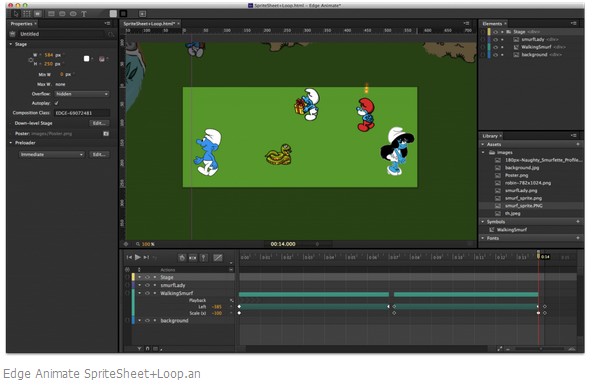
启动Edge Animate,并打开SpriteSheet+Symbol+Loop项目中的Animate项目文件:Spritesheet+Loop.an 。如下图:
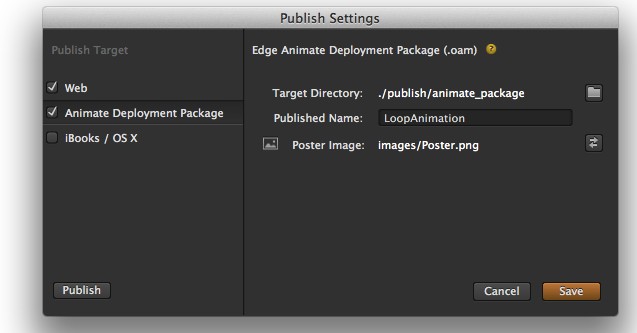
Edge Animate提供了三种方式允许你发布HTML5动画,分别是Web、Animation Deployment Package(动画部署包)、iBooks/OS X。通过菜单File>Publish Settings,可以调出发布设置(Publishing Settings),如下图:
Edge Animate Publish Settings
选择“Animation Deployment Package”,指定发布目录,以及文件名,点击左下角的“Publish”按钮,Edge Animate即把html5动画发布成.oam格式文件。.oam格式文件实际上是zip格式文件(你可以把其后缀改为.zip,然后解压看其内部结构)。通常的HTML5动画要包含诸多html、js、css以及图片等资源文件,不易交换和传播。通过.oam,可以比较方便的集成在其他环境中,比如Adobe的数字出版方案DPS,以及Wordpress中。
2. 通过Edge Suite上传到Wordpress中
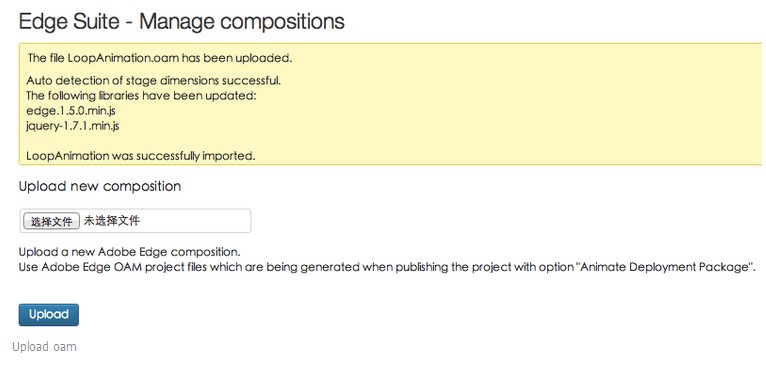
进入你的Wordpress管理后台,点击边栏菜单的Edge Suite,进入Edge Suite管理界面。在该界面上,你可以上传.oam文件。如下图,上传的.oam文件会在后台自动解压,上传成功后,你可以看到解压的文件提示。
3. 创建Post,嵌入动画
现在,在Wordpress中创建一篇新的post。你会注意到,在Post编辑界面的最下方出现新的Edge Suite功能,如下图。该条目提供了你上传到WordPress中所有Edge Animate动画作品的列表,每个条目的第一个数字即其id。通过改id,我们即可把动画内容插入到post中。比如下图中显示条目为“3-LoopAnimation Edge-69072481”,3即为其id。
在post中正文中,我们可以按照如下方式嵌入该动画:
至此,你已经成功的在blog中嵌入了HTML5动画。
【Adobe新推制作HTML5动画的可视化工具Edge Animate】相关文章
1. Adobe新推制作HTML5动画的可视化工具Edge Animate
2. 基于Edge Animate可视化工具开发CSS3动画
3. Adobe 发布HTML5 动画制作工具Adobe Edge
4. Adobe发布HTML5网页动画工具{Adobe Edge}
6. Regexper:牛逼的 JavaScript 正则可视化工具
8. CKEditor 4.4.1 发布,可视化 HTML 编辑器
10. HTML5 界面可视化设计工具 Maquetta 8.0 发布
本文来源:https://www.51html5.com/a3157.html
﹝Adobe新推制作HTML5动画的可视化工具Edge Animate﹞相关内容
- 超实用!可视化CSS3动画生成神器Stylie
- 基于 HTML5 的 Dojo Widget 开发
- 30 个把数据可视化的简单工具
- 一款先进的 CSS3 代码生成工具EnjoyCSS
- JavaScript可视化图表库MetricsGraphics.js
- 10个 jQuery 插件用于在你的网站中实现数据可视化
- Cytoscape.js – 用于数据分析和可视化的交互图形库
- Cytoscape.js – 用于数据分析和可视化的交互图形库
- 摩托罗拉系统推出业界首款可基于Windows Embedded Handheld和Windows CE设备框架 ...
- George Fox谈Adobe开发者社区与HTML5内容建设