不到30行JS代码实现的Excel表格
不到30行JS代码实现的Excel表格,jQuery并非不可替代
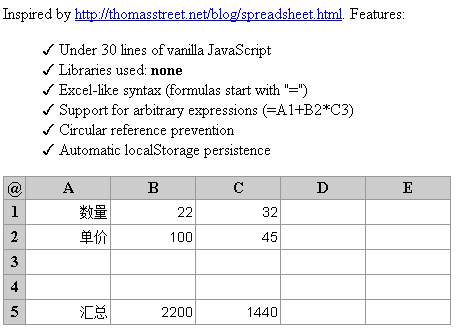
某国外程序员展示了一个由原生JS写成不依赖第三方库的,Excel表格应用,有以下特性:
- 由不足30行的原生JavaScript代码实现
- 不依赖第三方库
- Excel风格的语义分析 (公式以 "=" 开头)
- 支持任意表达式 (=A1+B2*C3)
- 防止循环引用
- 基于localStorage的自动本地持久化存储
效果展示:
代码分析:
CSS略,HTML核心仅一行:
<table></table>
JavaScript代码:
for (var i=0; i<6; i++) {
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j<6; j++) {
var letter = String.fromCharCode("A".charCodeAt(0)+j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
localStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
if (value.charAt(0) == "=") {
with (DATA) return eval(value.substring(1));
} else { return isNaN(parseFloat(value)) ? value : parseFloat(value); }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();其实通过上文我们可以看出最核心的几步使用了EMEAScript5和HTML5的特性, 如:
querySelectorAll: 提供类似jQuery选择器的查询,由此可见,第三方JS库如jQuery并不是必不少的。
var matches = document.querySelectorAll("div.note, div.alert");defineProperty 提供了类以Java的get,set访问/设置预处理方法,还有其他一些配置属性,如:是否可配置,可枚举等。
Object.defineProperty(o, "b", {get : function(){ return bValue; },
set : function(newValue){ bValue = newValue; },
enumerable : true,
configurable : true});原文 jsfiddle.net
【不到30行JS代码实现的Excel表格】相关文章
3. Formula.js – 实现 MS Excel 公式的 JavaScript 工具库
5. 一个简单的冻结HTML表格标题jQuery插件Freezeheader
8. JavaScript 矢量图表库:两行代码实现精美图表
9. 65行 JavaScript 代码实现 Flappy Bird 游戏
本文来源:https://www.51html5.com/a1034.html
上一篇:打造简易可扩展的jQuery/CSS3 Tab菜单
下一篇:用CSS创建打印页面
﹝不到30行JS代码实现的Excel表格﹞相关内容
- 借助SublimeLinter编写高质量的JavaScript & CSS代码
- iHover – 30+ 纯 CSS 实现的超炫的图片悬停特效
- 30款css3实现的鼠标经过图片显示描述特效
- Xcode 6.3 发布,支持 Force Touch 和 Swift 1.2
- 怎么进行JQuery扩展?
- HTML5小游戏:意想不到的地铁
- JavaScript,只有你想不到
- 10 款非常棒的CSS代码格式化工具推荐
- 5种方法立刻写出更好的CSS代码
- 高效整洁CSS代码原则 (上)