JavaScript 矢量图表库:两行代码实现精美图表
gRaphael 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。

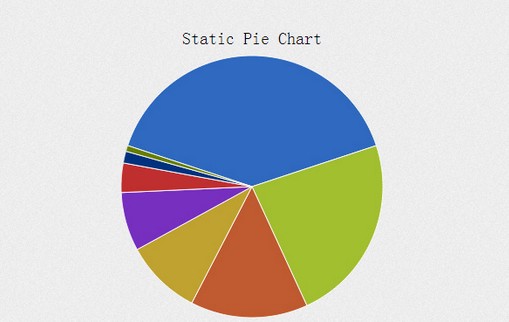
创建静态饼图 只需要两行代码即可,示例代码:
// 在坐标(10,50)创建 600 × 450 的画布var r = Raphael(10, 50, 600, 450);// 创建中心坐标为(320, 200)的饼图,半径为150,数据为 [55, 20, 13, 32, 5, 1, 2, 10]的饼图r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果演示及完整源码下载:

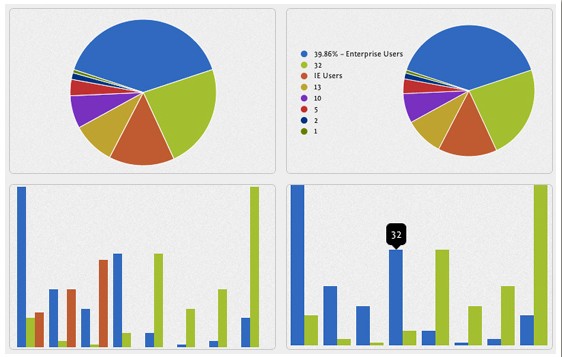
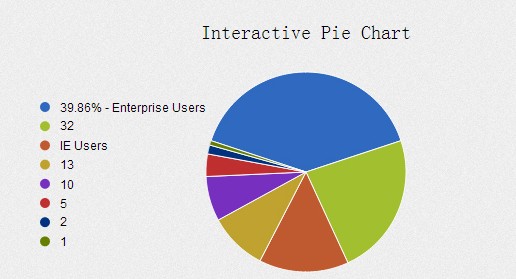
创建交互饼图
结合 hover 和 click 事件以及动画方法,你就可以创建精美的交互式饼图,示例代码:
// 在坐标(10,50)创建 640 × 480 的画布
var r = Raphael(10, 50, 640, 480);
// 创建中心坐标为(320, 240)的饼图,半径为100,数据为[55, 20, 13, 32, 5, 1, 2, 10]的饼图
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", "http://g.raphaeljs.com"]
});
// 在坐标(320, 100)绘制文字
r.text(320, 100, "Interactive Pie Chart").attr({
font: "20px sans-serif"
});
// 给饼图添加 hover 事件
pie.hover(function() {
this.sector.stop();
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop();
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' + this.cx + ' ' + this.cy
}, 500, "bounce");
// 添加动画效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500, "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果演示及完整源码下载:

gRaphael 官方网站地址:http://g.raphaeljs.com/
gRaphael 英文参考文档:http://g.raphaeljs.com/reference.html
Raphael 官方网站地址:http://raphaeljs.com
Raphael 英文参考文档:http://raphaeljs.com/reference.html
Raphael 中文帮助文档:http://julying.com/lab/raphael-js/docs/
Raphael 新手入门教程:An Introduction to the Raphael JS Library
【JavaScript 矢量图表库:两行代码实现精美图表】相关文章
1. JavaScript 矢量图表库:两行代码实现精美图表
3. 65行 JavaScript 代码实现 Flappy Bird 游戏
4. JavaScript可视化图表库MetricsGraphics.js
8. 一个轻量级的JavaScript库:Reactor.js
9. Facebook开源JavaScript库:React
本文来源:https://www.51html5.com/a3357.html
﹝JavaScript 矢量图表库:两行代码实现精美图表﹞相关内容
- Sencha发布移动 HTML5图表库
- HTML5 图表库 ichartjs 正式发布 1.1 版本
- Chart.js:开源的HTML5图表库
- Ember Charts:基于 Ember & D3 的图表库
- RapydScript:将特定代码转换成JavaScript的预编译器
- Sencha Touch 2:一行代码就将Web应用变本地应用
- 仅一行代码,打造一个在线编辑器
- 业界良心:Square开源Viewfinder 25万行代码全公布!
- JScrambler:保护你的JavaScript代码
- jQuery Mapael – 呈现动态的矢量地图