帮助更语义化的显示时间的jQuery插件
网站或者web应用开发过程中,难免会遇到需要展示时间的地方,例如,留言时间或者发布帖子的时候,那么大家是不是相关过使用更加符合语义学的方式来显示时间呢?
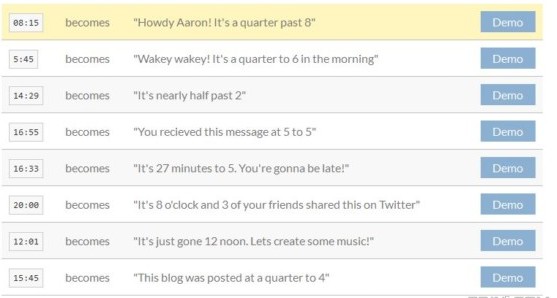
08:15 显示成 "八点过一刻了"
05:45 显示成 "醒醒啦,差一刻就早上六点啦"
14:29 显示成 "快到下午两点半啦"
大家是否觉得上面的时间显示更贴近生活呢? 如果自己处理这样的时间显示会稍微有些麻烦,要是有现成的类库是不是更完美?
今天这里我们介绍的jQuery类库 tidyTime.js 就可以帮助你实现更友好的显示时间的功能,你可以简单的配置和使用即可生成以上的时间显示方式。
如何使用
导入类库:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="tidyTime.js"></script>
HTML代码:
<span class="tidyTime"></span>
JS代码:
$(document).ready(function ($) { $('.tidyTime').tidyTime(); });
如果你需要选项,可以按如下方式处理:
$('.tidyTime').tidyTime({
time: '08:15',
before:'It's ',
after:' and I'm feeling good!',
periodOfDay: true,
callback:tidyTimeFunction
});
最后,大家也可以把tidyTime.js作为时钟来使用,只要调用setInterval即可,如下:
//Jquery var tidyTime = $('.tidyTime');
tidyTime.tidyTime({
before:'Hey dude! It's ',
after:' and I'm feeling good!' });
setInterval(function(){
tidyTime.tidyTime({
before:'Hey dude! It's ',
after:' and I'm feeling good!' });
},30000);
当然,这个类库还不支持国际化,如果你在中文环境中使用,还需要自己按国人习惯修改一下类库的文字内容,相信也不是一件复杂的事情。希望大家喜欢这个类库!
来源:帮助更语义化的显示时间的jQuery插件 - tidyTime.js
【帮助更语义化的显示时间的jQuery插件】相关文章
10. bookblock:可帮助你生成翻页效果的jQuery插件
本文来源:https://www.51html5.com/a3335.html
﹝帮助更语义化的显示时间的jQuery插件﹞相关内容
- bookblock:可帮助你生成翻页效果的jQuery插件
- 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja ...
- 帮助你检测客户端浏览器和分辨率的jQuery插件 - Conditionizr
- 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja ...
- 帮助你检测客户端浏览器和分辨率的jQuery插件 - Conditionizr
- html标签的语义化之搜索引擎优化
- 最节约时间的Web开发工具网址大全
- 7款很酷的JQuery动画和实用的JQuery应用
- 随机字符变换效果的jQuery插件开发教程
- 随机字符变换效果的jQuery插件开发教程