HTML5 新增结构元素
HTML5 新增结构元素分为主体结构元素和非主体结构元素
•主体结构元素包括 article、section、nav、aside、time
•非主体结构元素包括 header、hgroup、footer、address
一、主体结构元素
article
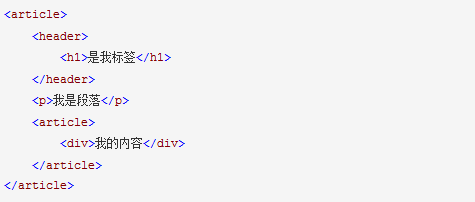
article 标签,从语义化上看为文档、页面,其用法如下: •通常是一篇文章、一个页面、一个独立完整的内容模块
•一般会带个标题,并放在 header 标签中
•article 元素可以互相嵌套
使用频率极高,强调独立性,多注意下与 header 标签的使用。
•非主体结构元素包括 header、hgroup、footer、address
一、主体结构元素
article
article 标签,从语义化上看为文档、页面,其用法如下: •通常是一篇文章、一个页面、一个独立完整的内容模块
•一般会带个标题,并放在 header 标签中
•article 元素可以互相嵌套
使用频率极高,强调独立性,多注意下与 header 标签的使用。

section
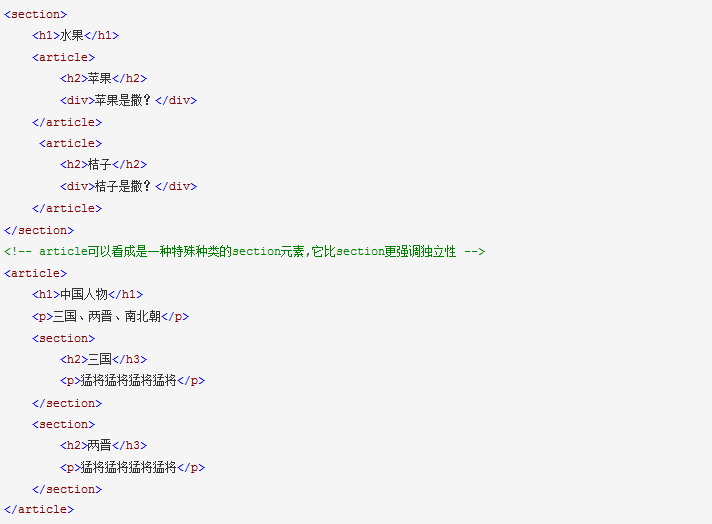
section 标签,从语义化上看为部分,其用法如下:
•用于页面内容的独立分块,往往是文章的一段
•通常由内容和标题组成,没有标题的内容不推荐使用 section
使用频率低,强调分段分块。

nav
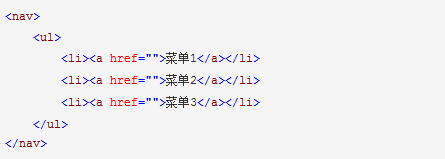
nav 标签,从语义化上看为导航,其用法如下:
•通常作为页面导航的链接组
•侧边栏导航
使用频率高。

aside
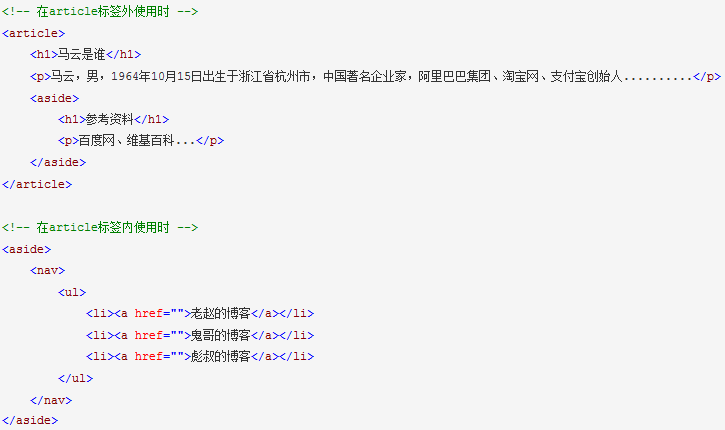
aside 标签,从语义化上看为在旁边、侧边,其用法如下:
•在 article 标签中使用时,作为主要内容的附属信息部分,如有关的参考资料、名词解释等。
•在 article 标签外使用时,作为页面或者站点全局的附属信息部分,如侧边栏、博客的友情链接部分、广告区域等。

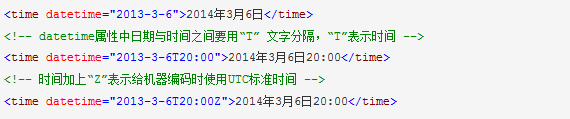
time
time 标签,从语义化上看为时间,其用法如下:
•代表 24 小时中的某个时刻或某个日期
•表示时刻时允许带时间差
•可定义很多格式的日期和时间
使用频率低。

【HTML5 新增结构元素】相关文章
1. HTML5 新增结构元素
2. HTML5新增的结构元素
3. CSS3新增加结构伪类
9. Google HTML5已转测试版 新增Flash Pro扩充套件
10. Google新增Flash专业版套件,可直接存为HTML5
本文来源:https://www.51html5.com/a704.html
﹝HTML5 新增结构元素﹞相关内容
- HTML5 - 结构
- HTML5 starter pack:一个干净的和有组织的目录结构
- 碎片化结构 酝酿着HTML5游戏爆款
- HTML 5的革新:结构之美
- HTML 5的革新:结构之美
- HTML大纲算法对结构的影响
- CSS3实战之新增的选择器
- jQuery动态标签插件 标签可新增和删除
- PhoneGap新增开发工具AppMobi
- QQ浏览器HD 1.5(aPad)闪亮登场:新增极速模式