用CSS与jQuery打造很炫的切换效果
今天为大家分享一套用CSS与jQuery打造很炫的切换效果模版,它是一个精心设计的切换过度的动画特效,如果您的网站有很多布局相同的内容,它们都有着相同的模块分布在不同的类别,那么这套模版非常适合您。对于一个电商网站,您可能希望用户能快速的找到所希望的产品,这套模版也具有搜索功能,能帮助用户快速找到自己所需要的产品。它利用CSS转换和jQuery的滑动来实现的,还具有响应式功能,希望对您的项目有所帮助。
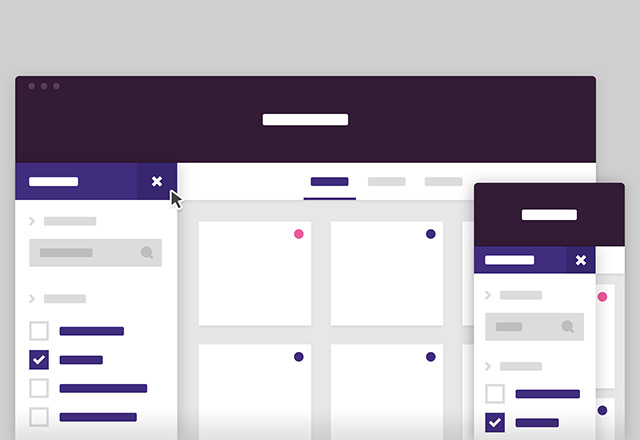
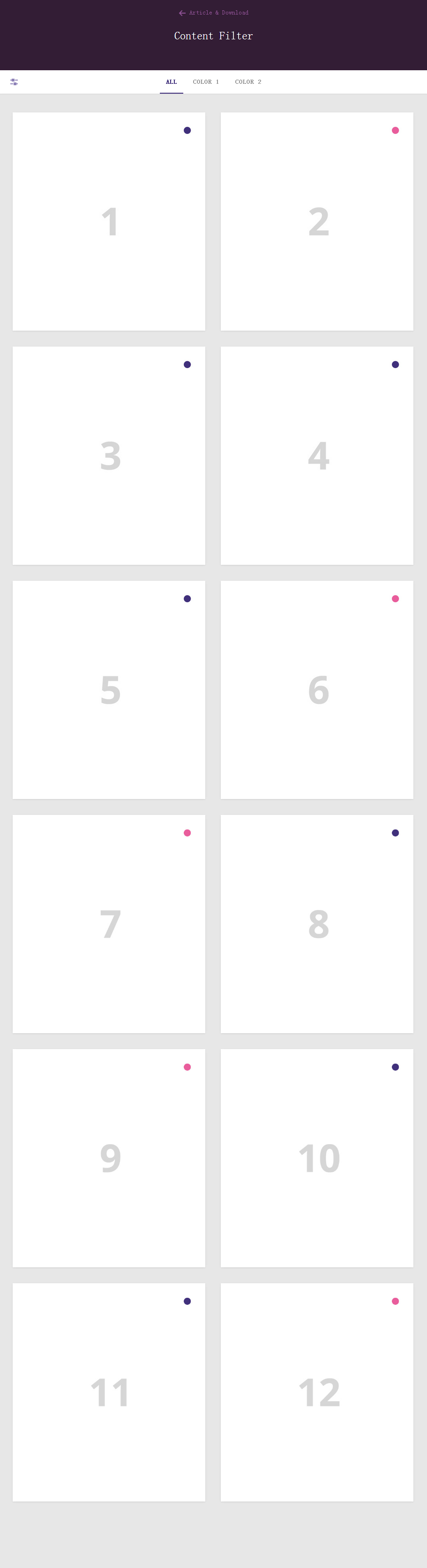
演示效果
用CSS与jQuery打造很炫的切换效果.rar
- <header class="cd-header">
- <h1>Content Filter</h1>
- </header>
-
- <main class="cd-main-content">
- <div class="cd-tab-filter-wrapper">
- <div class="cd-tab-filter">
- <ul class="cd-filters">
- <li class="placeholder">
- <a data-type="all" href="#0">All</a> <!-- selected option on mobile -->
- </li>
- <li class="filter"><a class="selected" href="#0" data-type="all">All</a></li>
- <li class="filter" data-filter=".color-1"><a href="#0" data-type="color-1">Color 1</a></li>
- <li class="filter" data-filter=".color-2"><a href="#0" data-type="color-2">Color 2</a></li>
- </ul> <!-- cd-filters -->
- </div> <!-- cd-tab-filter -->
- </div> <!-- cd-tab-filter-wrapper -->
-
- <section class="cd-gallery">
- <ul>
- <li class="mix color-1 check1 radio2 option3"><img src="img/img-1.jpg" alt="Image 1"></li>
- <li class="mix color-2 check2 radio2 option2"><img src="img/img-2.jpg" alt="Image 2"></li>
- <li><!-- ... --></li>
- <li class="gap"></li>
- </ul>
- <div class="cd-fail-message">No results found</div>
- </section> <!-- cd-gallery -->
-
- <div class="cd-filter">
- <form>
- <div class="cd-filter-block">
- <h4>Block title</h4>
-
- <div class="cd-filter-content">
- <!-- filter content -->
- </div> <!-- cd-filter-content -->
- </div> <!-- cd-filter-block -->
- </form>
-
- <a href="#0" class="cd-close">Close</a>
- </div> <!-- cd-filter -->
-
- <a href="#0" class="cd-filter-trigger">Filters</a>
- </main> <!-- cd-main-content -->
- .cd-tab-filter-wrapper {
- background-color: #ffffff;
- z-index: 1;
- }
-
- .cd-filter {
- position: absolute;
- top: 0;
- left: 0;
- width: 280px;
- height: 100%;
- background: #ffffff;
- z-index: 2;
- transform: translateX(-100%);
- transition: transform 0.3s, box-shadow 0.3s;
- }
-
- .cd-filter-trigger {
- position: absolute;
- top: 0;
- left: 0;
- height: 50px;
- width: 60px;
- z-index: 3;
- }
-
- .cd-main-content.is-fixed .cd-tab-filter-wrapper {
- position: fixed;
- top: 0;
- left: 0;
- width: 100%;
- }
-
- .cd-main-content.is-fixed .cd-filter {
- position: fixed;
- height: 100vh;
- overflow: hidden;
- }
-
- .cd-main-content.is-fixed .cd-filter-trigger {
- position: fixed;
- }
via:http://www.yunrui.co/22245.html
【用CSS与jQuery打造很炫的切换效果】相关文章
10. 利用HTML5与jQuery技术创建一个简单的自动表单完成
本文来源:https://www.51html5.com/a1475.html
上一篇:jQuery图片分组分页插件
下一篇:10个经典的jquery特效
﹝用CSS与jQuery打造很炫的切换效果﹞相关内容
- html5的自定义data-*属性与jquery的data()方法的使用
- 利用HTML5与jQuery技术创建一个简单的自动表单完成
- html5的自定义data-*属性与jquery的data()方法的使用
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- jQuery/CSS3 3D焦点图动画 多种炫酷图片切换特效
- 使用CSS3帧动画打造与众不同的响应式提交按钮
- 诺基亚Maps入驻iOS与Android装置支持HTML5浏览
- HTML5全球普及加速 有望终结iOS与安卓界限
- Jquery实现超炫的弹出层特效