30 个把数据可视化的简单工具
Big Data 的重要性与日俱增,许多企业的**内都收集了非常多消费者资料,但要将这一笔笔冷僻又繁杂的数字与名目资料转化为有价值、为企业带来效益的策略拟定参考,需要倚赖资料科学家的脑袋与适当的统计软体,再把结果图表化,让一般企业、大众都看的懂,也就是「看图说故事」与「数字会说话」两者的结合。
但有哪些简单又实用性高、不需要专业的编码知识、也不需要特别的训练就可以用的软体呢?以下介绍 30 个着名的资料图表化软体给大家参考,想要让顾客听懂你在说什么、说服你的客户就靠它们了!
1. iCharts
iCharts 是能够连接市场研究出版者、经济及产业面的资料和专业的消费者的平台,拥有数以万计的图表,涵盖层面包刮商业、经济、运动和其他类别,它让大众能够简单的了解并能够跟上世界最新统计资料的脚步。
为了拥有庞大的资料量,它提供以云端为基础和受专利保护的图表工具,让企业和个人都能推出品牌、行销以及用图表分享他们的资料,透过网站分享给数百万的人。很棒的是,iChart 提供免费帐户给使用者,让你能够使用基本的互动是图表,当你花钱购买更进阶的版本,你就能使用更多不同的功能;图表本身是具有互动性的,因此可以从 Google Docs、Excel spreadsheet 和其他来源撷取。
2. Fusion Charts Suit XT
Fusion Charts Suit XT 是一个专业的、进阶版的 JavaScript chart library,让我们能够建出任何形式的图表。
採用 SVG(Scalable Vector Graphics,可缩放向量图形)和支持超过 90 种以上的图表类型,包括 3D、甘特图(gantt)、各种不同的压力表图(gauges chart)、漏斗图(funnel chart),甚至世界 / 各州 / 个国家的地图。同样地,大部分的图表包含 2D 及 3D 的视图,图表是完全可客制化的,标籤、字体、边界等等全部都是可以依使用者作改变。
除此之外,他们也重视工具间的互动性,提示框(tooltips)、向下延伸资料(drill down)、可点选的图例关键字(legend keys)、缩放及上下捲动,以及一次按键进行图表输出或列印。
3. Modest Maps
Modest Maps 是一个小而可延伸、给想要使用互动式地图的设计师和开发者的免费的图书馆,提供核心设定在紧密、清楚的套件特色,拥有许多额外的功能。
4. Pizza Pie Chart
Pizza Pie Chart 是建立在来自 Adobe 的 Snap SVG 结构基础上的圆饼图(pie chart),透过 HTML 和 CSS 而非 JavaScript 物件,专注于进行简单的整合,但你仍可以透过 JavaScript 物件连结到 Pizza。
更方便的是,你可以传送饼图到任何有 Pizza 的装置,在传送后,饼图会自动变成合适的大小形式,当然也可以固定它最大的长宽。
5. Raw
Raw 是免费且开源的网站应用程式,为弹性地视觉化资料并尽可能以最简单的方式进行。
事实上它将自身定位为「弥补电子表格(spreadshit)应用程式和向量图表编辑之间的遗漏」,藉由下载资料设定、复制贴上或是拖曳资料,让我们能够客制化浏览或分层。以受观迎的 D3,js 为基础,支援各种不同的图表类型像是树状图、气泡图(bubble chart)等等,客户端安装 Raw 是非常直接的。
6. Leaflet
Leaflet 是现代化开源的 JavaScript library,是为了手机优化的良好互动地图。
容量只占 JavaScript 的 31KB,拥有所有大部分开发商所需要线上地图的特色,Leaflet 融合了简单、效能及实用性三者的设计,有效率的跨桌上型及行动手机平台高效能地运作,虽以 HYML5 及 CSS3 为优势,但仍能够让版本较早的浏览器进行浏览动作。
7. Chartkick
Chartkick 是 Ruby gem(同样也是 JavaScript API-由 JavaScript 语言编写的应用程式埠)为了能简单又快速地创造出好看的图表。整合了两大图表库:Highcharts 以及 Google Charts,并能够使用和这两个图库相同的功能来建立图表,支援多种图表类型以及单一图表含多样系列,同样地,像是刚刚所提到地 Chartkick.js,不需要 Ruby 也能够带给用户端相同的功能。
8. Ember Charts
Ember Charts 是由 Ember.js 和 D3.js 架构所建立地图表库,它包含时间序列、长条图、元饼图以及散布图,容易修改并做延伸。这些图表的元素可以看出在图表互动性及呈现上,完整地实践了他们的想法。
9. Springy
Springy 是一个以力导向的图表版面配置演算法,也就是说,弹性地使用真实世界的物理来尝试并理解如何呈现一个好看的网络型图表,Springy.js 设计的小且且简单,它提供一个抽象化图表操作以及计算版面配置,画版面配置以及互动都是随个人喜好,这代表说,你可以使用 canvas、SVG、WebGL 甚至是旧版的 HTML 要素。
10. Bonsai
Bonsai 是一个为了建构图表以及动画的开源 JavaScript liabrary,由这个图库提出使用 SVG 以及功能充足的 API 得出的结果,支援建构简单的图形如长方形、圆形或椭圆等,有了特定的功能以及为了能客制化图形的路径函数,针对不同形状做颜色、梯度变化率以及漏斗型的筛选如灰阶、透明度等应用。
11. Google Charts
Google Charts 提供了非常棒的方式能在网站上视觉化资料,从一条简单的线图到很复杂的阶层型树状图,图库艺廊提供了非常多可使用的图表类型,对于专业视觉画的图表如地理图、动态压力图等,是十分好用的工具;另外包内建含动画和使用者互动控制的功能。
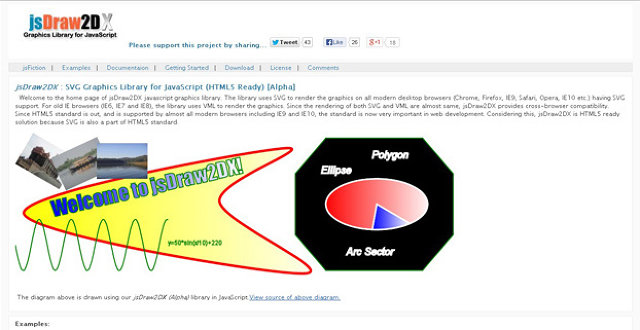
12. jsDraw2DX
jsDraw2DX 是一个独立于 JavaScript liabrary、为利用 SVG 产生任何形式的互动图,除了有能够产生任何基本的图形如线、长方形、多边形、圆形、椭圆、弧形等等之外,它也能画出曲线、任何度数的贝兹曲线(Beziers)、函数绘制图等等。
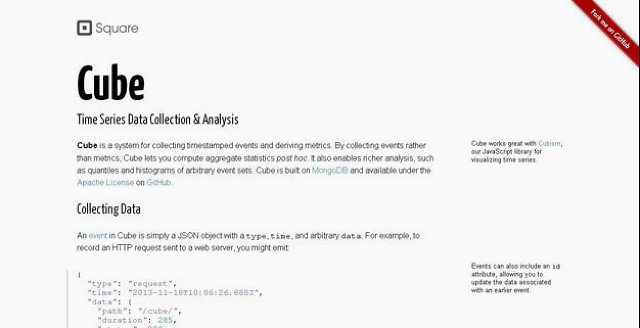
13. Cube
Cube 同样也是开源系统,能视觉化时间序列资料,建立在 MongoDB、Node 以及 D3。如果你将 Cube 传送到时戳事件,你能在内部后台简单地建立集合矩阵的实境视觉化。举例来说,你也许可以使用 Cube 来监控网站浏览量、计算每五分钟下载量。
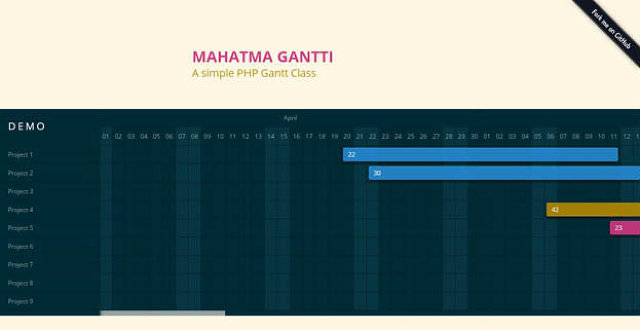
14. Gantti
Gantti 是一个为了快速地产生 Gantt 图表的开源 PHP 类别,这些图表单纯地涵盖了 HTML5-CSS3,而没有任何 JavaScript。预设的图表结果看起来就已经很有亲和力了,但也能很简单地客制化,它运作只单纯地透过定义开始入口以及结束时间、要求单一函数指令;同样地,这些图表能够跨浏览器。
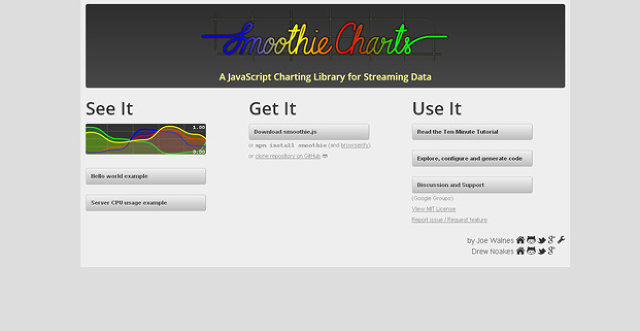
15. Smoothie Charts
Smoothie Charts 是真的小型地图表**,主要是为了实际现场串流资料。虽然有很多图表**能让你动态地更新资料内容,但没有一个能真正地优化持续性的串流资料。Smoothie Charts 目前只能在 Chrome 和 Safari 上运作,事实上,相较于其他视觉化形式的**像是 Flot,它比较不好用;但是,还是得强调,它真的非常擅长于展现串流资料。
16. Envision.js
Envision.js 是一个 JavaScript liabrary,用来简化创造快速又具有互动性的 HTML5 视觉化图像。它有两种不同的图表类型:财务型的时间序列资料以及专为开发者所用的 API 以建立客制化图表。它採用 framework-agnostic 模型以及依赖部分微型图表库。
17. BirdEye
BirdEye 是 Declarative Visual Analytics,它属于一个群体专案,为了要提升设计和广泛的开源资料视觉化发展,并且为 Adobe Flex 建视觉分析图库,这个动作以叙述性的**为主,让使用者能够建立多元资料视觉化介面来分析以及呈现资讯。
18. Arbor.js
Arbor.js 是由网页工程师以及 jQuery 所建立的图表视觉化**,提供有效率、以力导向的版面配置演算法,抽象画图表组织以及筛选更新的处理。
它不受限于你必须要用特定的方法来进行萤幕绘画,可以使用 canvas、SVG 甚至是 HTML 定位要素,能够依据你的专案来选定你需要的东西。Arbor.js 帮助你专注于图表资料以及它的特色,而非要花一堆时间在数学运算来产出版面配置。
19. Gephi
Gephi 对于所有类型的网络及复杂的系统、动态性和阶层图等,都兼具互动性视觉化以及搜寻平台。以图表为基础的视觉化者以及资料搜寻者,不只能够应付大量的资料集,还能创出美丽的图表,同样也能让你筛选、清除不必要的资料。
20. HighChartjs
Highcharts JS 是单纯由 JavaScript 所写的图表**,提供简单的方法来增加互动性图表道你的网站或是网站应用程式。目前它能支援线图、样条函数图(spline)、面积图、面积样条函数图(areaspline)、柱状图、长条图、圆饼图和散布图等等。特别的是,它能够在现代浏览器像是 iPhone 和版本 6 的 IE 等运作,不需要特别的程式设计技术,就能设定 Highcharts 组态。
21. Javascript InfoVIS Toolkit
JavaScript InfoVis Toolkit 提供创造网站上的 Interactive Data Visualizations,这个**拥有很多独特的样式以及动画编辑效果,而且也是免费的。
22. Axiis
Axiis 是开源资料视觉化架构,专为初学者以及专业开发者设计,Axiis 给予开发者有办法来深入的定义资料视觉化,只要透过简要而直观的标籤语言。Axiis 提供预建的视觉化内容以及抽象的版面配置模板,以及让你能够创造自己独特的视觉化图表。
23. Protovis
Protovis 是使用 canvas 元素的 JavaScript 视觉化工具包,利用图表的方法让资料视觉化,透过基本的几何图如柱状图与点图,来组合客制化的资料浏览。这些几何图被称作为 marks,每个 mark 经过编码后成一笔视觉化资料,并且透过动态性,像是颜色及位置来呈现,当然你可以有趣地来结合它们来变得更丰富、又具互动性的视觉资料。
24. HumbleFinance
HumbleFinance 是一个 HTML5 资料视觉化工具,和 Google Finance 的 Flash 图表很相似,利用 Prototype 和 Flotr libraries,不受限只有呈现财务资料,任两个分享在横轴的 2D 的资料都能够可以。资料必须储存在 JavaScript 变数,以及在跑函数来产生图表前,需要设定三个参数。可以手动地选择一部分的资料,并放大该部分的资料,这是一个非常有用的功能当你在处理大量的资料时。
25. D3.js
D3 是一个为了操作以资料为主的 HTML 文件,小而免费的 JavaScript library。D3 能够帮助你快速的视觉化你的资料,不论是 HTML 或是 SVG 都可以,并且可以进行互动性、合併流畅的转换以及阶段性动态到你的页面上。
D3 不是传统的视觉化架构。D3 只解决问题的癥结点:有效率的操作资料文件,这反而给予 D3 特别的弹性,能够在 CSS3、HTML5 以及 SVG 上功能都很完整。
26. Dipity
Dipity 让你能够建立免费的数位时间轴,不只建立,在互动模式下还能分享、插入,视觉化的时间轴能够整合到影音、图片、文字、连结、社群媒体、时戳以及位置中。
27. Kartograph
Kartograph 不需要任何地图提供者像 Google Maps,用来建立互动式地图,由两个 libraries 组成:从空间数据开放格式,利用向量投影的 Python library 以及 Post GIS,并将两者结合到 SVG 和 JavaScripts library,并把这些 SVG 资料转变成互动性地图。
28. TimeFlow
TimeFlow Analytical Timeline 是为了暂时性资料的视觉化工具,现在有 alpha 版本因此有机会可以发现差错,提供了以下不同的呈现方式:时间轴、日历、柱状图、表格等。
29. Paper.js
Paper.js 是一个开源向量图表叙述架构,能够在 HTML5 Canvas 运作,对于初学者来说它是很容易学习的,其中也有许多专业面向可以提供中阶及高阶使用者。
30. Visualize Free
Visualize Free 是一个建立在高阶商业后台集游 InetSoft 开发的视觉化软体免费的视觉分析工具,视觉化是一个很棒的方法,从多元变量资料筛选并看其趋势,或是利用简单地点及方法来切割资料或是小范围的资料,如果你正在找一个方法来视觉化搜寻并呈现资料,而一般的 office 图表软体没办法处理,那 Visualize Free 会是一个很棒的选择。
【30 个把数据可视化的简单工具】相关文章
2. 10个 jQuery 插件用于在你的网站中实现数据可视化
4. Cytoscape.js – 用于数据分析和可视化的交互图形库
5. Cytoscape.js – 用于数据分析和可视化的交互图形库
6. 基于Edge Animate可视化工具开发CSS3动画
7. HTML5 界面可视化设计工具 Maquetta 8.0 发布
8. Adobe新推制作HTML5动画的可视化工具Edge Animate
9. Regexper:牛逼的 JavaScript 正则可视化工具
10. JavaScript可视化图表库MetricsGraphics.js
本文来源:https://www.51html5.com/a3676.html
﹝30 个把数据可视化的简单工具﹞相关内容
- 超实用!可视化CSS3动画生成神器Stylie
- CKEditor 4.4.1 发布,可视化 HTML 编辑器
- jQuery实现的简易日历控件
- 开源的简繁转换库OpenCC支持Node.js
- Google Web Designer:图形化的HTML5编程工具
- 谷歌开源小工具Tailbone,使用JS读写App Engine数据
- 帮助更语义化的显示时间的jQuery插件
- 帮助更语义化的显示时间的jQuery插件
- 帮助更语义化的显示时间的jQuery插件
- x18n.js —— 实现国际化的 JavaScript 库