JX.Animate:腾讯开源的轻量级CSS3动画库
JX.Animate是由腾讯前端团队AlloyTeam推出的一个CSS3动画库,通过JX(腾讯的前端框架)插件的形式提供。
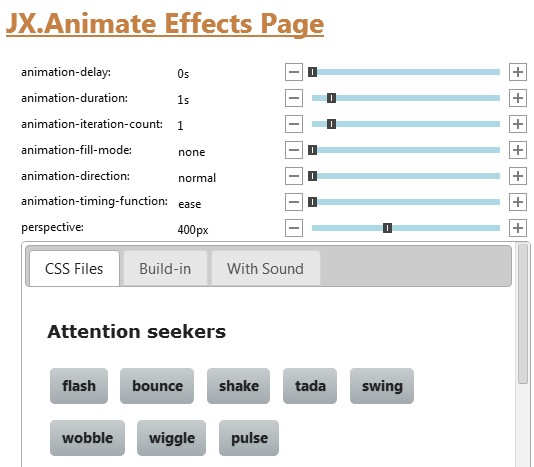
JX.Animate可以帮助开发者在JavaScript代码中方便调用和控制CSS3动画,例如动画时长、重复次数、动画缓冲、结束回调等,并且支持播放声音。
项目地址:http://alloyteam.github.io/JXAnimate/
效果演示:http://alloyteam.github.io/JXAnimate/demo1.html
JX.Animate的主要特性包括:
Via AlloyTeam
JX.Animate可以帮助开发者在JavaScript代码中方便调用和控制CSS3动画,例如动画时长、重复次数、动画缓冲、结束回调等,并且支持播放声音。
项目地址:http://alloyteam.github.io/JXAnimate/
效果演示:http://alloyteam.github.io/JXAnimate/demo1.html

JX.Animate的主要特性包括:
- 动画可以通过多种方式定义
- 通过在CSS文件中定义关键帧动画(KeyFrameAnimate),可以做到动画定义与动画控制分离,可以更好的支持多人协同工作。
- 使用JavaScript代码定义既可以预先定义好动画效果,也可以在运行时动态定义动画效果,相比CSS样式的方式更加灵活。
- JX.Animate支持多米诺效果,可以控制多个DOM对象依次播放动画,增强视觉效果。JX.Animate还提供了一个幻灯片组件,其中就利用了多米诺效果来实现图片的切换。可以在JX.Animate的主页直接看到动画效果。
Via AlloyTeam
【JX.Animate:腾讯开源的轻量级CSS3动画库】相关文章
4. Zrender——轻量级Canvas类库,让绘图大不同!
6. Cardinal:一个用于移动项目开发的轻量 CSS 框架
10. 实用的 CSS3 动画库
本文来源:https://www.51html5.com/a3565.html
﹝JX.Animate:腾讯开源的轻量级CSS3动画库﹞相关内容
- 基于Edge Animate可视化工具开发CSS3动画
- BLACKHOLE – 易于定制、轻量级的SASS/CSS框架
- jQuery轻量级补间动画工具库-jQueryTween
- Collie——基于 HTML5 的高性能 JavaScript 动画库
- 超实用!可视化CSS3动画生成神器Stylie
- CSS3动画效果入门
- jQuery+CSS3动画框架magic
- jQuery+CSS3动画的水平组合布局
- CSS3动画搜索框
- 教你用CSS3动画实现的超炫过渡特效