Google七夕情人节Doodle背后技术揭秘
七夕佳节,习惯了玫瑰、巧克力包围的西方情人节,终于轮到了纯真的中国式浪漫。Google今天也应景推出了一个新的Doodle,而且还是个小游戏。
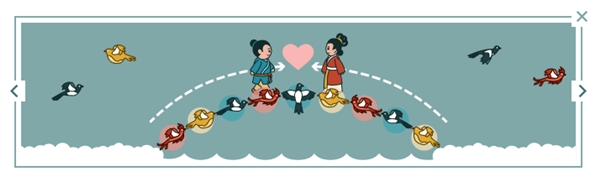
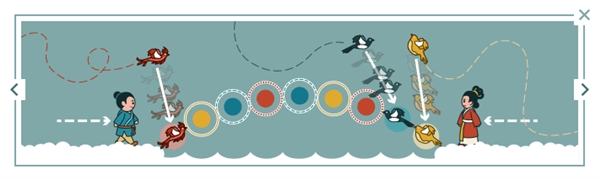
这个小游戏暗藏了三道关卡,需要用户在限定的时间内将各种颜色的小喜鹊放到与其颜色对应的圈圈中,从而为牛郎织女搭起鹊桥,而且游戏难度会随着关卡的深入而逐渐上升。

也许你觉得这种小游戏太简单太幼稚,但如果你够细心,就会发现看似简单的背后隐藏着不少的亮点与秘诀,比如第一关一只喜鹊搭桥,第二关两只喜鹊双宿双飞,第三关两只大喜鹊和一只小喜鹊组成桥洞,相信这是每个人所期待的大团圆结局,甚至还有调皮的小喜鹊不愿意乖乖地待着,即便被抓住也会趁你不注意时偷偷飞走,让鹊桥无法迅速搭好。
通关之后,牛郎织女相聚鹊桥,同时响起背景音乐“花好月圆”,这就是每个人心向往之的“有情人终成眷属”吧。

和之前的很多Google Doodle一样,这里也是体现新的Web技术的地方。据了解,这其实是一款基于HTML5技术的网页游戏,Google采用了贝塞尔曲线和CSS3来实现喜鹊飞行的途径和方向,31颗闪烁的星星则都采用正弦曲线规则创作,每个星星闪耀的亮度、步调、速度都不一样。
此外,这个Doodle还利用了Sprite技术和资源分阶段下载,加快载入速度,比如200多张图片就通过Sprite技术合成为4张,大大减少网页下载时间。
Doodle中的不少动画,比如人物走动、人物落水、喜鹊飞行姿态、飞行路径等,通过一个中央控制器完成的,以减少CPU消耗。

这个七夕Doodle可以在中国大陆、香港、台湾、韩国、新加坡、马来西亚等地的Google首页上看到,其他地区如果设置为简体中文也能找到。
顺便说一句,百度今天也换标了,但只是个简单的图片。差距啊……

Google近来的其他中国特色Doodle:

【Google七夕情人节Doodle背后技术揭秘】相关文章
7. 谷歌推出给予HTML5技术的网页版Google Catalogs功能
8. 手机版百度首页推情人节特效,HTML5+CSS3 实现网页3D翻转
本文来源:https://www.51html5.com/a3354.html
﹝Google七夕情人节Doodle背后技术揭秘﹞相关内容
- 谷歌将整合其博客平台Blogger与Google+服务
- LESS-Middleware:Node.js 和 LESS 的完美搭配
- 以HTML5技术为标准的Google Wave将基于BSD协议开源
- HTML5网页游戏技术 Google Chrome Web Store即将完工
- Facebook活跃用户正转向Twitter和Google+等服务
- Google+是工具 Facebook是玩具
- The Google Puzzle
- Google建立HTML5Rocks 回应Apple
- Google Swiffy 1.0.13 官方英文版(Flash导出HTML5)
- 一款CSS3仿Google Play的垂直菜单