对Web开发人员和设计师有用的10个流程图
在做决策时,流程图是一个非常有用的工具,可以对某个问题给出一步接一步的解决方案。和其他类型的图表一样,流程图有助于可视化待解决的问题,故而可以让观察者理解流程,或许也能发现瑕疵、瓶颈或者其他不明显的问题。
本文收集了 10 个极为有帮助的流程图。
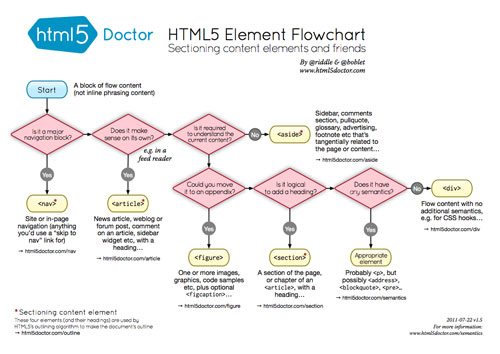
1. HTML5 Element flowchart
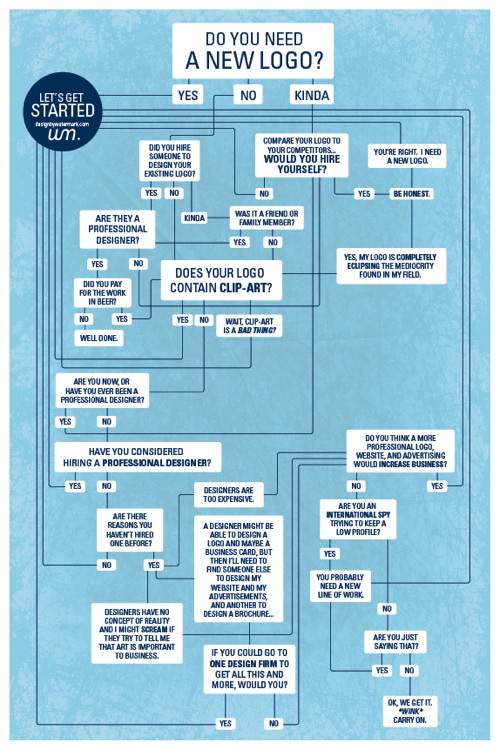
2. Do you need a new logo
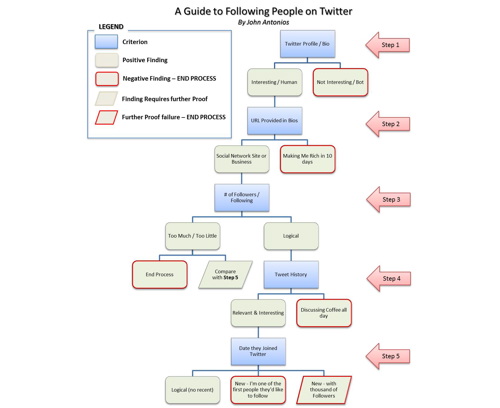
3. A guide to following people on twitter
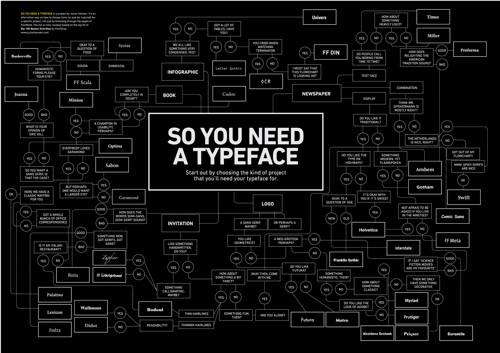
4. So you need a typeface
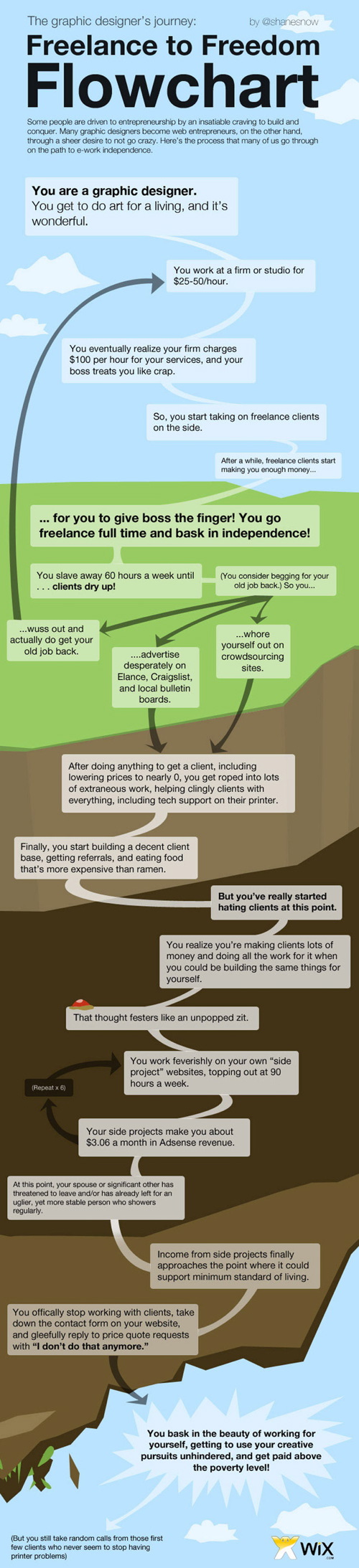
5. Freelance to freedom
6. A Programmers Guide to getting hired by a startup
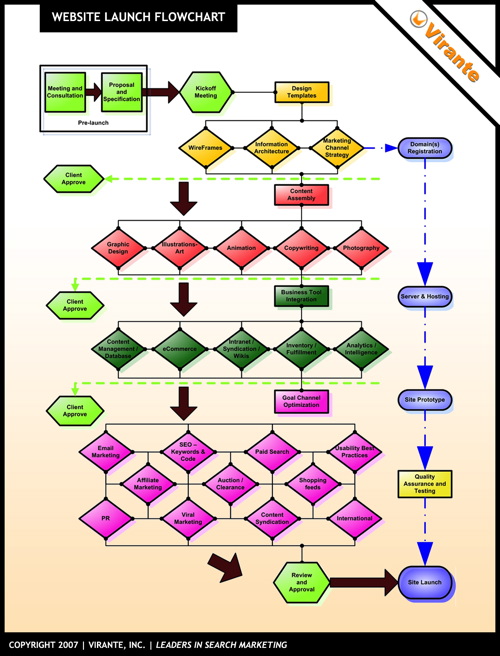
7. Website launch
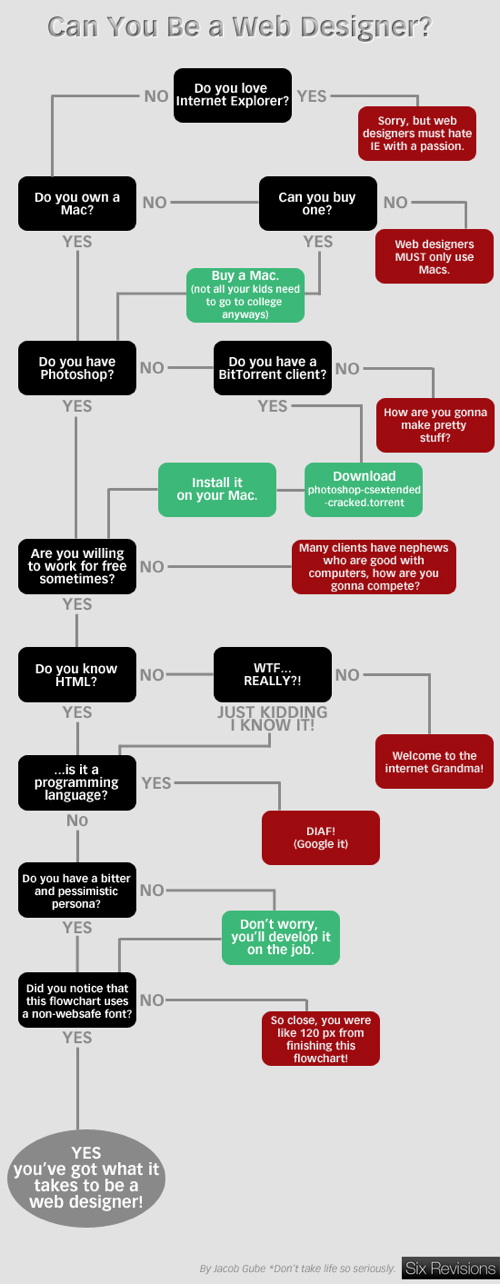
8. Can you be a web designer?
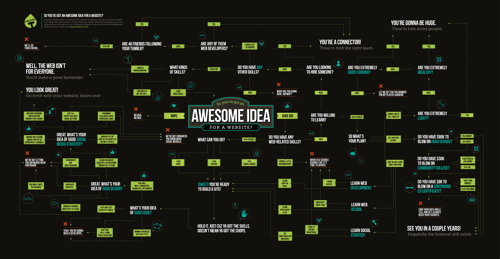
9. Should you build that website you’ve been talking about?
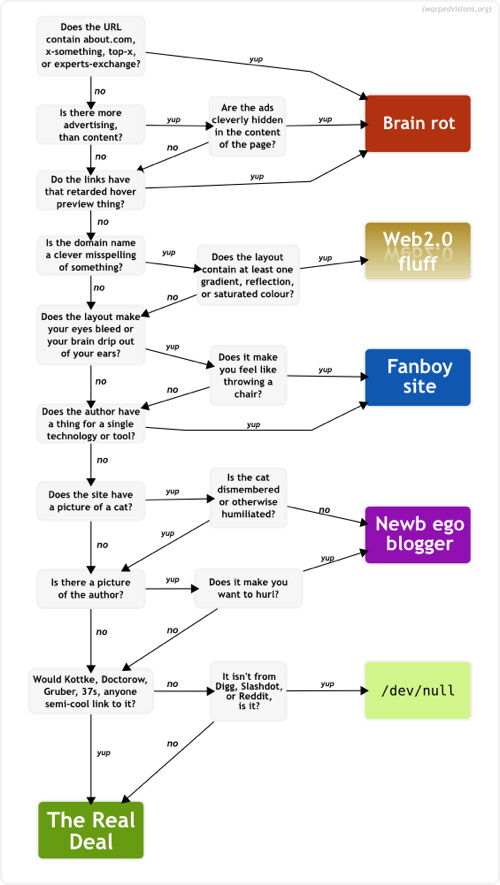
10. How to tell if a webpage sucks
注:某些网站需要**之后才能查看。
本文收集了 10 个极为有帮助的流程图。
1. HTML5 Element flowchart

2. Do you need a new logo

3. A guide to following people on twitter

4. So you need a typeface

5. Freelance to freedom

6. A Programmers Guide to getting hired by a startup

7. Website launch

8. Can you be a web designer?

9. Should you build that website you’ve been talking about?

10. How to tell if a webpage sucks

注:某些网站需要**之后才能查看。
【对Web开发人员和设计师有用的10个流程图】相关文章
6. SlimerJS – Web开发人员可编写 JS 控制的浏览器
本文来源:https://www.51html5.com/a2603.html
上一篇:HTML5将是RIM移动操作系统秘密武器?
下一篇:技术人员适不适合创业
﹝对Web开发人员和设计师有用的10个流程图﹞相关内容
- 让Web开发事半功倍的10款HTML5工具
- 开发人员需要牢记的HTML 5安全问题
- 2012年,开发人员对HTML5都有哪些期待?
- 2012年,开发人员对HTML5都有哪些期待?
- Firefox OS 1.3增加面向移动开发人员的新技术
- 为什么越简单的技术对于开发人员越难
- Java开发人员必须重视HTML5的五点理由
- 10个步骤让你成为高效的Web开发者
- 为网页设计师而生的14个文本编辑器
- 10款最好用的移动web开发工具