跟随小鸟的镜头
游戏html5pigfunctiondelay扩展上一讲中介绍了如何让小鸟旋转跳上弹弓,以及利用外部力使小鸟弹飞出去,但是如果不做任何处理的话,小鸟就这么直冲冲的飞出屏幕了,本次我们就要让镜头时刻跟随小鸟来移动。下面是上一讲的连接,没有看过上一讲的朋友们请先了解一下。
《跳入弹出的小鸟》 http://www.html5cn.org/article-5029-1.html
关于如何让镜头跟随某一物体,我一开始的想法就是循环所有物理世界里的物体,以小鸟作为参照物,然后来计算其他物体的相对坐标,从而实现镜头跟随。但是觉得每次循环所有物体有些麻烦,于是我专门请教了box2djs的作者technohippy(因为box2dweb和box2djs的原理相同),得出的结论和我的想法一样,需要循环所有物体,technohippy表示坐标计算在游戏中很平常,不用太过在意。于是我将坐标计算封装为synchronous函数,加到了1.4.1的扩展js中,下面说一下这个函数的用法。
在上一讲中,当鼠标弹起的时候,在弹起事件的侦听函数downOver里给小鸟加了一个力,使得小鸟弹飞了出去。下面给downOver函数加一行代码。
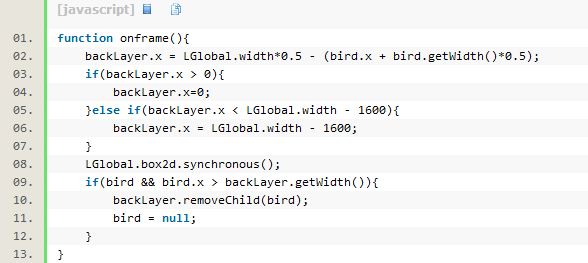
然后,循环播放函数如下
解释一下代码,首先通过小鸟的坐标,来计算backLayer层的相对坐标,下面的if是为了不让backLayer的坐标移出游戏的屏幕。
然后关键就是下面一行代码:
它实现了物理世界里所有物体的坐标的重新计算。
最后,当小鸟移出屏幕之后,将小鸟消除。
上面的1600是为了看出效果所以将游戏世界设置的长了一点。
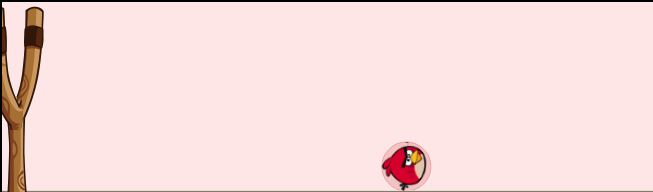
下面是效果图和测试连接,你可以将小鸟射出,看看镜头是不是跟着小鸟一起移动起来了?
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html
为了让效果更明显一些,下面来加入一个猪和几个物体
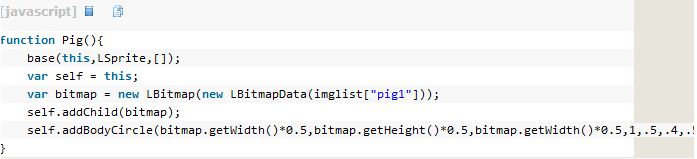
首先新建一个Pig类
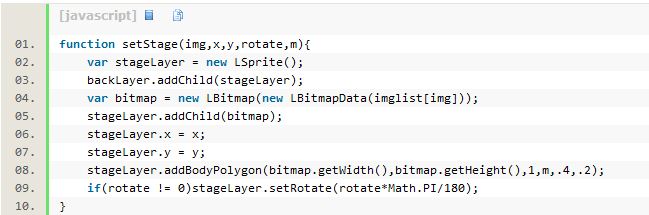
再新建一个setStage函数,来创建物体
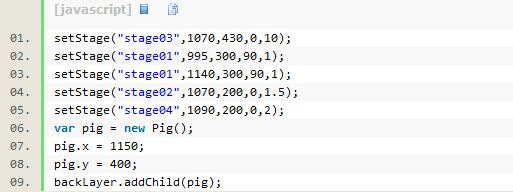
有了上面的准备,下面给游戏加入几个物体就很简单了,在游戏开始时的gameInit函数里加入下面代码
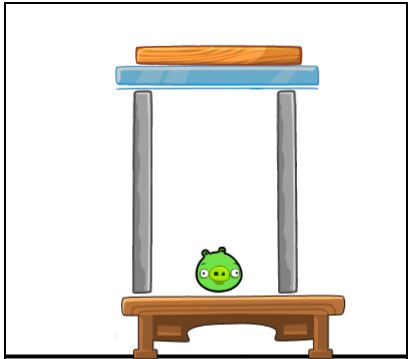
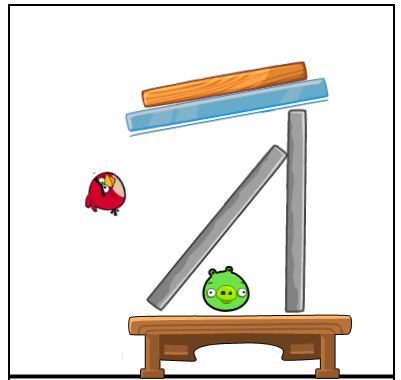
表示加入5个物体和一个猪,效果如图
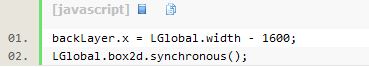
但是,只是这样的话,上面这张图其实是看不到的,因为我把这些物体都加到了游戏屏幕的右边,而游戏开始时坐标是(0,0),我们看到的画面是游戏屏幕左边的部分,所以我一开始首先将镜头移动到游戏屏幕的右边。
改动backLayer的坐标就不用说了,调用synchronous函数的作用依然是将物理世界的坐标重新计算。
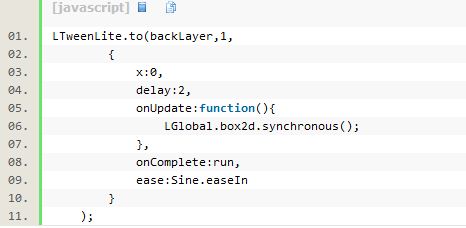
然后,当画面出现后,稍作停顿后,就将镜头拉回到小鸟坐在位置,实现方法如下:
大家可以看到,我还是用了LTweenLite缓动,参数delay:2表示,缓动延时2秒后执行,然后通过缓动将backLayer的x坐标变回0,在缓动的过程中调用synchronous,计算物理世界的坐标,这样就实现了镜头一开始显示的是屏幕右边,然后再快速移动到左边,废话不多说,现在看看效果吧。
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index02.html
大家可以看到,用lufylegend库件结合box2dweb制作物理游戏竟然如此简单,还不快尝试一下。
下面给出本次教程的源码,lufylegend库件和box2dweb需要自己下载配置一下,库件1.4.1的扩展部分请到第一讲中下载。
http://fsanguo.comoj.com/download.php?i=AngryBirds2.rar
【跟随小鸟的镜头】相关文章
1. 跟随小鸟的镜头
4. 愤怒的小鸟
5. 跳入弹出的小鸟
本文来源:https://www.51html5.com/a484.html