16款创建CSS3动画的jQuery插件
本文搜集了用来为你的网站创建CSS3动画的一些jQuery插件。
1. jQuery Smoove
Smoove 简化了CSS3转换效果,使得页面向下滚动时网页内容能有一种滑入的动效。
在线调试:http://wow.techbrood.com/fiddle/7
2. CSS3 Animate it
这个插件效果和Smoove类似。
3. WaitMe
WaitMe 是用于创建加载CSS3动画的 jQuery 插件。
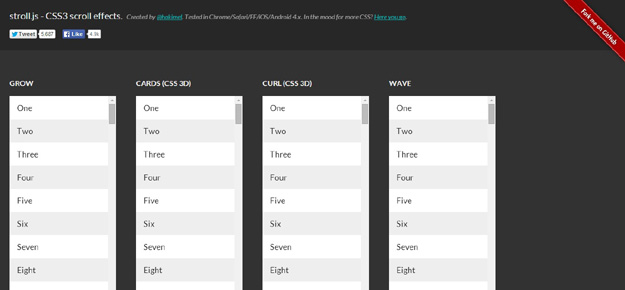
4. Stroll.js
Stroll.js 主要是列表的3d动效。支持触摸模式(iOS & Android 4.x)。
5. Flip Quote
jQuery Flip-Quote 这个插件可以提升阅读体验,把重点语句拉出来以单独的区块突出显示,在进入可见区域时,呈现翻滚的动效,在点击时会自动加亮文章中被引用的部分。
在线调试:http://wow.techbrood.com/fiddle/8
6. Tram.js
tram.js 是跨浏览器CSS3转换的Javascript应用接口。
7. Spin.js
实现快速旋转动效的jQuery插件,可替换加载过程动画gif。
8. Words Rotator
文本旋转动效.
9. Custombox
很酷的模式窗口转换动效,包含 FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip 等等。
在线调试:http://wow.techbrood.com/fiddle/9
10. Mixit Up
非常好的分类、过滤、排序jQuery插件。
11. Fancy Input
提高用户输入体验的jQuery插件,可应用于input和textarea元素。
12. Textillate.js
文本动效jQuery插件。
13. Loda Button
加载按钮图标动效。
14. Flip Clock
带翻转效果的时钟jQuery插件。
15. jQuery Transformlist
jquery.transformlist 是一些transform的有机组合,以便于实现整体效果,如camera的移动等。
16. BounceThis
页面头部下拉动效。
【16款创建CSS3动画的jQuery插件】相关文章
本文来源:https://www.51html5.com/a1315.html
﹝16款创建CSS3动画的jQuery插件﹞相关内容
- 7款很酷的JQuery动画和实用的JQuery应用
- 5款基于jQuery实现的动画的源码
- 6款精美jQuery源码插件及源码
- 精心挑选6款优秀的 jQuery Tooltip 插件
- CSS3动画效果-animate.css
- 一款管理 CSS 动画的强大的小工具
- 基于animate.css的jQuery文字动画插件
- 超实用!可视化CSS3动画生成神器Stylie
- CSS3动画效果入门
- 基于Edge Animate可视化工具开发CSS3动画