jQuery+CSS3过渡的图像滑块Flux Slider

jQuery+CSS3过渡的图像滑块Flux Slider是一个CSS3动画的图像过渡框架,部分灵感来自梦幻般的NIVO滑块jQuery插件。代替了传统的基于JavaScript计时器的使用jQuery的动画,采用更新更强大的CSS3动画技术。目前的iPhone/iPad的测试产生更平滑的动画。
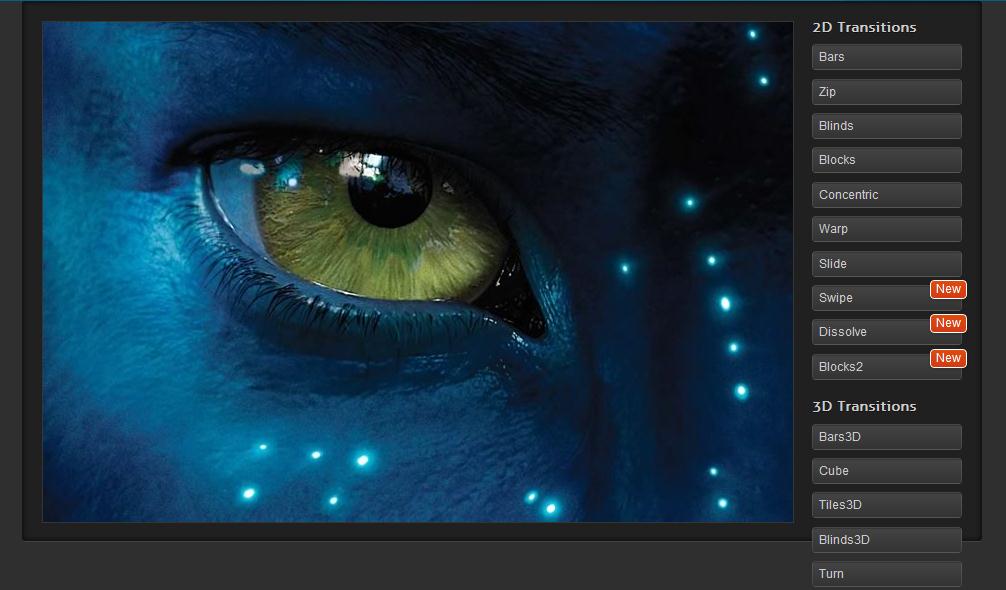
目前,有10+的转换,它可以显示的分页和/或上一个下一个控制浏览项目。另外,还有一些设置为自动播放的幻灯片和显示字幕的功能,可以控制它的API以及自定义事件。作者还编定了针对wordpress的图像滑块插件。
兼容性
- Safari
- Chrome
- iOS
- Blackberry Playbook
- Firefox 4
- Opera 11
HTML
<div id="slider"> <img src="img/avatar.jpg" alt="" /> <img src="img/ironman.jpg" alt="" title="Ironman Screenshot" /> <a href=""><img src="img/imagewithlink.jpg" alt="" /></a> <img src="img/tron.jpg" alt="" /></div>
Use Flux
$(function(){ window.myFlux = $('#slider').flux();});
【jQuery+CSS3过渡的图像滑块Flux Slider】相关文章
1. jQuery+CSS3过渡的图像滑块Flux Slider
8. 一个利用jQuery / CSS3技术的旋转的图像编码幻灯片
10. jQuery+CSS三维变换过渡功能插件RefineSlide
本文来源:https://www.51html5.com/a1231.html
﹝jQuery+CSS3过渡的图像滑块Flux Slider﹞相关内容
- 强大的响应jQuery滑块插件LayerSlider
- 强大的响应jQuery滑块插件LayerSlider
- jQuery的响应式滑块滑动unslider
- Hashslider:带有 Hash 标签功能的 jQuery 内容滑块
- jQuery滑块插件Divas Slider
- Hashslider:带有 Hash 标签功能的 jQuery 内容滑块
- CSS3实现超酷的图像动画变换特效
- CSS3系列教程:HSL 和HSLA
- jQuery可放大预览的图片滑块插件
- jQuery左侧Tab切换的图片滑块插件