一款带左右控制按钮的图片滚动Jquery插件
此Jquery插件是一款带左右控制按钮的图片滚动功能,是一种很实用和常用的功能,使用很简单,可以灵活设置9个参数,可以绑定内容容器ID,左按钮ID,右按钮ID,显示宽度,翻页宽度等功能。大家可以参考学习一下。
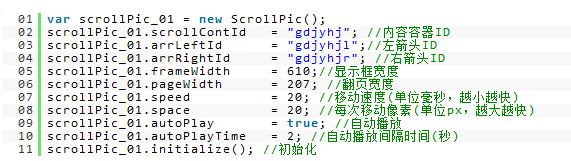
插件初始化代码如下:

效果如下:

![]()
![]()
【一款带左右控制按钮的图片滚动Jquery插件】相关文章
9. 分享一款页面视差滚动切换jquery.localscroll插件
本文来源:https://www.51html5.com/a1168.html
﹝一款带左右控制按钮的图片滚动Jquery插件﹞相关内容
- jQuery滑动杆打分插件 可左右滑动
- 宽屏可左右切换的jQuery焦点图插件
- jQuery可放大预览的图片滑块插件
- 基于jQuery的图片相册滑出放大插件
- jQuery左侧Tab切换的图片滑块插件
- jQuery简单且功能强大的图片剪裁插件
- 另外一款超棒的响应式布局jQuery插件 - Freetile.js
- 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja ...
- 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja ...
- 如何使用jquery插件截取图片颜色调