12款有助于简化CSS3开发的工具
网站开发者能通过CSS3为网站设计增添很多时尚元素,CSS3 对CSS规范做了很大的改进。现在,本文将为你介绍12款有助于简化CSS3开发的工具。
1、CSS3 Pie:

允许在IE上使用CSS3绝大部分的酷炫功能。
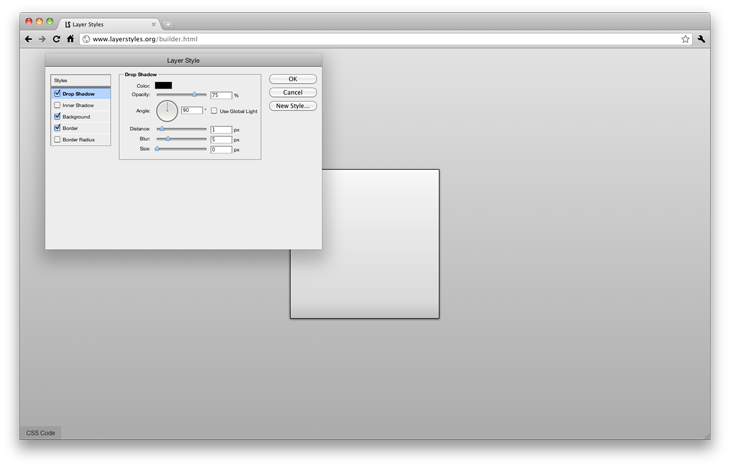
2、CSS3 Builder:

通过该工具,你可以用类似应用photoshop特效的界面来设计复杂的CSS3 box模型。非常节约时间。
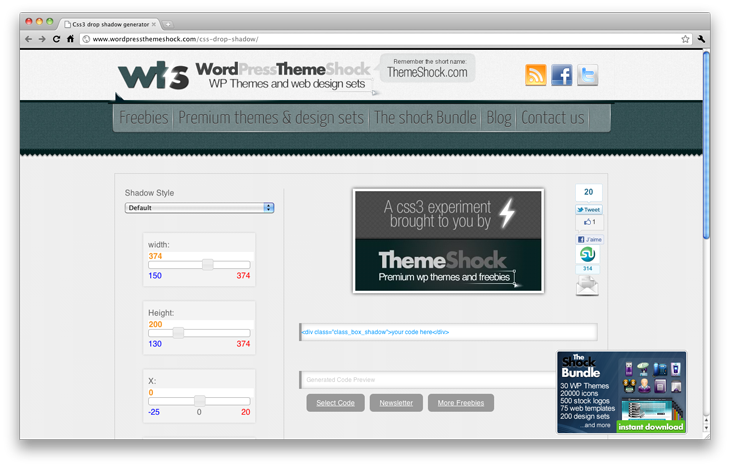
3、CSS3 Drop shadow generatr:

通过滑块功能直观的设计阴影。只需复制已被自动创建的CSS代码并粘贴到CSS文件中便可。
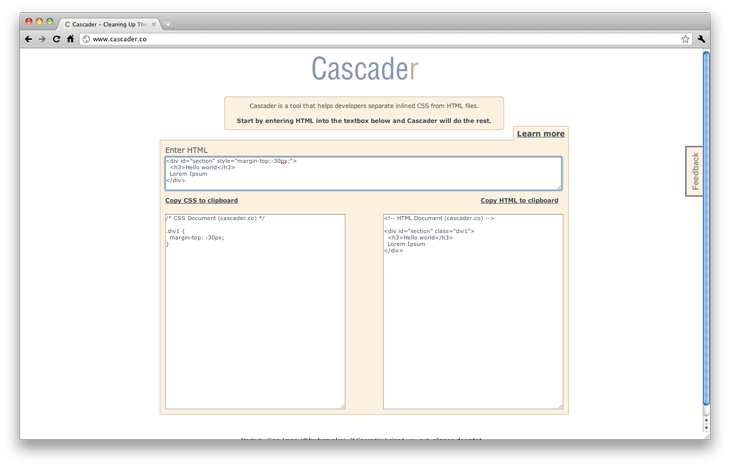
4、Cascadr:

非CSS3特有但却非常实用。允许输入HTML代码并能够侦测该代码中所有的内联CSS,将之从HTML中移除并添加到一个单独的样式表中。
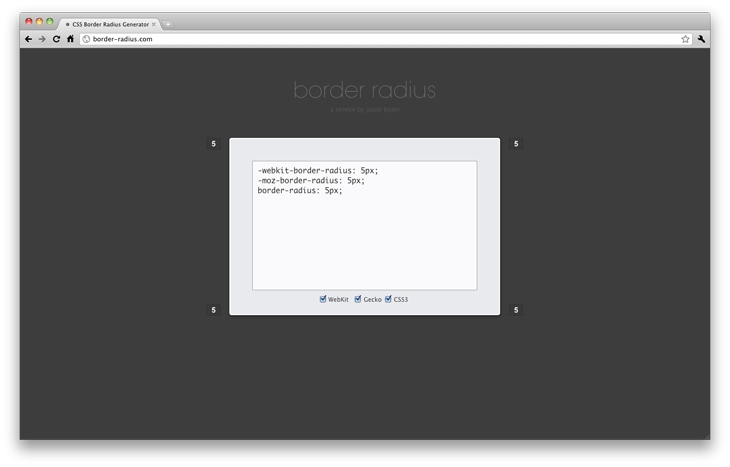
5、Border Radius.com:

当前最流行的CSS3属性之一。有助于快速创建圆角box模型并获取适当的CSS3代码。
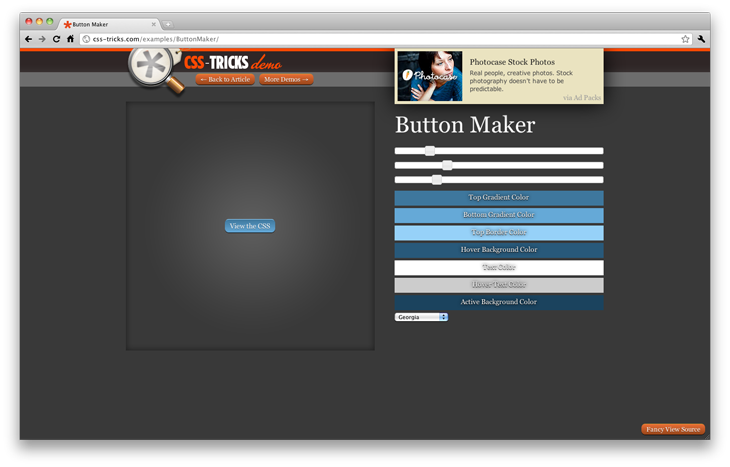
6、Button Maker:

允许创建出色的按钮。使得CSS3 按钮设计变得非常简便——只需采集颜色,调整半径,获取代码,粘贴代码至CSS文件即可。
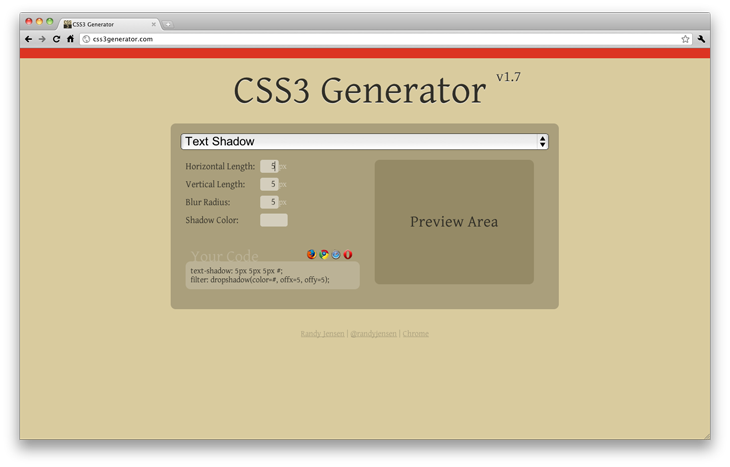
7、CSS3 Generator:

使用便利,有助于创建最流行的CSS3属性代码,如 @font-face, RGBA, text-shadow, border-radius等代码。
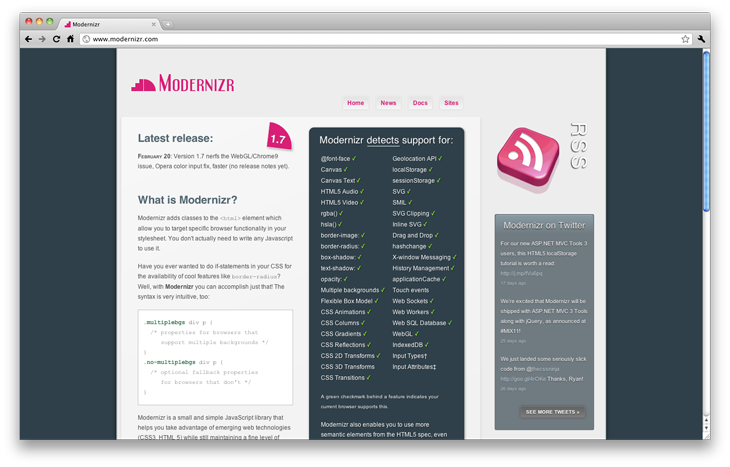
8、Modernizr:

用于侦测浏览器是否支持CSS3,能为<html>元素添加类以此在样式表上对特定浏览器功能进行定位。例如,当浏览器不支持多样背景时,"no-multiplebgs"就将被添加到<html>元素上。
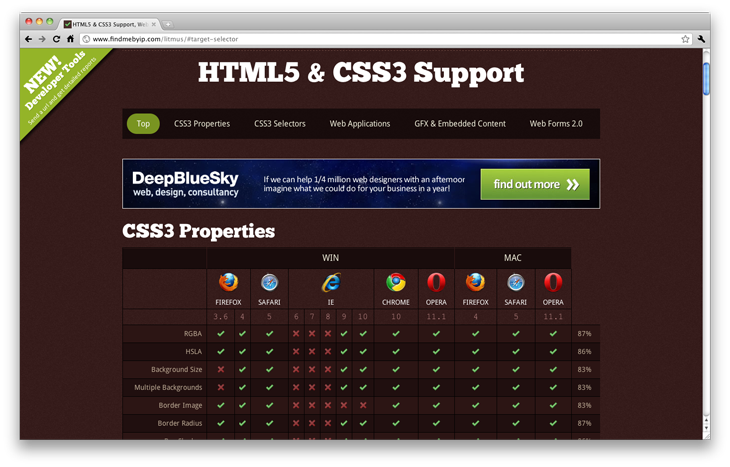
9、HTML5 & CSS3 Support:

想知道IE 8是否支持"text-shadow"属性?那就看看这张图表吧!该图表展示了所有主流浏览器所支持的CSS3属性,极具实用性。
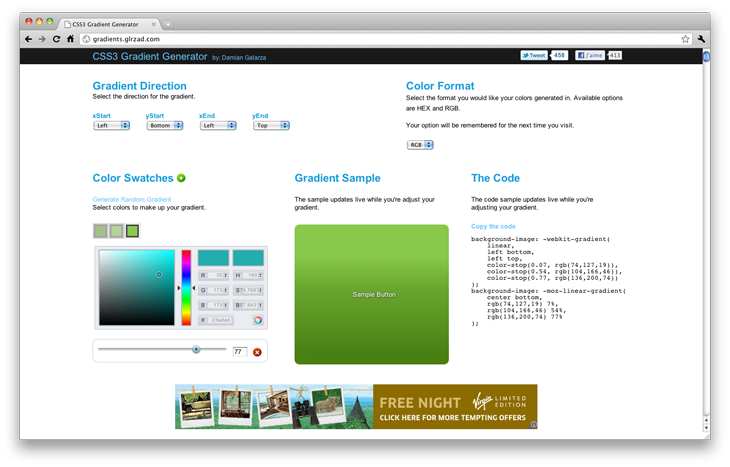
10、CSS3 Gradient Generator:

渐变生成器。只需采集颜色、预览颜色,抓取代码并粘贴代码即可。
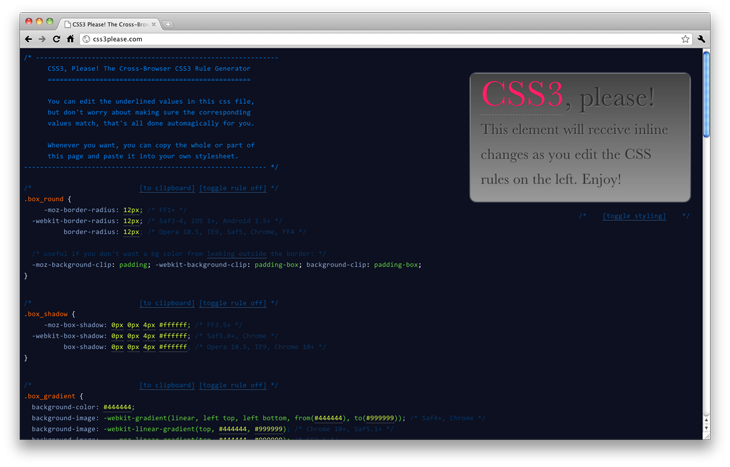
11、CSS3 Please:

非常有用的可让用户复制并粘贴常见CSS3代码的站点。具有可供现场测试效果的预览区。
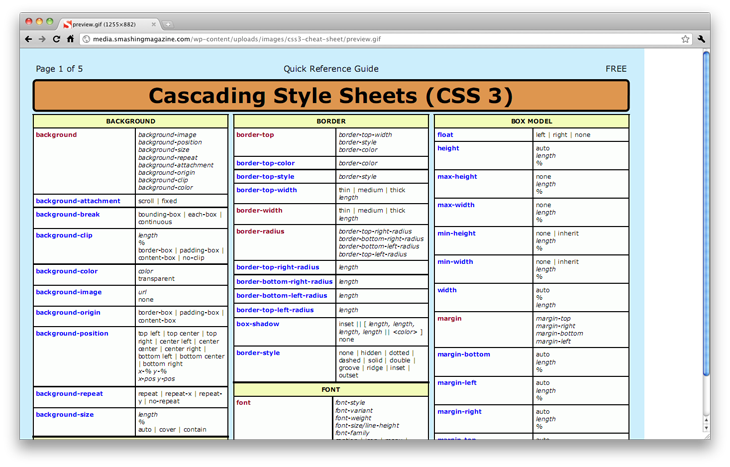
12、CSS3 Cheat Sheet:
 CSS3 cheat sheets有助于在编码过程中快速记忆属性及其语法。Smashing Magazine 创建了这个图表,支持下载与打印。同时支持.gif格式预览。
CSS3 cheat sheets有助于在编码过程中快速记忆属性及其语法。Smashing Magazine 创建了这个图表,支持下载与打印。同时支持.gif格式预览。
【12款有助于简化CSS3开发的工具】相关文章
6. 推荐12款响应式的 jQuery 旋转木马(传送带)插件
本文来源:https://www.51html5.com/a849.html
﹝12款有助于简化CSS3开发的工具﹞相关内容
- HTML5对于新闻企业来说是最合适的工具
- 16个帮助你高效测试响应式设计界面的工具
- HTML5一周资讯回顾(12.12—12.18)
- 经验分享:使用 Restyle.js 简化 CSS 预处理
- 分享22款响应式的 jQuery 图片滑块插件
- 谷歌研发先进编程技术 简化Web应用开发
- T3框架:简化大型JavaScript应用创建
- 微软拟效仿苹果:通过Web下载简化Win8安装过程
- 一个按钮引发的css3知识
- 浅谈Node.js的工作原理及优缺点