推荐12个漂亮的CSS3按钮实现方案
在过去,我们都是使用图片或者JavaScript来实现漂亮的按钮效果,随着越来越多的浏览器对CSS3的支持和完善,使用CSS3来实现美观的按钮已没有太多的障碍。今天,本文收集了12个很不错的CSS3按钮方案并有相关的使用教程。
BonBon Buttons

Zardi

CSS3 Buttons With Simple Markup

Fancy Buttons

10 Nice CSS3 Buttons

CSS3 Animated Bubble Buttons

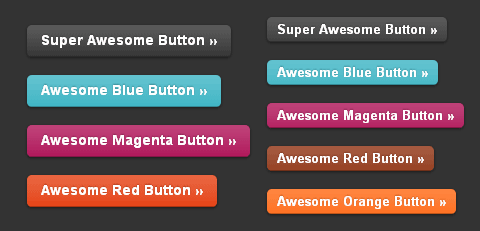
Super Awesome Buttons with CSS3 and RGBA

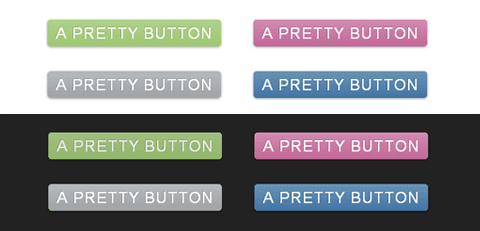
Pretty CSS3 Buttons

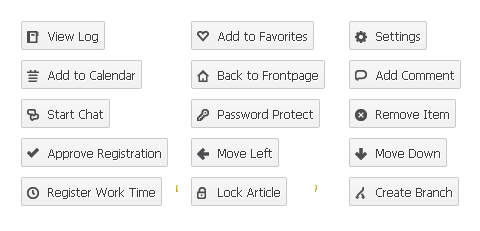
GitHub-Style CSS3 Buttons

We Love Buttons

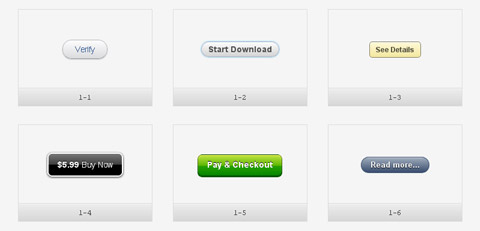
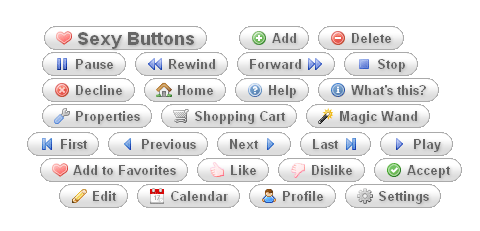
Sexy Buttons

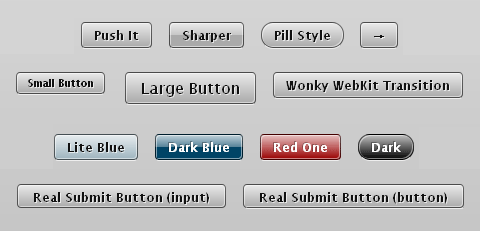
Realistic CSS3 Buttons

本文由HTML5中国网站小编整理转发,转载请注明出处。
【推荐12个漂亮的CSS3按钮实现方案】相关文章
7. 推荐12款响应式的 jQuery 旋转木马(传送带)插件
8. jQuery Wheel Menu:实现漂亮的 Path 风格旋转菜单
9. jQuery Flat Shadow – 轻松实现漂亮的长阴影效果
10. jQuery Wheel Menu:实现漂亮的 Path 风格旋转菜单
本文来源:https://www.51html5.com/a848.html
﹝推荐12个漂亮的CSS3按钮实现方案﹞相关内容
- jQuery Flat Shadow – 轻松实现漂亮的长阴影效果
- jQuery漂亮的渐变选择器生成CSS
- 推荐13个CSS3快速开发工具
- 用CSS3打造一组闪亮的半透明按钮效果
- IE中的CSS3不完全兼容方案
- 瀑布流多列布局排版控制CSS3的实现方法
- 12个新潮的 HTML5 & CSS3 网站设计欣赏
- Google的Native Client微笑着抽了HTML5一记漂亮的耳光
- 超漂亮的HTML5 摄影网站案例欣赏
- 一行代码即可绘制出漂亮的图表