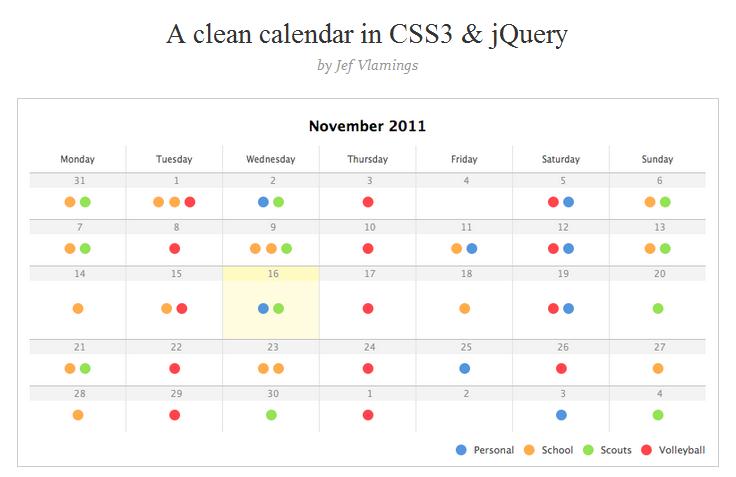
CSS3+jQuery日历事件插件

HTML
<div class="week"> <div class="day"> <div class="daybar"> <p>31</p> </div> <div class="dots"> <ul> <li></li> </ul> </div> <!-- slide open --> <div class="open"> <ul> <li></li> </ul> </div> <!-- slide closed --> </div></div>
<div class="dots"> <ul> <li class="red"></li> <li class="green"></li> <li class="yellow"></li> <li class="blue"></li> </ul></div>
Jquery
function initMenu() {//create variable named "block" and put class ".day" in it var block = $(".day");//hide every div with class "open" $('.open').hide();//when a div with class ".day" is clicked ... block.click( function() {//... find all divs with class "open" and slide them open $(this).parents('div:eq(0)').find('.open').slideToggle('fast'); } );}$(document).ready(function() {initMenu();});
【CSS3+jQuery日历事件插件】相关文章
5. jQuery日历插件Fullcalendar的基础使用
本文来源:https://www.51html5.com/a964.html
上一篇:CSS中的ul与li样式用法详解
下一篇:CSS3+jQuery的互动走势图
﹝CSS3+jQuery日历事件插件﹞相关内容
- jQuery实现的简易日历控件
- css3制作日历风格登陆表单
- jQuery表单插件jquery.form.js
- jQuery 基金会发布 jQuery 插件注册网站
- jQuery Migrate 1.1 发布,jQuery 应用迁移辅助插件
- jQuery表单验证插件 jQuery.validity
- jQuery表单插件jquery.form.js
- jQuery Migrate 1.1 发布,jQuery 应用迁移辅助插件
- HTML 5标签、属性、事件及兼容性速查表
- HTML5 标签、事件句柄属性以及浏览器兼容情况速查手册