CSS中的ul与li样式用法详解
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type属性的属性值有很多,在这里我们只是列举了比较常用的几个。
none:不使用项目符号。
disc:实心圆。
circle:空心圆。
square:实心方块。
demical:阿拉伯数字。
lower-alpha:小写英文字母。
upper-alpha:大写英文字母。
lower-roman:小写罗马数字。
upper-roman:大写罗马数字。
使用list-style-type属性的示例代码如下:
- li{
- list-style-type:square;}
- <ul>
- <li>这里是列表内容li>
- <li>这里是列表内容li>
- <li>这里是列表内容li>
- ul>
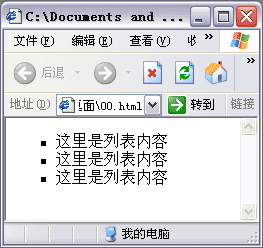
该样式应用到页面的效果如下图所示:
二、list-style-image属性
list-style-image属性用来定义使用图片代替项目符号。它也是一个可继承属性,其语法结构如下:
list-style-image:none/url
list-style-image属性可以取两个值:
none:没有替换的图片。
url:要替换图片的路径。
来看一段代码:
- li{
- list-style-image:url(images/bg03.gif);}
- <ul>
- <li>这里是列表内容li>
- <li>这里是列表内容li>
- <li>这里是列表内容li>
- ul>
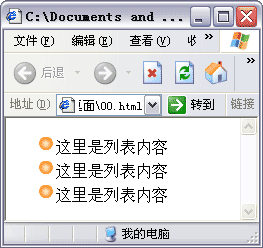
效果如下图:
三、list-style-position属性
list-style-position属性,是用来定义项目符号在列表中显示位置的属性。它同样是一个可继承的属性,语法结构如下:
list-style-position:inside/outside
inside:项目符号放置在文本以内。
outside:项目符号放置在文本以外。
使用list-style-position属性的示例如下:
- li{
- list-style-type:square;
- list-style-position:outside;}
- <ul>
- <li>这里是使用list-style-position属性值为outside的示例。
- 请注意换行以后项目符号的位置。li>
- <li>这里是列表内容li>
- <li>这里是列表内容li>
- ul>
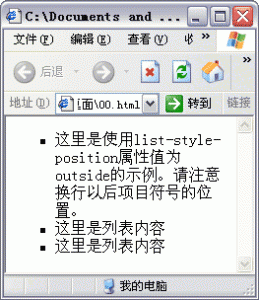
效果如下图所示 :
再来看一下属性值为inside的样式。
- li{
- list-style-type:square;
- list-style-position:inside;}
- <ul>
- <li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。li>
- <li>这里是列表内容li>
- <li>这里是列表内容li>
- ul>
四、list-style属性
list-style属性是综合设置li样式的属性,也是一个可以继承的属性,语法结构如下:
li-style:list-style-type/list-style-image/list-style-position
各个值的位置可以交换。比如:
- li{
- list-style:url(images/bg03.gif)inside;}
- <ul>
- <li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。li>
- <li>这里是列表内容li>
- ul>
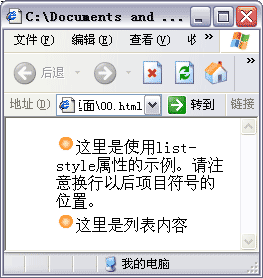
可以看一下应用到页面的效果:
【CSS中的ul与li样式用法详解】相关文章
6. IE10是Windows中最快浏览器 跨平台Chrome更给力
本文来源:https://www.51html5.com/a963.html
﹝CSS中的ul与li样式用法详解﹞相关内容
- 详解CSS的滑动门技术
- CSS3圆角详解:border-radius
- 如何建立一个样式新颖的CSS3搜索框
- Helium帮你找出页面上无用的CSS样式
- 20种炫酷CSS3按钮样式和鼠标滑过特效
- CSS自定义光标样式
- 你都掌握了吗?CSS Vocabulary – CSS 词汇表
- HTML Canvas绘图使用详解
- 详解微博发言框的@功能
- HTML5应用程序缓存Application Cache详解