利用CSS3的checked伪类实现OL的隐藏显示
随着css3的发布,国外研究正如火如荼,但在国内还有很多人抱着IE不支持css3的想法,始终无动于衷不肯去学习。但是历史告诉我们,好的东西必将盛行,CSS3也终将也会替代CSS2,下面就和大家分享一个用css3打造的可折叠树状菜单。
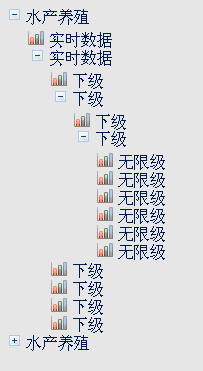
直接上图:

树状菜单相信大家都不会陌生,我们一般用css+JS的方式来实现。而css3的到来,让我们摆脱JS的束缚,直接运用CSS3的“选择器“就能实现可折叠树状菜单。
整体的代码很多,就不逐句逐句讲了,只把我觉得重要的地方提出来说说吧。
HTML代码:
<li>
<label for="subsubfolder1">下级label>
<input id="subsubfolder1" type="checkbox" />
<ol>
<li class="file"><a>下级a>li>
<li>
<label for="subsubfolder2">下级label>
<input id="subsubfolder2" type="checkbox" />
<ol>
<li class="file"><a>无限级a>li>
<li class="file"><a>无限级a>li>
<li class="file"><a>无限级a>li>
<li class="file"><a>无限级a>li>
<li class="file"><a>无限级a>li>
<li class="file"><a>无限级a>li>
ol>
li>
ol>
li>
实现的思路是运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。(很强大是吧。有了CSS3我们会少写很多JS哦!)
<label for="subsubfolder1">下级label> <input id="subsubfolder1" type="checkbox" />
当checkbox的拥有checked值的时候就就让OL现实出来,达到我们想要的功能。
接下来看看CSS代码吧:
li input {
position:absolute;left:0;margin-left:0;opacity:0;z-index:2;cursor:pointer;height:1em;width:1em;top:0;
}
input + ol {
display:none;
}
input + ol > li {
height:0;overflow:hidden;margin-left:-14px!important;padding-left:1px;
}
li label {
cursor:pointer;display:block;padding-left:17px;background:url(toggle-small-expand.png) no-repeat 0px 1px;
}
input:checked + ol {
background:url(toggle-small.png) 44px 5px no-repeat;margin:-22px 0 0 -44px;padding:27px 0 0 80px;height:auto;display:block;
}
input:checked + ol > li {
height:auto;
}
这段代码是树状菜单的中心:
input:checked + ol {
background: url(toggle-small.png) 44px 5px no-repeat;margin: -22px 0 0 -44px;padding:27px 0 0 80px;height: auto;display: block;
}
这个是讲当inoput 拥有了checked后它平级的OL拥有的样式。
查看DEMO
使用IE9以下浏览就不用看了,请使用非IE浏览器。
(想让IE6+浏览器支持也是可以滴,但是需要加JS来模拟css3属性。国外有很多牛人都写了让IE6+浏览器支持部分CSS3的JS,例如PIE)
总结:
总体来说,实现思路很简单,主要是利用CSS3的 checked 伪类来实现OL的隐藏显示。不过遗憾的是IE游览器不支持CSS3,但我们不能因为IE的不支持而放弃对CSS3的研究。在国外CSS3和HTML5都是前端很热门的话题,他们研究的东西远远超过我们,但国内真正去尝试的还是不多,对于一个前端开发人员来说是一件很可悲的事。我认为CSS3应该引起我们的重视,不能让我们输在起跑线。让我们大家一起来推动CSS3的发展吧。
本文有HTML5中国网站小编整理转载发布,转载请注明出处。
【利用CSS3的checked伪类实现OL的隐藏显示】相关文章
2. TechED 2011前瞻:Metro界面采用HTML5
7. 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
8. CSS3窍门:隐藏文本
9. CSS3窍门:隐藏文本
本文来源:https://www.51html5.com/a838.html
﹝利用CSS3的checked伪类实现OL的隐藏显示﹞相关内容
- 利用CSS3制作动画效果
- 利用CSS3 Gradients创建无图片水晶按钮
- 利用CSS3制作动画效果
- 摩托罗拉系统推出业界首款可基于Windows Embedded Handheld和Windows CE设备框架 ...
- CKEditor 4.4.1 发布,可视化 HTML 编辑器
- When Earth Needs a Hero
- jQuery快速实现自动隐藏/展示的页面顶端固定菜单效果
- Becky The Bortie
- 30款css3实现的鼠标经过图片显示描述特效
- 用css3 media queries创建手机版网站