Web开发和设计上容易被忽视的8个错误


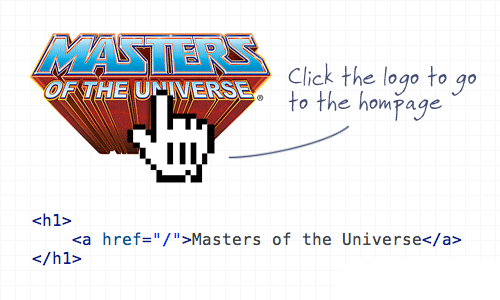
点击网站的Logo回到首页已经是一个基本的原则了,大多数的访问者也已经习惯于此。另外,将Logo图片展现在网页的左上方也是需要的。
错误3:没有区分已经访问过的链接和未访问的链接

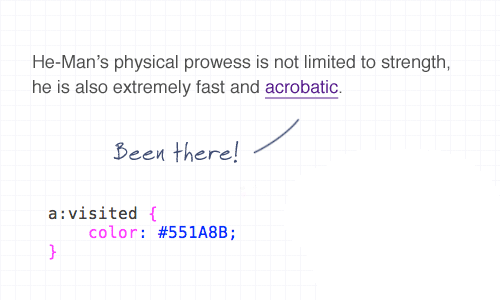
处理已经访问过的链接不需要高超的CSS技术,但它经常被忽略。应该给用户一个视觉上的提示,告诉他/她网页中的哪些链接是已访问过的。
错误4:没有区别出当前处于激活态的表单

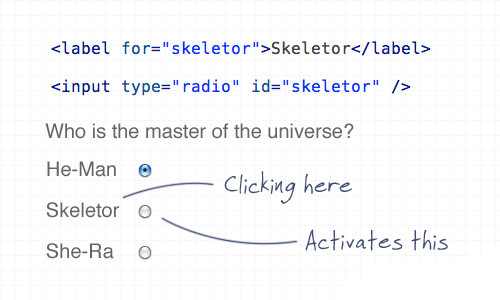
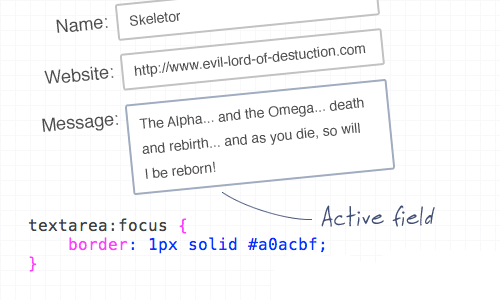
尤其在使用输入框或输入域时,选择使用“focus”或其它方式,展示出哪一个区域在当前是处于激活状态的,这一点对用户很有帮助。这里可以是一种CSS样式,比如高亮的边框或背景色有些不同。
错误5:图片没有提示描述

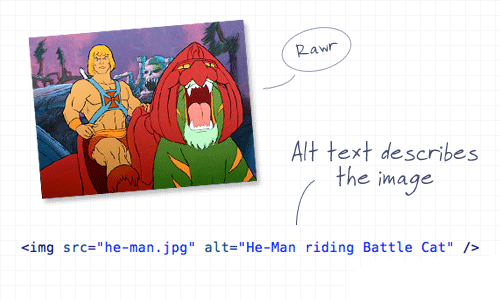
这也是一个相对强制性的规定,要有这样的思想和意识,除非你的图片是纯粹的装饰目的。另外,当你的图片存在链接时,图片的描述应该包括链接的地址。
错误6:错误的使用背景图片

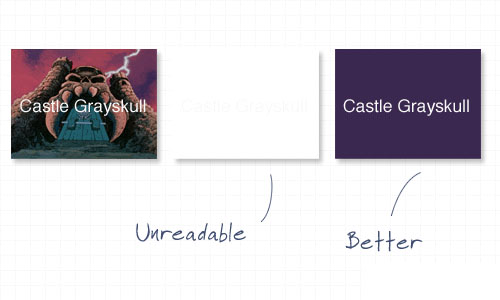
我们经常会使用背景图片,但要注意有时你的背景图片会影响到客户的阅读,背景颜色和文字的颜色应该有较大的反差,防止网页上的文字无法被识别。
错误7:不一致的接口设计
有一种错误叫过度的设计。一些设计师对网站中的每一个页面都进行不同的设计,这就会让用户感到困惑和烦恼。无论你的网站多么的突出或吸引人,如果它的设计是不统一的,那么用户就会感到不自在,就会离开你的网站。所以建议你的网站中的每一个页面都使用统一的模板,设计尽可能的简洁,拥有好的用户体验。
错误8:非链接也带有下划线

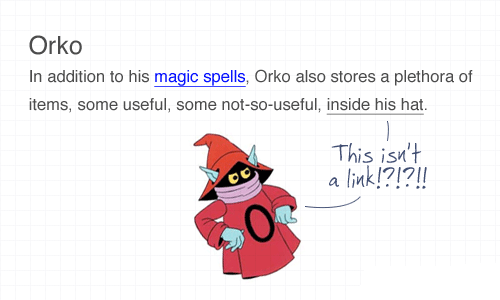
根据经验,我们通常认为带有下划线或阴影的内容很可能包括超链接,所以不要在你的内容下方到处加下划线,从而误导用户。如果你要强调突出一些文字,你可以选择加粗它或使用其它的一些标签。
【Web开发和设计上容易被忽视的8个错误】相关文章
本文来源:https://www.51html5.com/a732.html
﹝Web开发和设计上容易被忽视的8个错误﹞相关内容
- 8个 Web 开发工具和资源
- 几个容易出错的css盒子模型细节
- 网络公司Juniper:Android手机比iPhone更容易中病毒
- 移动开发者必知10大移动Web开发框架
- 响应式web设计(Responsive web design)三步曲
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(下) ...
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(上) ...
- web开发者不可错过的11个JavaScript工具
- 最节约时间的Web开发工具网址大全
- Web开发者必备的11个精华版JavaScript工具