Web Inspector:在 Sublime Text 中调试 JavaScript 代码
Sublime Text 是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等。
另外,Sublime Text 插件众多,通过包管理工具可以方便安装和管理。本文介绍的 Sublime Web Inspector 便是众多插件中一款非常出色的开发辅助插件,可以帮助 Web 开发人员直接在 Sublime Text 中调试 JavaScript 代码。
Sublime Web Inspector 主要特色如下:
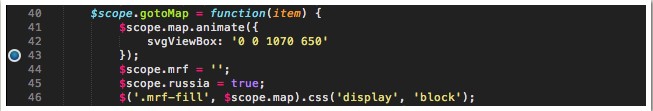
断点
在编辑器中,你可以设置和删除断点。
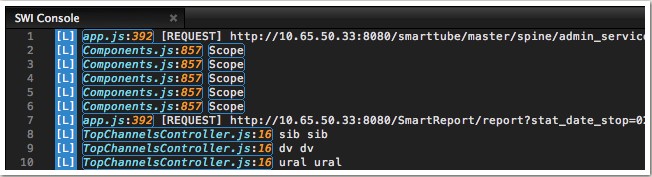
控制台
按级别分类,查看所有控制台消息。
交互性
点击 name:line 区域可以导航到文件以及代码所在行;点击 Object 可以插件对象的属性。
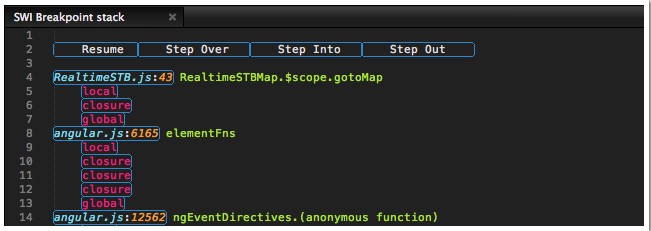
调试器
在断点上,你可以看到代码运行的堆栈以及所有的变量(局部、全局、闭包)。
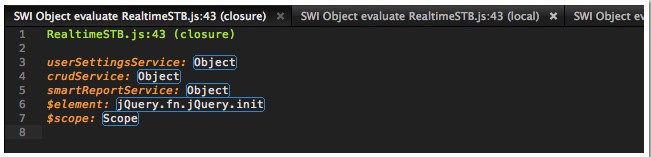
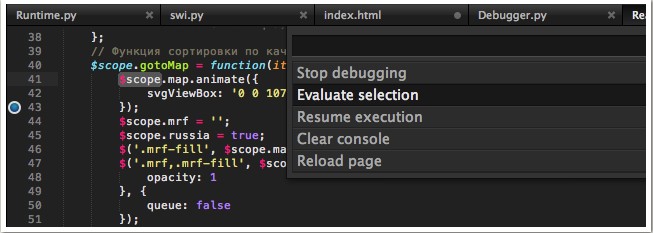
运行选择的代码片段
类似于 Firebug 的添加监视功能。
Sublime Text 2 下载 Sublime Web Inspector
【Web Inspector:在 Sublime Text 中调试 JavaScript 代码】相关文章
1. Web Inspector:在 Sublime Text 中调试 JavaScript 代码
3. 借助SublimeLinter编写高质量的JavaScript & CSS代码
4. HTML Inspector:帮助你编写高质量的 HTML 代码
6. JScrambler:保护你的JavaScript代码
7. Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
8. 你未必知道的CSS小知识:text-decoration属性变成了属性简写
9. Regexper:牛逼的 JavaScript 正则可视化工具
10. Bubble Trouble
本文来源:https://www.51html5.com/a3222.html
上一篇:企业HTML5转换工具Gizmox获750万美元投资
下一篇:HTML5最佳实践
﹝Web Inspector:在 Sublime Text 中调试 JavaScript 代码﹞相关内容
- 一个简单的CSS3文字动画插件textillate
- 基于HTML5的播放器Sublimevideo走免费增值路线
- CSS3的文字阴影—Text-Shadow
- 响应式web设计(Responsive web design)三步曲
- RubyJS:用JavaScript实现的Ruby核心库
- 关注移动Web w3ctech再次启航
- Firebug 2.0新特性:javascript调试功能
- Space in Trouble
- CodeMirror:基于JavaScript的代码编辑器
- Responsive Javascript 是什么?