简单几步,让你的网站兼容IE10(3)
兼容性测试工具
Compat Inspector 是一种基于 JavaScript 的测试工具,它在网站运行的时候分析网站。Compat Inspector 自动监视并报告已知会导致问题的交互模式。这让你可以迅速找出问题,而不需要先熟记一大堆文档。
1. 开始使用Compat Inspector
要运行Compat Inspector,你需要将下面这段代码写到每一个要测试的页面中的所有
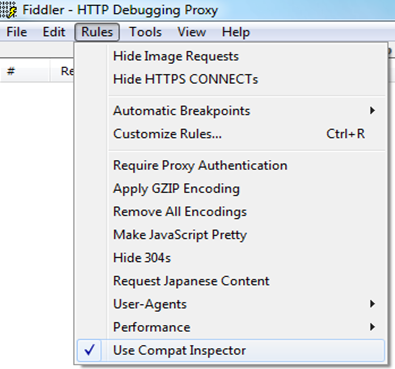
你也可以使用Fiddler 自动将Compat Inspector 注入到要测试的页面中,只要将这个代码片段(http://ie.microsoft.com/testdriv ... or/help/snippet.txt)加入到你的Fiddler 脚本(http://www.fiddlertool.com/fiddler/dev/scriptsamples.asp)中就好了。之后你就可以在菜单栏的”Rules”菜单中启动和关闭Compat Inspector 了,如下图所示:
将上述的脚本添加好之后在 Internet Explorer 10 中打开你的页面,Compat Inspector就会立即开始分析这个页面。需要注意的是,一些运行时问题只有在代码运行过程中才能够被捕捉到,因此需要你手动触发这些不正常的交互过程来进行测试。
Compat Inspector 会按照错误(红色)、警告(黄色)和提示信息(蓝色)分别统计检测到的问题的总和,统计结果显示在页面的右上角:
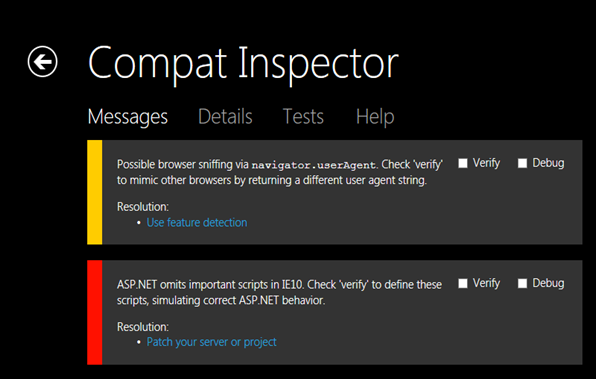
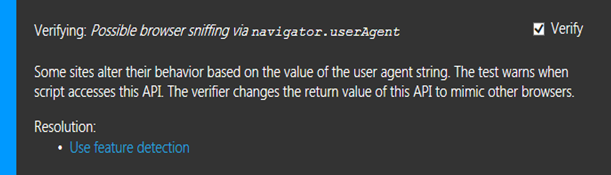
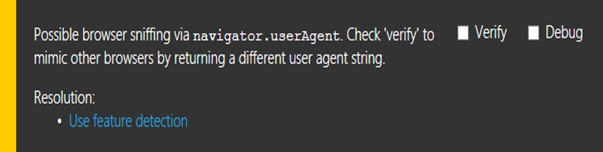
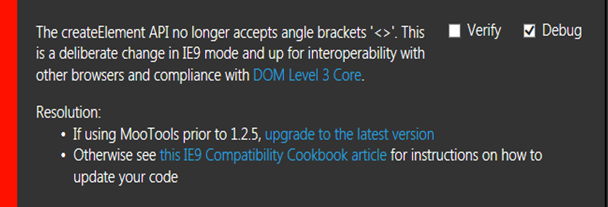
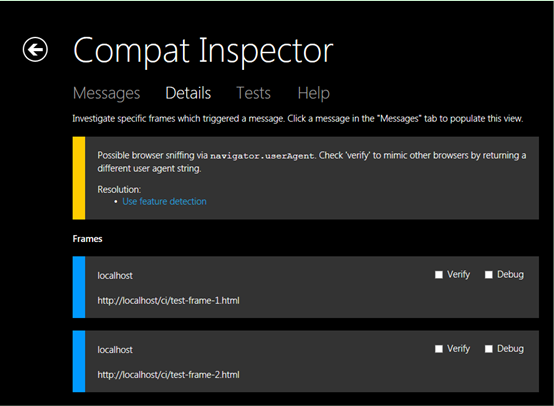
点击这个统计结果视图,你可以从展开的视图中获得每个问题的详细信息和相关文档:
Compat Inspector 还为大多数的错误和警告提供“验证”和“调试”功能,以便对问题进行更精准的定位。
2. 验证
部分测试用例具有内置的“验证器”,可模拟遗留的行为(legacy behavior)。这让你在不修改任何代码的情况下就能够找出问题的根本原因。
前提:有错误或警告消息出现在Compat Inspector 的Details 视图中,并且这些消息包含“Verify”复选框。
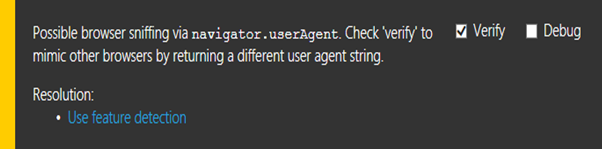
1) 勾选一个你想要验证的错误或警告的”Verify”复选框
2) 刷新页面(你会在看到一个通知,提示你验证器已经被启用)
3) 再次触发这个错误或警告
4) 如果同样的问题依然存在
o 如果仍然显示错误或警告消息,则使用其他消息重复步骤1-4;否则Compat Inspector 无法确认这个问题,请访问Internet Explorer 10Guide for Developers(http://msdn.microsoft.com/library/hh673549.aspx)获取更多帮助信息。
5) 否则,你就已经找到了问题的根源所在
o 取消所有“Verify”复选框的勾选
o 刷新页面
o 依照下面“调试”一节中叙述的步骤定位你代码中各条消息的来源
o 按照所显示的错误/警告消息中的说明解决该问题
3. 调试
Compat Inspector 还可以通过调试功能帮助你发现代码中的错误。
前提:有错误或警告消息出现在Compat Inspector 的Details 视图中,并且这些消息包含“Debug”复选框。
1) 勾选一个你想要调试的错误或警告的”Debug”复选框
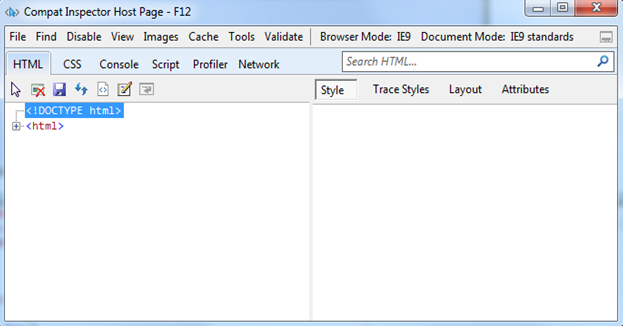
2) 按 F12 键打开开发者工具
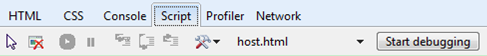
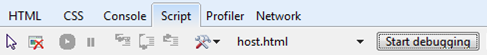
3) 切换到"Script" 选项卡
4) 点击"Start debugging"
5) 重复最初触发该错误或警告的步骤(这将调用脚本调试器)
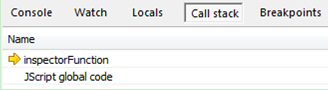
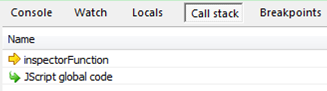
6) 切换到 F12 开发者工具右侧的”Call stack”子选项卡
7) 在调用堆栈中,双击黄色箭头指向条目的下方条目
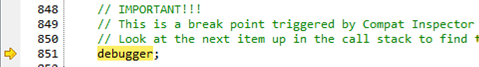
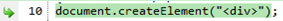
8) 查看 F12 开发者工具左侧部分,检查触发错误或警告的代码段
4. 鉴别Frames
许多网页都嵌入了frame,有些来自于其他域名的网页。如果你使用Fiddler 向frame 中注入Compat Inspector,它也能够发现frame 中的问题,并产生相应的消息。Compat Inspector 会帮助你找出哪一个或哪些frame 触发了一个消息。只需要点击这个消息并且在”Details”视图中打开它,视图中就会显示出每一个触发该消息的frame。每个frame 条目包含了该frame 的URL 以及“验证”和“调试”选项。使用这些选项你能够更准确地定位某个frame 中的问题。
5. JavaScript 库
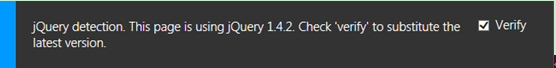
一个常见的问题是使用“过时”的JavaScript 库。Compat Inspector 使用两个步骤帮助发现由使用“过时”的JS 库所引发的问题。首先,它会检测并报告你所使用的库的版本,然后勾选”Verify”复选框将当前版本的库替换为最新版本。使用这个方法你就能够快速鉴别问题是否由使用“过时”的JS 库引起的。
6. 最后的步骤
由于Compat Inspector 是一个测试工具,不能用在发布的产品当中,因此在发布你的网
站之前,要确保将Compat Inspector 脚本从所有页面中移除。
通过以上三个步骤,相信你已经了解了如何让你的网站兼容IE10并且解决兼容性问题,还可以通过一些测试工具来发现问题,后面我们可以来针对HTML5进行一些优化,更多内容可以参阅IE10兼容性白皮书,获得更多的帮助,下载地址:http://vdisk.weibo.com/s/bKgeq
Compat Inspector 是一种基于 JavaScript 的测试工具,它在网站运行的时候分析网站。Compat Inspector 自动监视并报告已知会导致问题的交互模式。这让你可以迅速找出问题,而不需要先熟记一大堆文档。
1. 开始使用Compat Inspector
要运行Compat Inspector,你需要将下面这段代码写到每一个要测试的页面中的所有
- <script>
- <script src="http://ie.microsoft.com/testdrive/HTML5/CompatInspector/inspector.js"></script>
你也可以使用Fiddler 自动将Compat Inspector 注入到要测试的页面中,只要将这个代码片段(http://ie.microsoft.com/testdriv ... or/help/snippet.txt)加入到你的Fiddler 脚本(http://www.fiddlertool.com/fiddler/dev/scriptsamples.asp)中就好了。之后你就可以在菜单栏的”Rules”菜单中启动和关闭Compat Inspector 了,如下图所示:
将上述的脚本添加好之后在 Internet Explorer 10 中打开你的页面,Compat Inspector就会立即开始分析这个页面。需要注意的是,一些运行时问题只有在代码运行过程中才能够被捕捉到,因此需要你手动触发这些不正常的交互过程来进行测试。
Compat Inspector 会按照错误(红色)、警告(黄色)和提示信息(蓝色)分别统计检测到的问题的总和,统计结果显示在页面的右上角:
点击这个统计结果视图,你可以从展开的视图中获得每个问题的详细信息和相关文档:
Compat Inspector 还为大多数的错误和警告提供“验证”和“调试”功能,以便对问题进行更精准的定位。
2. 验证
部分测试用例具有内置的“验证器”,可模拟遗留的行为(legacy behavior)。这让你在不修改任何代码的情况下就能够找出问题的根本原因。
前提:有错误或警告消息出现在Compat Inspector 的Details 视图中,并且这些消息包含“Verify”复选框。
1) 勾选一个你想要验证的错误或警告的”Verify”复选框
2) 刷新页面(你会在看到一个通知,提示你验证器已经被启用)
3) 再次触发这个错误或警告
4) 如果同样的问题依然存在
o 如果仍然显示错误或警告消息,则使用其他消息重复步骤1-4;否则Compat Inspector 无法确认这个问题,请访问Internet Explorer 10Guide for Developers(http://msdn.microsoft.com/library/hh673549.aspx)获取更多帮助信息。
5) 否则,你就已经找到了问题的根源所在
o 取消所有“Verify”复选框的勾选
o 刷新页面
o 依照下面“调试”一节中叙述的步骤定位你代码中各条消息的来源
o 按照所显示的错误/警告消息中的说明解决该问题
3. 调试
Compat Inspector 还可以通过调试功能帮助你发现代码中的错误。
前提:有错误或警告消息出现在Compat Inspector 的Details 视图中,并且这些消息包含“Debug”复选框。
1) 勾选一个你想要调试的错误或警告的”Debug”复选框
2) 按 F12 键打开开发者工具
3) 切换到"Script" 选项卡
4) 点击"Start debugging"
5) 重复最初触发该错误或警告的步骤(这将调用脚本调试器)
6) 切换到 F12 开发者工具右侧的”Call stack”子选项卡
7) 在调用堆栈中,双击黄色箭头指向条目的下方条目
8) 查看 F12 开发者工具左侧部分,检查触发错误或警告的代码段
4. 鉴别Frames
许多网页都嵌入了frame,有些来自于其他域名的网页。如果你使用Fiddler 向frame 中注入Compat Inspector,它也能够发现frame 中的问题,并产生相应的消息。Compat Inspector 会帮助你找出哪一个或哪些frame 触发了一个消息。只需要点击这个消息并且在”Details”视图中打开它,视图中就会显示出每一个触发该消息的frame。每个frame 条目包含了该frame 的URL 以及“验证”和“调试”选项。使用这些选项你能够更准确地定位某个frame 中的问题。
5. JavaScript 库
一个常见的问题是使用“过时”的JavaScript 库。Compat Inspector 使用两个步骤帮助发现由使用“过时”的JS 库所引发的问题。首先,它会检测并报告你所使用的库的版本,然后勾选”Verify”复选框将当前版本的库替换为最新版本。使用这个方法你就能够快速鉴别问题是否由使用“过时”的JS 库引起的。
6. 最后的步骤
由于Compat Inspector 是一个测试工具,不能用在发布的产品当中,因此在发布你的网
站之前,要确保将Compat Inspector 脚本从所有页面中移除。
通过以上三个步骤,相信你已经了解了如何让你的网站兼容IE10并且解决兼容性问题,还可以通过一些测试工具来发现问题,后面我们可以来针对HTML5进行一些优化,更多内容可以参阅IE10兼容性白皮书,获得更多的帮助,下载地址:http://vdisk.weibo.com/s/bKgeq
【简单几步,让你的网站兼容IE10(3)】相关文章
8. 10个 jQuery 插件用于在你的网站中实现数据可视化
9. 破解Siri协议,让你在Android设备或iPad上真正使用Siri
本文来源:https://www.51html5.com/a2965.html
﹝简单几步,让你的网站兼容IE10(3)﹞相关内容
- FormatJS – 让你的 Web 应用程序国际化
- 使用CSS3特效让你的页面菜单变得更加有趣
- Zrender——轻量级Canvas类库,让绘图大不同!
- Win10预览版10041:IE11触控、HTML5新功能开启
- Chrome实验网站:各种新奇事物让你爱不释手
- 10个步骤让你成为高效的Web开发者
- Nibbler – 免费的网站测试和各项指标评分工具
- Kickoff - 创造可扩展的,响应式的网站
- 基于jQuery的网站首页宽屏焦点图幻灯片
- 没有插件的网站一样可以很美