移动页面设计技巧!优秀网站案例分析
移动设备的普及给互联网带来一场新的革命,虽然在原则上没有有太大变化,但是却有着明显的区别。
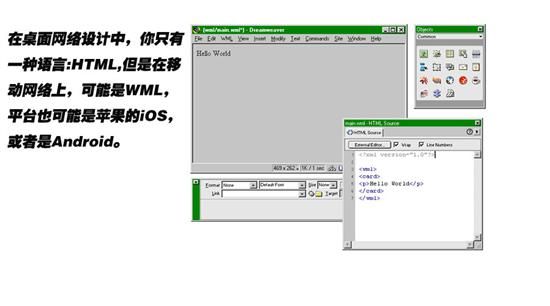
考虑到流量、成本和速度,必须保证编程语言尽可能的简洁、小且标准。虽然XML是必不可少的,但未来是HTML5和CSS3的天下,所以要考虑适当地升级你的代码。
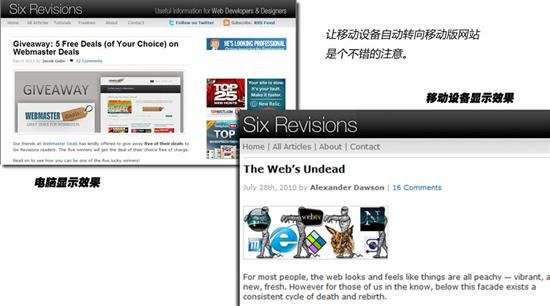
需要记住的一点,页面不光要在电脑需要使你的网站适用应不同尺寸的手机屏幕,另外你也可以使用META properties来限制界面的放大和屏幕尺寸。
或者干脆只针对移动设备设计网页。
强制但是结页面转向和固定页面布局往往不会带来很好的体验,所以最好还是让用户有所选择。就是让用户自己选择移动版或者普通网页。这样无论是手机用户还是电脑用户都会满意。
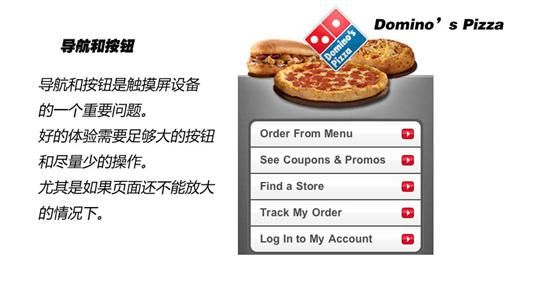
在设计页面是尽量做到简洁,包括页面布局和操作两方面。用户都不会喜欢繁琐的操作和一眼望不到头的各种按钮。
对于用户来说,好的体验是什么?一个按起来爽快的按钮和更少的点击次数。
移动页面布局的终极目的就是标:尽可能地让用户快速地找到所寻找的东西,减少这一过程所需的成本。你肯定见过那些小到不行的按钮和密密麻麻的文字???
切忌自作主张,替用户拿主意。【移动页面设计技巧!优秀网站案例分析】相关文章
本文来源:https://www.51html5.com/a2041.html
﹝移动页面设计技巧!优秀网站案例分析﹞相关内容
- 精美的 HTML5 商业网站设计案例
- 分享开发优秀手机应用的6大技巧
- 15个网页设计的趋势分析:HTML5和CSS3的尺度
- HTML5应用在公司网站的案例
- 超多硬货的HTML5网站实战案例经验总结
- HTML 5特效页面及js测试页面汇总推荐
- 页面前端的水有多深?再议页面开发
- 优秀的用户体验设计的五项原则
- 通往优秀UI设计师之路的20个路标
- 用于响应式设计的9个CSS技巧