舒适的全屏式的弹窗jQuery插件 – animatedModal.js
animatedModal.js 的弹出动画可以结合 animate.css 这个样式库来实现漂亮酷弦的动画特效。

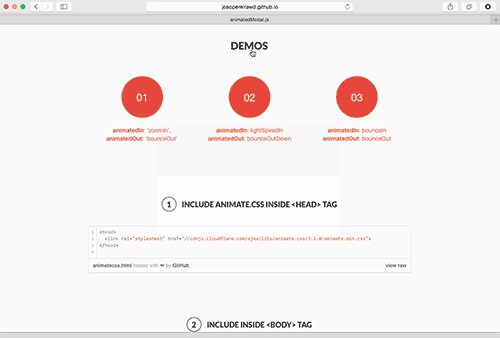
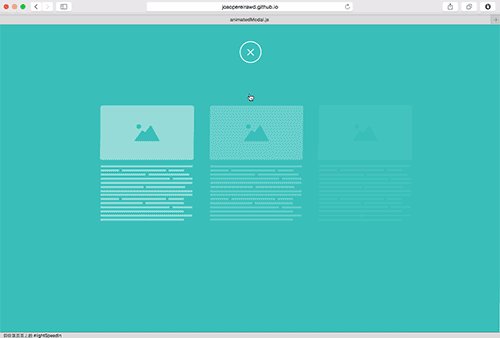
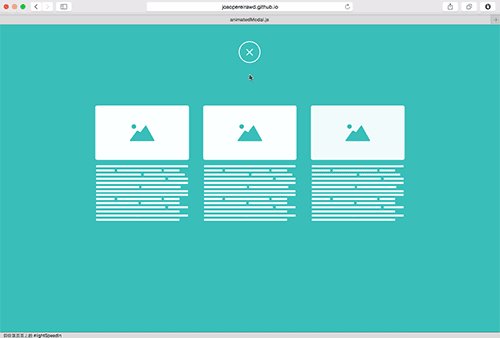
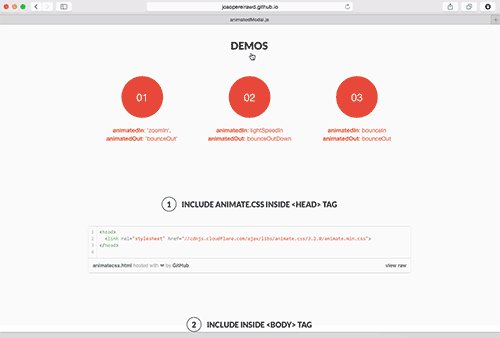
插件的min版只有2KB大小,对于普通站来这不算什么了,下面一起看看该弹窗代码的DEMO效果,真很好看,扁平化的风格设计。



插件兼容性
- IE10+
- Chrome
- Firefox
- Safari
- Opera
使用教程
STEP1: 在<head>内引入animate.css样式库
<head>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.0/animate.min.css">
</head>
STEP2: HTML代码:在<body>内加入以下代码
<body>
<!--Call your modal-->
<a id="demo01" href="#animatedModal">DEMO01</a>
<!--DEMO01-->
<div id="animatedModal">
<!--THIS IS IMPORTANT! to close the modal, the class name has to match the name given on the ID class="close-animatedModal" -->
<div class="close-animatedModal">
CLOSE MODAL
</div>
<div class="modal-content">
<!--Your modal content goes here-->
</div>
</div>
</body>
STEP3: 嵌入jQuery库和插件JS,注意必须在你的HTML内容底部。
<body>
<!--你的HTML内容-->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="yourPath/animatedModal.min.js"></script>
</body>
STEP4: 初始化
<script>
$("#demo01").animatedModal();
</script>
提示:下载的DMEO页面如果看不到效果,请检查的你浏览器,还有就是jQuery库的嵌入地址加上http:
插件名称:animatedModal.js
下载 & 演示:http://joaopereirawd.github.io/animatedModal.js/
下载地址2:全屏弹窗JQ插件animatedModal.js-master.zip
【舒适的全屏式的弹窗jQuery插件 – animatedModal.js】相关文章
1. 舒适的全屏式的弹窗jQuery插件 – animatedModal.js
5. RedMonk 2015年1月编程语言排行榜:进击的Swift!
6. RedMonk的语言排名:JavaScript,Java保持领先
8. Visual Studio 的 Node.js 插件Node.js Tools 1.0发布
本文来源:https://www.51html5.com/a1512.html
﹝舒适的全屏式的弹窗jQuery插件 – animatedModal.js﹞相关内容
- jQuery全屏图片轮播插件fullpage.js
- Jquery+CSS3实现一款简洁大气带滑动效果的弹出层
- Jquery+CSS3实现一款简洁大气带滑动效果的弹出层
- Jquery实现超炫的弹出层特效
- 一个跨浏览器的数字输入jQuery插件Stepper
- 可以轻松自定义的现代风格弹窗插件
- HTML5对于新闻企业来说是最合适的工具
- 社会新人:毕业了,该走出舒适区了
- jquery全屏背景插件bgStretcher
- jQuery Migrate 1.1 发布,jQuery 应用迁移辅助插件