jQuery/CSS3带Tooltip的滑杆动画
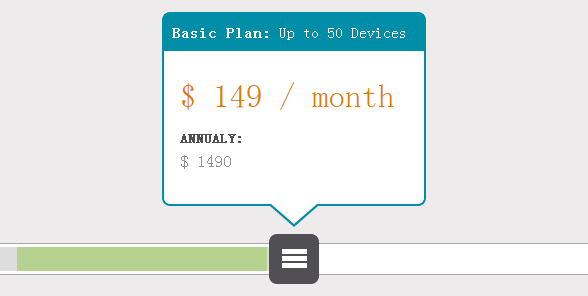
今天我们要来分享一款基于jQuery和CSS3的滑杆拖拽动画,并且在滑杆拖动的过程中,上方有一个Tooltip提示框显示当前滑杆拖动的数值,并可以实时计算当前的值。而且这个Tooltip提示框是经过CSS3美化过的,外观十分漂亮。

在线演示 源码下载
【jQuery/CSS3带Tooltip的滑杆动画】相关文章
4. 精心挑选6款优秀的 jQuery Tooltip 插件
7. 详解CSS的滑动门技术
9. CSS动画集合 可直接生成动画代码 – AniCollection
本文来源:https://www.51html5.com/a1357.html
上一篇:7个炫酷的jQuery动画插件及源码
下一篇:15个超级实用的jQuery插件
﹝jQuery/CSS3带Tooltip的滑杆动画﹞相关内容
- 基于jquery tool实现的windows桌面效果
- 7款很酷的JQuery动画和实用的JQuery应用
- jQuery轻量级补间动画工具库-jQueryTween
- 借HTML5抗衡APP Store Web与App的抗衡
- 未来是HTML5还是原生App的天下?
- 别闯进Hybrid App的误区
- jQuery/CSS3实现超酷的动画Tab菜单
- jQuery+CSS3动画框架magic
- jQuery+CSS3动画的水平组合布局
- jQuery+CSS3动画框架magic