分享jquery绘制中国地图插件
其实这个地图Jquery插件的脚本在网上可以找到,找了好多,发现这个用 raphael绘制的地图功能最强,最好看,关键是兼容性也是最好的,支持所有浏览器,包括IE6,相当不错的画图插件,有兴趣的网友可以看看。
地图初始化绘制数据是读取远程的JSON文件:
get([ { "AreaName": "上海", "sum": 1246951.5 }, { "AreaName": "湖北", "sum": 642083.1 }, { "AreaName": "北京", "sum": 451473.6 }, { "AreaName": "广东", "sum": 408654.9 }, { "AreaName": "湖南", "sum": 307711 }, { "AreaName": "天津", "sum": 241009 }, { "AreaName": "四川", "sum": 206745.5 }, { "AreaName": "云南", "sum": 163192.7 }, { "AreaName": "山东", "sum": 54687 }, { "AreaName": "浙江", "sum": 32725 }, { "AreaName": "江苏", "sum": 32470 }])
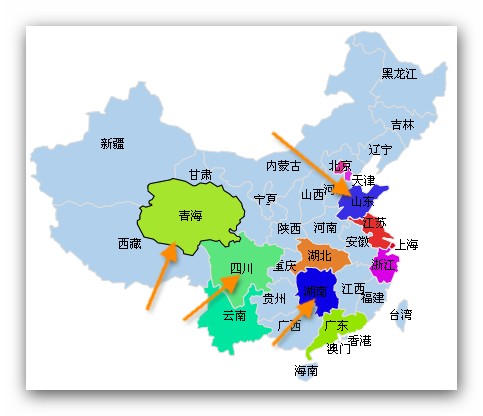
效果如下:

![]()
![]()
【分享jquery绘制中国地图插件】相关文章
6. 20+个很有用的 jQuery 的 Google 地图插件
本文来源:https://www.51html5.com/a1208.html