12个学习CSS网站布局设计的优秀案例
网络上有很多的 CSS 画廊站点供大家对各类网站作品进行打分和评论,每天有数以百计的优秀网站被推荐上面,这对于网页设计师来说是很好的灵感来源。今天,我们选择了15赢得 CSS 设计大奖的优秀作品,帮助你学习网站布局设计。
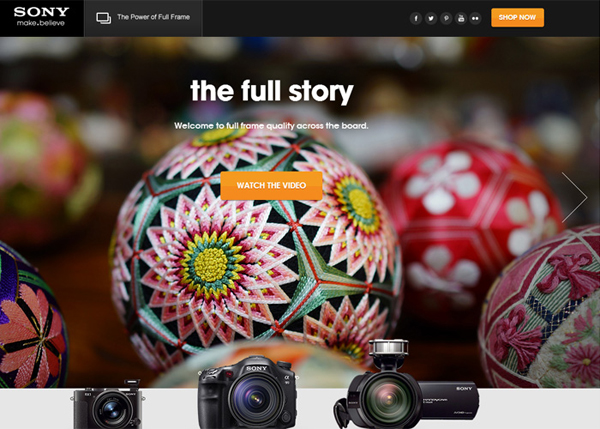
Sony The Power of Full Frame

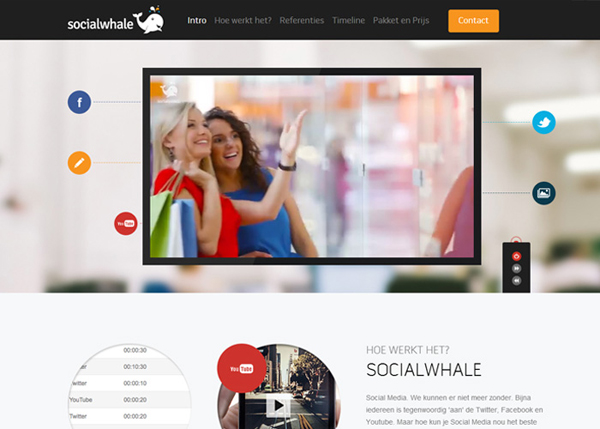
Socialwhale

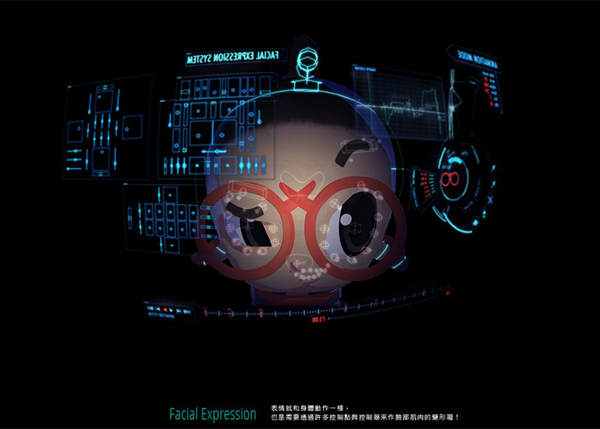
First Launch

Herbal Bises

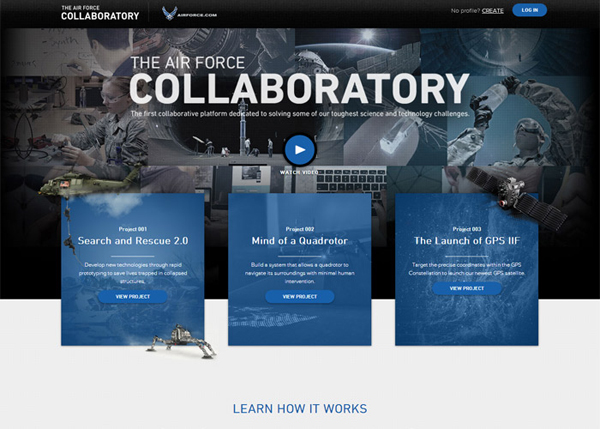
The Collaboratory

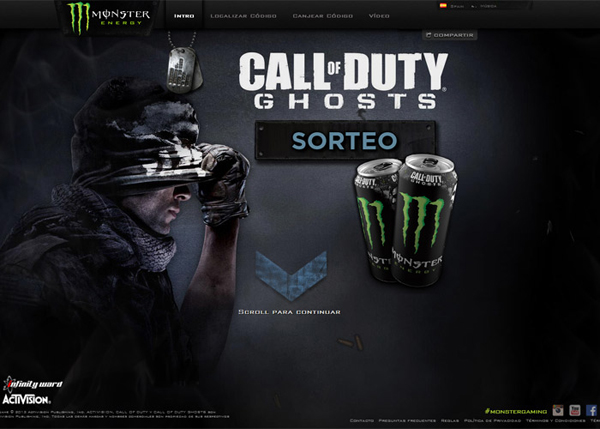
Monster Energy COD Ghosts

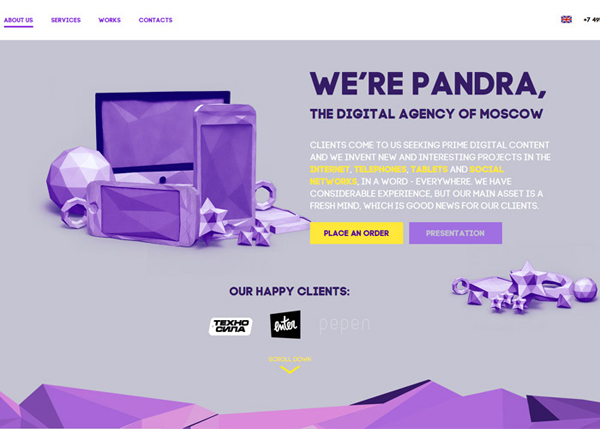
Pandra

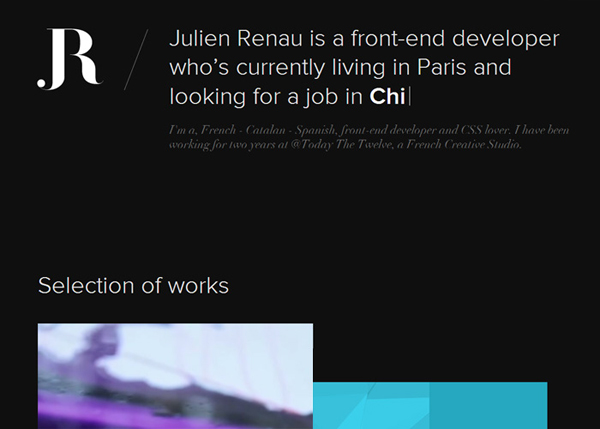
Julien Renau

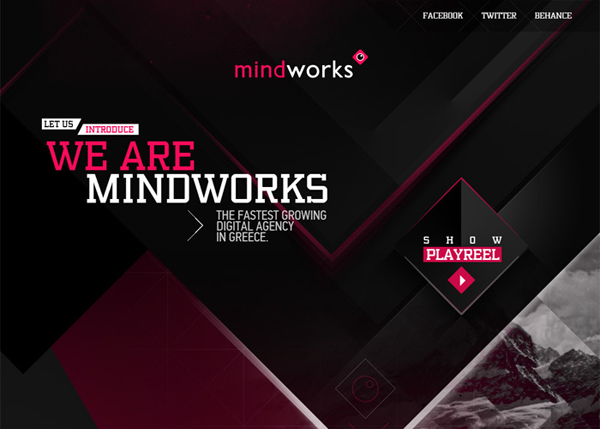
Mindworks digital agency

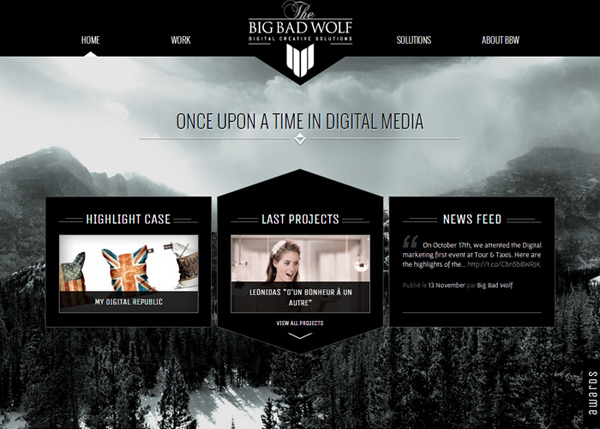
Big Bad Wolf

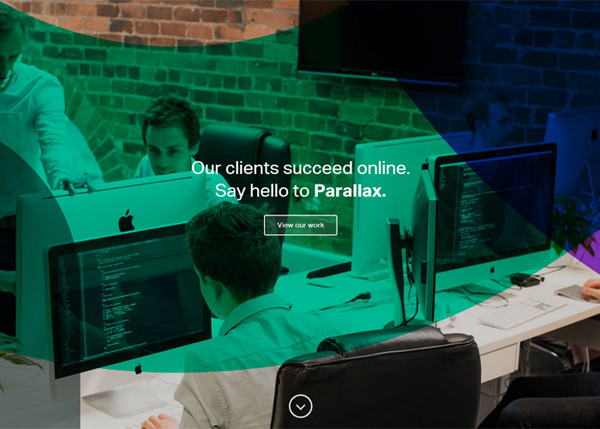
Parallax

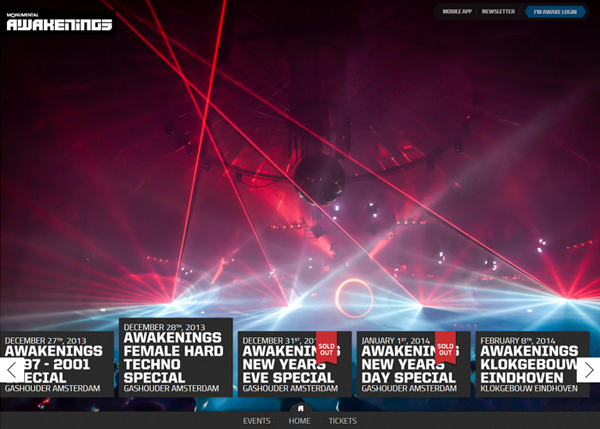
Awakenings

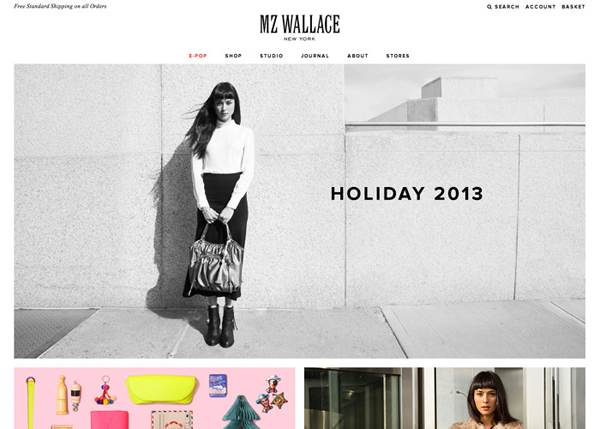
MZ Wallace

Melyssa Robert Interior Designer

ALDO Shoe Getaway

【12个学习CSS网站布局设计的优秀案例】相关文章
10. phonegap教程第8讲 Jquery Mobile中流式布局,网格布局以及响应式布局教程 ...
本文来源:https://www.51html5.com/a1078.html