实时感受CSS、HTML编译网站过程
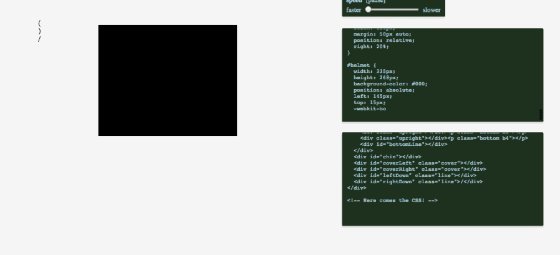
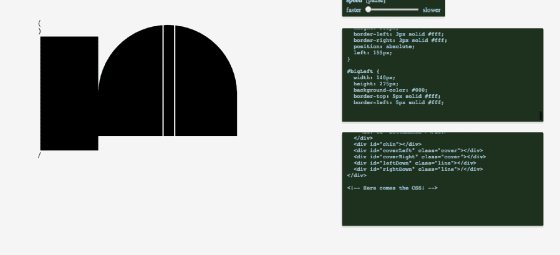
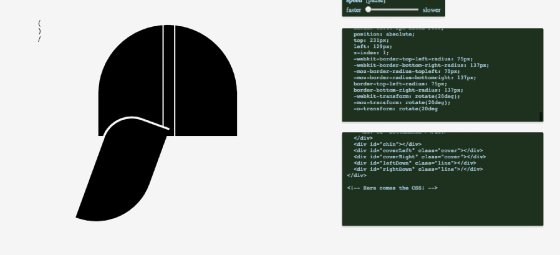
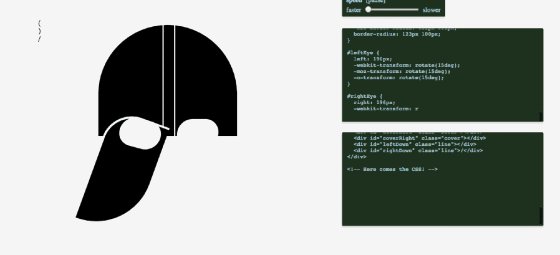
据外媒报道,任何有过网站开发经验的人都可能知道,想要用 CSS 和 HTML 开发出优秀的网站是一件相当具有挑战性的事情,但他们可能并不了解这当中究竟包含了多少工作量。现在人们终于有机会感受下该种网站开发的过程了。首先看到的如何用 CSS 和 HTML 编译 Reddit,第二个则展示了如何用 CSS 和 HTML 编出一个黑武士(Darth Vader)的头像。

看完这两个展示之后,不得不惊叹,一些看似简单的网站或画面背后原来蕴藏了这么多的工作量。
Reddit编译过程展示,请戳这里。
黑武士头像编译过程展示,请戳这里。
【实时感受CSS、HTML编译网站过程】相关文章
2. 时间流互联网之未来:移动OS、HTML5 和超级App
5. 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
7. RapydScript:将特定代码转换成JavaScript的预编译器
8. iOS、Android、WebOS 移动系统安全性大火拼
本文来源:https://www.51html5.com/a3855.html
﹝实时感受CSS、HTML编译网站过程﹞相关内容
- HTML5-WebSocket实现对服务器CPU实时监控
- 实时同步多人3D游戏与HTML5
- 基于 WebSocket 构建跨浏览器的实时应用
- 百度低调镶入最新微博结果,疑发力实时搜索
- 手机浏览器竞争三方面:云、内核、HTML5
- 手机浏览器竞争三方面:云、内核、HTML5
- SkyDrive重大更新:AJAX支持、HTML 5上传等
- Win10预览版10041:IE11触控、HTML5新功能开启
- bMobilized:瞬间让Web网站变HTML5的移动网站
- 一组免费的响应式 HTML5 & CSS3 网站模板