JavaScript为HTML 5提供的3D加速渲染
WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件。
通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。WebGL可以为 HTML5 Canvas 提供硬件3D加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了。今天,本文向大家展示8个惊艳的 WebGL 应用实验。
TankWorld

使用WebGL技术开发的一款坦克射击游戏。
Clouds

结合Javascript 和 WebGL 技术模拟立体的云层效果。
HelloRacer™ WebGL

WebGL实现的一辆很帅的高仿真汽车。
WebGL Aquarium

一个美丽的水族馆,此实验演示了高品质的纹理,场景动画,反射,折射的3D模型。
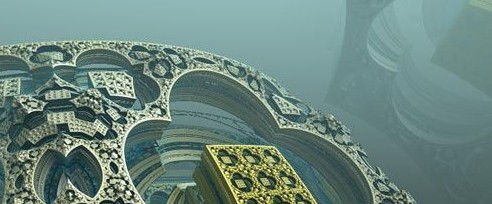
Fractal Lab

这个 WebGL 示例实验探索和呈现3D分形(fractals)。
Chrysaora

这个 WebGL 实验实现绘制水母形态。
Visual Random

演示随机下降的彩色立方体。
Sintel Goes Boom

演示三维视频纹理效果。
【JavaScript为HTML 5提供的3D加速渲染】相关文章
5. TypeScript 1.4 现已在 GitHub 提供下载
8. 华丽的3d俄罗斯方块
本文来源:https://www.51html5.com/a2936.html
上一篇:简单几步,让你的网站兼容IE10(1)
下一篇:IE10让你的网站拥有更多曝光
﹝JavaScript为HTML 5提供的3D加速渲染﹞相关内容
- 5个免费的JavaScript库和CSS框架的CDN加速
- 原生体验挡不住!JavaScript开源跨平台框架NativeScript
- JavaScript开源跨平台框架NativeScript
- RapydScript:将特定代码转换成JavaScript的预编译器
- JavaScript大师Nicholas C. Zakas谈TypeScript
- CoffeeScript 已死,CoffeeScript 万岁!
- 利用分层优化 HTML5 画布渲染
- iPhone 4借助HTML5和CSS3渲染网页
- 解决渲染问题优化HTML5,傲游3发正式版
- 开源3D游戏引擎Babylon.js:基于HTML5和JavaScript