加入HTML5特性的移动网站可大幅提高访问量

移动平台技术公司Usablenet最新发布的数据显示,只需往你的移动网站加入几个互动的元素,你的用户活跃度会大大提升。Usablenet自称是“移动和多渠道客户互动技术平台”,表示当它平台上的品牌开始使用HTML5的互动相册、位置服务、浮动层、可展开和折叠的模块等元素,PV(页面访问量)会增加11%,跳出率下降15%。
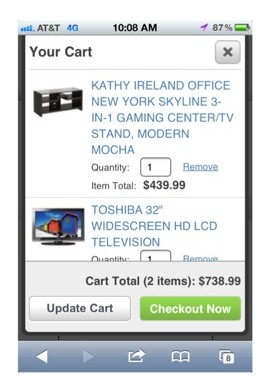
Usablenet的创新和平台策略部门负责人Jason Taylor表示,这些数据基本上是观察各个品牌零售商使用其HTML5平台时得出来的。比如,带有购物车的浮动层就能帮助零售商加快手机购买流程,并降低购物车遗弃率。
Usablenet还发现使用手机内置GPS来确定用户位置(而不用邮编)并使用查询本地商品等类似功能,也能降低遗弃率。
目前HTML 5的标准仍未统一,因而Usablenet的客户也在为跨浏览器的兼容性发愁。Taylor还指出,许多已转向HTML 5平台的零售商还想在手机网站应用里通过手机摄像头扫描条形码,但目前的HTML 5尚不支持。
【加入HTML5特性的移动网站可大幅提高访问量】相关文章
2. bMobilized:瞬间让Web网站变HTML5的移动网站
5. 谷歌计划重整Gmail 或将在其YouTube中加入HTML5
9. 红帽加入Facebook的开放计算项目以提高数据中心效率
本文来源:https://www.51html5.com/a2498.html
﹝加入HTML5特性的移动网站可大幅提高访问量﹞相关内容
- HTML5特性检测--检测技术
- Google Chrome Beta版更新带来另一个HTML5特性
- 360极速浏览器5.5正式版发布 全面支持HTML5特性
- 细数IE10里的HTML5特性
- 检测浏览器支持哪些HTML5新特性的方法
- 提高HTML5应用和网站性能的50条秘技
- 帮助你在网站中加入贴纸效果
- Adobe利用HTML5技术助力数字出版大幅增长
- 采用HTML5技术实现的远程桌面访问,Guacamole 0.6.4 发布
- Guacamole 0.8.2 发布 基于HTML5技术远程桌面访问