HTML5的互动股票图形数据HumbleFinance

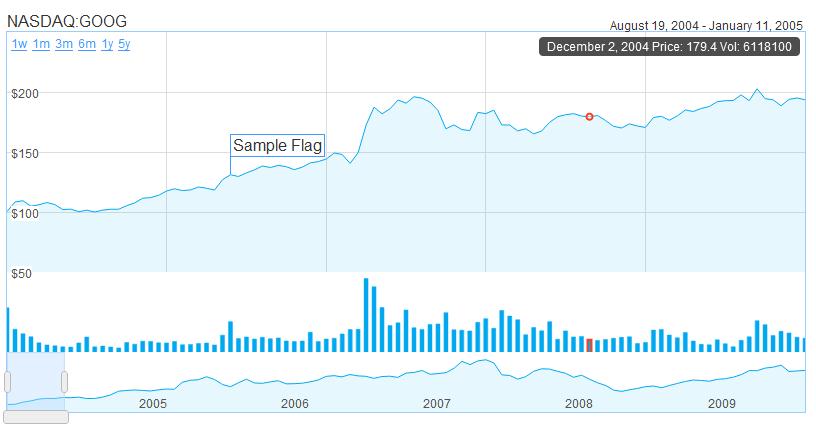
HTML5的互动股票图形数据HumbleFinance。它是类似的股票软件在线显示。它完全用JavaScript编写,使用Prototype和Flotr库。它可用于显示任何两个2D的数据集的真实的数值数据共享的轴线。为了获得最佳效果使用FireFox, Chrome, or Safari。
HTML
<div id="finance"> <div id="labels"> <div id="financeTitle">NASDAQ:GOOG</div> <div id="time"> <a onclick="HumbleFinance.zoom(5);">1w</a> <a onclick="HumbleFinance.zoom(21);">1m</a> <a onclick="HumbleFinance.zoom(65);">3m</a> <a onclick="HumbleFinance.zoom(127);">6m</a> <a onclick="HumbleFinance.zoom(254);">1y</a> <a onclick="HumbleFinance.zoom(1265);">5y</a> </div> <div id="dateRange"></div> </div></div>
JS
Event.observe(document, 'dom:loaded', function () { prettyPrint(); HumbleFinance.trackFormatter = function (obj) { var x = Math.floor(obj.x); var data = jsonData[x]; var text = data.date + " Price: " + data.close + " Vol: " + data.volume; return text; }; HumbleFinance.yTickFormatter = function (n) { if (n == this.axes.y.max) { return false; } return '$' + n; }; HumbleFinance.xTickFormatter = function (n) { if (n == 0) { return false; } var date = jsonData[n].date; date = date.split(' '); date = date[2]; return date; } HumbleFinance.init('finance', priceData, volumeData, summaryData); HumbleFinance.setFlags(flagData); var xaxis = HumbleFinance.graphs.summary.axes.x; var prevSelection = HumbleFinance.graphs.summary.prevSelection; var xmin = xaxis.p2d(prevSelection.first.x); var xmax = xaxis.p2d(prevSelection.second.x); $('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date); Event.observe(HumbleFinance.containers.summary, 'flotr:select', function (e) { var area = e.memo[0]; xmin = Math.floor(area.x1); xmax = Math.ceil(area.x2); var date1 = jsonData[xmin].date; var date2 = jsonData[xmax].date; $('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date); });});
【HTML5的互动股票图形数据HumbleFinance】相关文章
1. HTML5的互动股票图形数据HumbleFinance
5. jquery simulate插件模拟web用户的互动操作
7. Nunchuck.js - 轻松实现多个设备的数据同步
9. Form Follows Function:绚丽HTML5互动体验网站
10. Bubble Trouble
本文来源:https://www.51html5.com/a703.html
﹝HTML5的互动股票图形数据HumbleFinance﹞相关内容
- JScrambler:保护你的JavaScript代码
- Ember Charts:基于 Ember & D3 的图表库
- 谷歌开源Gumbo:纯C语言实现的HTML5解析库
- 超级经典HTML5塔防游戏-FrozenDEFENCE
- 诺基亚王者归来:纳米,扭曲,水滴(Humanform概念手机颠覆视频) ...
- Mozilla 发布 Shumway - 纯JS的SWF解析器
- Pumbi’s World
- Numbers Fisher
- Cytoscape.js – 用于数据分析和可视化的交互图形库
- Cytoscape.js – 用于数据分析和可视化的交互图形库