CSS3 Transitions(基础)
Step1:Link transitions
开头,我们做一些基础的练习:当指上文字的时候,改变其颜色!
代码如下:
.case1 a{ color:#333; -webkit-transition:color 500ms ease-in;}.case1 a:hover{ color:#F30;}
但是需要注意的是-webkit-transition只能在webkit为引擎的浏览器中,或者说Safari和Chrome。幸运的是现在主流浏览器都已经支持transition。我们只需要把代码改一下:
a{ color:#333; transition:color 500ms ease-in; -moz-transition:color 500ms ease-in; -o-transition:color 500ms ease-in; -webkit-transition:color 500ms ease-in;}
要注意,在这个教程中,我们将关注在webkit的实现。在声明属性之后, 值为”color 500ms ease-in”。这三个值分别代表:
1、过渡的是哪个属性(例子中的color);
2、过渡的时间(例子中用的的是500ms,我们也可以用s单位);
3、过渡类型(例子中是的’ease-in’渐进);
在这个例子中我们使用提ease-in,开始的时候缓慢,并加速进入过渡后样式。
Step 2 – Background Transitions
其他基础应用:当你input框获得焦点的时候改背景颜色。
代码如下:
input{ width:300px; height:30px; line-height:30px; font-size:14px; background-color:#fff; transition:background-color 1s ease; -moz-transition:background-color 1s ease-in -o-transition:background-color 1s ease; -webkit-transition:background-color 1s ease; }input:focus{ background-color:#FF6;}
Step 3 – Transitioning改变多个属性
正确的使用css3 transition发展鼠标悬停(鼠标指上),在支持CSS3的浏览器中可以带来更好的体验。
更进一步,我们可以把普能的transition修改成一次改变多个CSS属性。
代码如下:
a{ display:block; text-decoration:none;}a .txtblock{ width:100%; text-align:center; height:30px; line-height:30px; font-size:14px; color:#333; background-color:#fcfcfc; transition-property:color,background-color; -moz-transition-property:color,background-color; -webkit-transition-property:color,background-color; -o-transition-property:color,background-color; transition-duration:1s,1s; -moz-transition-duration:1s,1s; -o-transition-duration:1s,1s; -webkit-transition-duration:1s,1s; transition-timing-function:linear,ease-in; -moz-transition-timing-function:linear,ease-in; -o-transition-timing-function:linear,ease-in; -webkit-transition-timing-function:linear,ease-in;}a:hover .txtblock{ color:#F00; background-color:#FF9;}
这次当鼠标悬停(指上)的时候,背景和文字颜色都改变了。所有我们可以使用transition同时改变两个CSS属性。
我们只是把transition分隔一下:首先我们使用”transition-property“,然后使用逗号把CSS属性分开;所以我们同时要改变的分别是背景和文字颜色。
首先我们使用transition-property设定要改变的CSS属性:transition-property:color,background-color;
再使用transition-duration设计CSS属性分别的过渡时间:transition-duration:1s,1s;
这些引用中的顺序都是和第一条中的相同,但是这里的过渡时间都是只设置为了1秒。
最后我们设置了transition-timing-function(定时功能),第一个,我们设置了linear(线性,表示匀速),这个涉及到文字颜色,第二是涉及到背景。
因此,我们设置了文字颜色改变为linear(线性)在1秒内,设置了背景改变为ease-in(渐进)在同一个时间内:
transition-timing-function:linear,ease-in;
Step 4 – Putting the Pieces Together
CSS3transitions开始时成为有自身特点时是和新的CSS属性是相结合的。
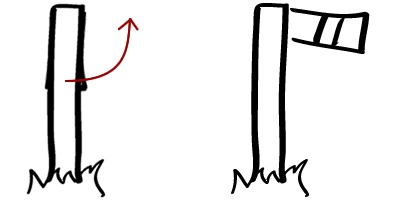
让我们来创建一个简单的一个弹出标志的动画;
首先我们创建一个路标框,并确定是它是在背景下的相对定位:
.signpost{ width:50px; height:300px; position:relative; margin:0 auto; padding-top:100px;}
然后路将路标杆放置在第二层,让它在路标牌的上边:
#post{ width:50px; height:300px; position:relative; z-index:2;}
现在我们添加路标牌,让它在路标杆的下层,并使用CSS3 transform改变它的属性:
#sign{ width:100px; height:50px; position:absolute; left:50px; top:100px; z-index:1; -webkit-transform-origin:0 0; -webkit-transform:rotate(86deg); -webkit-transition:-webkit-transform 1s ease-in-out; -moz-transform-origin:0 0; -moz-transform:rotate(86deg); -moz-transition:-moz-transform 1s ease-in-out;}
旋转路标牌是使用-webkit-transform: rotate(86deg),并且被放放置在路标杆层下方。为了确保路标牌有合适的旋转点,我们使用了transform origin将旋转点设置为top和left都为0。
我们设置当鼠标悬停(指上)的时候,过渡时间为1秒,使路标牌旋转到原来的位置:
.signpost:hover #sign{ -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg);}
我们把悬停做成.signpost:hover,而不是做到#sign本身。
Step 5 – Introducing Animations
现在我们可以把学东西结合起来。使用webkit animations,这个为我们提供了如连续播放动画的方法。
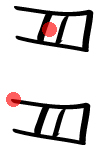
首先,我们要创建两个图标,然后把他们放到div中,就像我们之前做路标那样:
<div class="animations"> <img id="out" src="images/out.png" /> <img id="in" src="images/in.png" /></div>.animations{ width:180px; height:180px; margin:0 auto; margin-top:100px; position:relative; background-color:#CCC;}#out{ width:180px; height:180px; position:absolute; left:0; top:0; z-index:1;}#in{ width:90px; height:90px; position:absolute; top:45px; left:45px; z-index:2;}
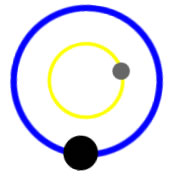
现在我们要定义动画,我们要从两个相反的方向旋转圆,所以我们要定义两个动画:
@-webkit-keyframes outball{ from{ -webkit-transform:rotate(0deg); }to{ -webkit-transform:rotate(360deg); }}@-webkit-keyframes inball{ from{ -webkit-transform:rotate(0deg); }to{ -webkit-transform:rotate(-360deg); }}
动画里给出了名字作为参照,这里他们的名字是“outball”和“inball”(动画的名称可以自己随便取的)。然后我们分配一个初始值和一个最终值,让图片旋转起来从0度到360度和0度到-360度。
现在我们给这个动画悬停状态。请注意,如果我们分配到正常状态,动画会立即运行在页面加载时。
.animations:hover #out{ -webkit-animation-name:outball; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-duration:3s;}.animations:hover #in{ -webkit-animation-name:inball; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-duration:5s;}
我们先调用之前创建的动画(-webkit-animation-name:outball)然后我们设定动画运行的次数(-webkit-animation-iteration-count:infinite)infinite表示无限大,就是不停重复的播放,这里也可以写成数字的1 2 3 。
接下来我们设置动画播放方法(-webkit-animation-timing-function:linear)和时间(-webkit-animation-duration:3s)。
开头,我们做一些基础的练习:当指上文字的时候,改变其颜色!
代码如下:
.case1 a{ color:#333; -webkit-transition:color 500ms ease-in;}.case1 a:hover{ color:#F30;}
但是需要注意的是-webkit-transition只能在webkit为引擎的浏览器中,或者说Safari和Chrome。幸运的是现在主流浏览器都已经支持transition。我们只需要把代码改一下:
a{ color:#333; transition:color 500ms ease-in; -moz-transition:color 500ms ease-in; -o-transition:color 500ms ease-in; -webkit-transition:color 500ms ease-in;}
要注意,在这个教程中,我们将关注在webkit的实现。在声明属性之后, 值为”color 500ms ease-in”。这三个值分别代表:
1、过渡的是哪个属性(例子中的color);
2、过渡的时间(例子中用的的是500ms,我们也可以用s单位);
3、过渡类型(例子中是的’ease-in’渐进);
在这个例子中我们使用提ease-in,开始的时候缓慢,并加速进入过渡后样式。
Step 2 – Background Transitions
其他基础应用:当你input框获得焦点的时候改背景颜色。
代码如下:
input{ width:300px; height:30px; line-height:30px; font-size:14px; background-color:#fff; transition:background-color 1s ease; -moz-transition:background-color 1s ease-in -o-transition:background-color 1s ease; -webkit-transition:background-color 1s ease; }input:focus{ background-color:#FF6;}
Step 3 – Transitioning改变多个属性
正确的使用css3 transition发展鼠标悬停(鼠标指上),在支持CSS3的浏览器中可以带来更好的体验。
更进一步,我们可以把普能的transition修改成一次改变多个CSS属性。
代码如下:
a{ display:block; text-decoration:none;}a .txtblock{ width:100%; text-align:center; height:30px; line-height:30px; font-size:14px; color:#333; background-color:#fcfcfc; transition-property:color,background-color; -moz-transition-property:color,background-color; -webkit-transition-property:color,background-color; -o-transition-property:color,background-color; transition-duration:1s,1s; -moz-transition-duration:1s,1s; -o-transition-duration:1s,1s; -webkit-transition-duration:1s,1s; transition-timing-function:linear,ease-in; -moz-transition-timing-function:linear,ease-in; -o-transition-timing-function:linear,ease-in; -webkit-transition-timing-function:linear,ease-in;}a:hover .txtblock{ color:#F00; background-color:#FF9;}
这次当鼠标悬停(指上)的时候,背景和文字颜色都改变了。所有我们可以使用transition同时改变两个CSS属性。
我们只是把transition分隔一下:首先我们使用”transition-property“,然后使用逗号把CSS属性分开;所以我们同时要改变的分别是背景和文字颜色。
首先我们使用transition-property设定要改变的CSS属性:transition-property:color,background-color;
再使用transition-duration设计CSS属性分别的过渡时间:transition-duration:1s,1s;
这些引用中的顺序都是和第一条中的相同,但是这里的过渡时间都是只设置为了1秒。
最后我们设置了transition-timing-function(定时功能),第一个,我们设置了linear(线性,表示匀速),这个涉及到文字颜色,第二是涉及到背景。
因此,我们设置了文字颜色改变为linear(线性)在1秒内,设置了背景改变为ease-in(渐进)在同一个时间内:
transition-timing-function:linear,ease-in;
Step 4 – Putting the Pieces Together
CSS3transitions开始时成为有自身特点时是和新的CSS属性是相结合的。
让我们来创建一个简单的一个弹出标志的动画;
首先我们创建一个路标框,并确定是它是在背景下的相对定位:
.signpost{ width:50px; height:300px; position:relative; margin:0 auto; padding-top:100px;}
然后路将路标杆放置在第二层,让它在路标牌的上边:
#post{ width:50px; height:300px; position:relative; z-index:2;}
现在我们添加路标牌,让它在路标杆的下层,并使用CSS3 transform改变它的属性:
#sign{ width:100px; height:50px; position:absolute; left:50px; top:100px; z-index:1; -webkit-transform-origin:0 0; -webkit-transform:rotate(86deg); -webkit-transition:-webkit-transform 1s ease-in-out; -moz-transform-origin:0 0; -moz-transform:rotate(86deg); -moz-transition:-moz-transform 1s ease-in-out;}
旋转路标牌是使用-webkit-transform: rotate(86deg),并且被放放置在路标杆层下方。为了确保路标牌有合适的旋转点,我们使用了transform origin将旋转点设置为top和left都为0。
我们设置当鼠标悬停(指上)的时候,过渡时间为1秒,使路标牌旋转到原来的位置:
.signpost:hover #sign{ -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg);}
我们把悬停做成.signpost:hover,而不是做到#sign本身。
Step 5 – Introducing Animations
现在我们可以把学东西结合起来。使用webkit animations,这个为我们提供了如连续播放动画的方法。
首先,我们要创建两个图标,然后把他们放到div中,就像我们之前做路标那样:
<div class="animations"> <img id="out" src="images/out.png" /> <img id="in" src="images/in.png" /></div>.animations{ width:180px; height:180px; margin:0 auto; margin-top:100px; position:relative; background-color:#CCC;}#out{ width:180px; height:180px; position:absolute; left:0; top:0; z-index:1;}#in{ width:90px; height:90px; position:absolute; top:45px; left:45px; z-index:2;}
现在我们要定义动画,我们要从两个相反的方向旋转圆,所以我们要定义两个动画:
@-webkit-keyframes outball{ from{ -webkit-transform:rotate(0deg); }to{ -webkit-transform:rotate(360deg); }}@-webkit-keyframes inball{ from{ -webkit-transform:rotate(0deg); }to{ -webkit-transform:rotate(-360deg); }}
动画里给出了名字作为参照,这里他们的名字是“outball”和“inball”(动画的名称可以自己随便取的)。然后我们分配一个初始值和一个最终值,让图片旋转起来从0度到360度和0度到-360度。
现在我们给这个动画悬停状态。请注意,如果我们分配到正常状态,动画会立即运行在页面加载时。
.animations:hover #out{ -webkit-animation-name:outball; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-duration:3s;}.animations:hover #in{ -webkit-animation-name:inball; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-duration:5s;}
我们先调用之前创建的动画(-webkit-animation-name:outball)然后我们设定动画运行的次数(-webkit-animation-iteration-count:infinite)infinite表示无限大,就是不停重复的播放,这里也可以写成数字的1 2 3 。
接下来我们设置动画播放方法(-webkit-animation-timing-function:linear)和时间(-webkit-animation-duration:3s)。
【CSS3 Transitions(基础)】相关文章
2. CSS3 Transitions, Transforms和Animation使用简介与应用展
3. Telefónica与Mozilla开拓基于HTML5互联网设备
8. 纯css3 transforms 3D文字翻开翻转3D开放式效果
10. WebKit CSS3 动画基础
本文来源:https://www.51html5.com/a852.html
上一篇:时尚的CSS3进度条
下一篇:CSS3动画效果-animate.css
﹝CSS3 Transitions(基础)﹞相关内容
- CSS 3D Transforms 实现书本效果
- CSS里的各种水平垂直居中基础写法心得
- JQuery Tree插件 - zTree v3.1 正式版发布
- JQuery Tree插件 - zTree v3.1 正式版发布
- HTML5游戏开发工具:Make Games with Construct 2
- Chrome渲染Transition时页面闪动Bug
- HTML5游戏工具公司TreSensa获投资
- Pure CSS3 3D Buttons
- Switch To HTML5:一个基础而实用的模板生成工具
- HTML5教程:HTML5的基础写法