CSS3 HTML5实例四(使用 RGBA 实现透明效果)

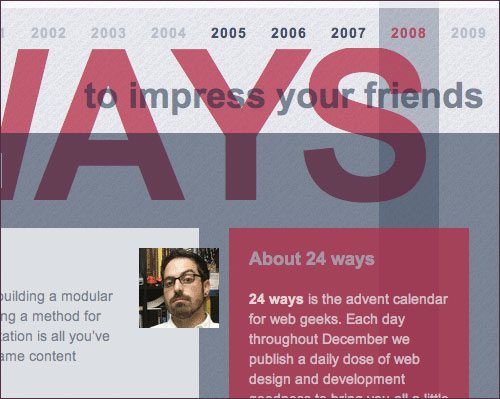
目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS3,可以直接实现透明效果。
rgba(200, 54, 54, 0.5);
background: rgba(200, 54, 54, 0.5);
color: rgba(200, 54, 54, 0.5);
color: #000;
opacity: 0.5;
支持的浏览器: Firefox, Safari, Chrome, Opera (opacity) 以及 IE7 (opacity, with fixes).
【CSS3 HTML5实例四(使用 RGBA 实现透明效果)】相关文章
1. CSS3 HTML5实例四(使用 RGBA 实现透明效果)
3. CSS3 HTML5实例五(使用 @Font-Face 实现定制字体)
10. CSS3系列教程:透明度
本文来源:https://www.51html5.com/a782.html
上一篇:CSS3系列教程:RGBA
下一篇:CSS3中可自动换行而不再会撑破容器
﹝CSS3 HTML5实例四(使用 RGBA 实现透明效果)﹞相关内容
- HTML5组件Canvas实现图像灰度化(步骤+实例效果)
- HTML5实现的Loading缓冲效果
- turn.js:超酷的杂志翻页效果HTML5实现
- Giorgio Sardo:利用HTML5技术实现创新平台
- CSS3盒阴影实例
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- 使用 jQuery & CSS3 实现优雅的手风琴效果
- 使用 jQuery & CSS3 实现 3D 图片滑块效果
- 使用 jQuery & CSS3 实现 3D 图片滑块效果
- 使用 jQuery & CSS3 实现优雅的手风琴效果