CSS3中可自动换行而不再会撑破容器
这个技术是微软发明并加入到CSS3中,如果一行中单词长度超过容器,就会自动换行而不会撑破容器。它有两个值:正常或者撑破容器。
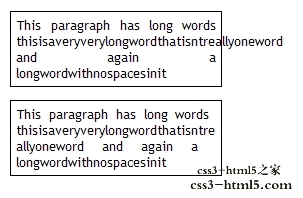
下面的例子中,第一个例子,正常情况下第二行文字因为过长而跑到容器的外面了。而第二个例子,第二行的升序被分为两个部分,因此,第二部分会自动到下一行。
当前支持的浏览器IE, Safari, and Firefox 3.X

【CSS3中可自动换行而不再会撑破容器】相关文章
5. 在CSS3中使用多背景
8. CSS3中的网格
10. CSS 3中弹性盒布局的最新版
本文来源:https://www.51html5.com/a780.html
上一篇:CSS3 HTML5实例三(块阴影与文字阴影)
下一篇:CSS3系列教程:透明度
﹝CSS3中可自动换行而不再会撑破容器﹞相关内容
- 2012Q3中国第三方手机浏览器市场加速进入品牌竞争阶段
- cssFx是自动根据浏览器生成prefix的js
- 分享2个帮助你自动刷新CSS文件的工具
- 成功不再是一步之遥!2015要崛起!
- jQuery 2.0 将不再支持 IE 6/7/8
- jQuery 2.0发布不再支持IE 6/7/8
- 开心网风光不再 你多久没上开心了?
- 谷歌宣布11月22日起不再支持黑莓Gmail应用
- Adobe对移动版Flash心死 Android4.1不再支持
- HTML5移动游戏平台大战,技术不再主导流量