一个轻量级CSS3动画库:JX.Animate
JX.Animate 是由腾讯前端团队 AlloyTeam 推出的一个 CSS3 动画库,通过 JX(腾讯的前端框架)插件的形式提供。
Why CSS3
众所周知在支持HTML5的浏览器中,使用CSS3的动画效果无论从性能还是流畅程度都远超传统的JavaScript定时器动画效果。然而CSS3动画却存在CSS样式文件不好维护、动画过程不易控制、无法在运行动态生成动画等不足之处。
JX.Animate 可以帮助开发者在 JavaScript 代码中方便调用和控制 CSS3 动画,例如动画时长、重复次数、动画缓冲、结束回调等,并且支持播放声音。
Why CSS3
众所周知在支持HTML5的浏览器中,使用CSS3的动画效果无论从性能还是流畅程度都远超传统的JavaScript定时器动画效果。然而CSS3动画却存在CSS样式文件不好维护、动画过程不易控制、无法在运行动态生成动画等不足之处。
JX.Animate 可以帮助开发者在 JavaScript 代码中方便调用和控制 CSS3 动画,例如动画时长、重复次数、动画缓冲、结束回调等,并且支持播放声音。

JX.Animate 的主要特性包括:
•动画可以通过多种方式定义
•通过在 CSS 文件中定义关键帧动画(KeyFrameAnimate),可以做到动画定义与动画控制分离,可以更好的支持多人协同工作。
•使用 JavaScript 代码定义既可以预先定义好动画效果,也可以在运行时动态定义动画效果,相比 CSS 样式的方式更加灵活。
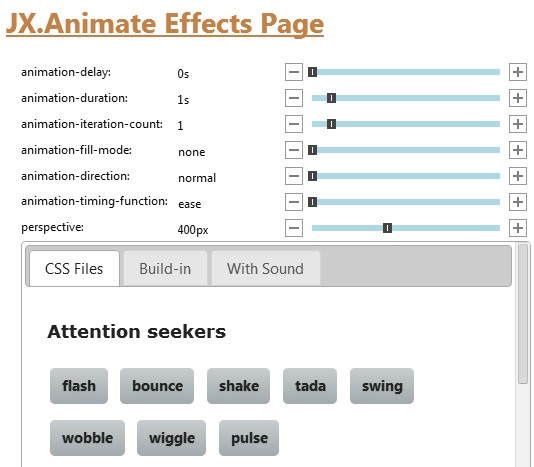
•JX.Animate 支持多米诺效果,可以控制多个 DOM 对象依次播放动画,增强视觉效果。JX.Animate 还提供了一个幻灯片组件,其中就利用了多米诺效果来实现图片的切换。可以在 JX.Animate 的主页直接看到动画效果。
项目地址:http://alloyteam.github.io/JXAnimate/
效果演示:http://alloyteam.github.io/JXAnimate/demo1.html
【一个轻量级CSS3动画库:JX.Animate】相关文章
3. 一个轻量级的JavaScript库:Reactor.js
4. Zrender——轻量级Canvas类库,让绘图大不同!
6. Rainyday.js:一个轻量的 JavaScript 库
10. 实用的 CSS3 动画库
本文来源:https://www.51html5.com/a1049.html
上一篇:教你用CSS3动画实现的超炫过渡特效
下一篇:css3简单几步画一个乾坤图
﹝一个轻量级CSS3动画库:JX.Animate﹞相关内容
- 基于Edge Animate可视化工具开发CSS3动画
- BLACKHOLE – 易于定制、轻量级的SASS/CSS框架
- jQuery轻量级补间动画工具库-jQueryTween
- 10 个轻松学会 CSS3 的优秀在线资源
- Collie——基于 HTML5 的高性能 JavaScript 动画库
- 超实用!可视化CSS3动画生成神器Stylie
- CSS3动画效果入门
- jQuery+CSS3动画框架magic
- jQuery+CSS3动画的水平组合布局
- CSS3动画搜索框