Web开发者和设计师必备的20个在线实用工具
互联网已经成为我们生活中无法割裂的一部分,生活中越来越多的服务都与网络紧密的结合到一起,深刻地影响着我们的生活和工作,很难想象没了它我们的日常生活会多麻烦。我们在公交上刷微博看新闻,在闲暇的时候在网络上寻找自己感兴趣的东西,在公司工作借助网络来宣传自己的企业,寻找合作伙伴和客户,等等等等。
与此同时,网络技术的发展也使得越来越多的事情可以在网络上完成——比如,设计和开发。这次我们推荐的 20 个网页开发工具都无需安装,借助浏览器,网页开发者可以在这里便捷地完成许多网页工作,称之为必备并不为过。
1. Animatron
对于网站而言,能否做好用户体验,让访客难以忘怀是一件非常重要的事情。只有体验优异,才能让用户欲罢不能,坚持回访,这也就是为什么你需要 Animatron。看名字就知道 Animatron 是一个与动画相关的在线工具,它能帮助你轻松制作 HTML5 和 SVG 动画,无需填写代码,提高网站的体验和设计感。
目前 Animatron 提供不同层级的服务,从免费到 20 美元包月不等。它可以将你从制作网站动画效果的沉重压力众释放出来,就目前用户反馈来看,从新手到专业人员都给出不错的评价。Animatron 会帮你将工作内容存储到云端,方便团队协作调用,一旦完成也可以导出成 HTML5、SVG、GIF 和视频等多种格式。
2. WPJobBoard
WPJobBoard 是一款完美兼容 Wordpress 的插件,它可以帮你轻松建立一个在线的工作分配平台。网站提供两种不同的搭建模式,一种是单独构建一个带有工作列表的独立网站,如果你有 Wordpress 站点的话,它可以帮助你将工作分配平台嵌入到 Wordpress 中去。装上 WPJobBoard 之后,它可以让用户自动发送邮件到平台上来,还可以 RSS 订阅相关的信息,并具有提醒同能。平台内支持 PayPal 支付,这样工作分配出去之后支付的问题也不在话下。在使用过程中有任何问题,提交到 WPJobBoard 团队,会在 24 小时内收到反馈。
3. Original Mockups
在 Original Mockups 你可以制作各种各样的原型,无论是想将你的设计转化为一个现实可见的移动 APP 原型,还是要设计一个功能完备的网站,Original Mockups 都可以帮到你。你可以在 Original Mockups 将你的想法化作可视化的原型,同团队或客户一起讨论研究,降低沟通成本。
通过倚赖 PS 的编辑器,你可以在 Original Mockups 里拖拽、调整、调用各种图形和元素,制作出逼真的视觉稿。另外,在 Original Mockups 里不会存在复杂的文件管理的问题,它会帮你将一切文件整理得井井有条。
4. Hiveage
如果你是一个自由职业者或者一个小型的团队,拥有自成一体的业务结构,那么你可以借助 Hiveage 来管理你的**和账单,将你从这些鸡零狗碎的事务中解脱出来。别担心,Hiveage 会帮你梳理清楚所有的单据,你可以使用自己的标签,设定不同的颜色来分类单据,Hiveage 会将所有的信息保存在 Rackspace 的服务器上,确保安全。
5. Cashboard
如果你觉得 Hiveage 无法 hold 住你那令人头疼的财务报表,那么你可以选择 CashBoard 了。CashBoard 同样是一款云端的工具,它可以更为系统的管理你的团队或者公司的财务,可以帮你管理项目,跟踪现金流向,分配任务,管理**,甚至可以管理客户。简而言之,通过 CashBoard 你可以管理好你的公司里设计财务的各个部分,各个细节,内置的支付系统也支持世界范围内的主流支付工具。目前 CashBoard 是免费 14 天试用,此后可以灵活的选择是包月或者包年的服务。
6. Themify.me
网页的排版布局是关乎网站的美感和体验的重要部分,如果你是一个对于设计和细节精益求精的设计师,那么你应该试试 Themify.me。它不仅仅是一个单纯帮你定制主题的编辑器,它还可帮你完成响应式设计,并且全程不用调用一行代码!在编辑的过程中,你还可以实时预览你所设计的页面布局,掌控一切。完成设计之后,Themify.me 会确保你的页面设计能与所有设备和系统兼容。
7. ShrinkTheWeb
如果你需要为批量的照片裁剪边缘、调整大小,那么不用开 PS 了,直接用 ShrinkTheWeb 来解决这些问题,将你的时间和设备都投入到更加重要的工作中去。ShrinkTheWeb 会帮你批量地处理照片,存储、上传然后在几秒钟内显示处理后的预览图,可靠,快速。另外,最重要的是,它是免费的。
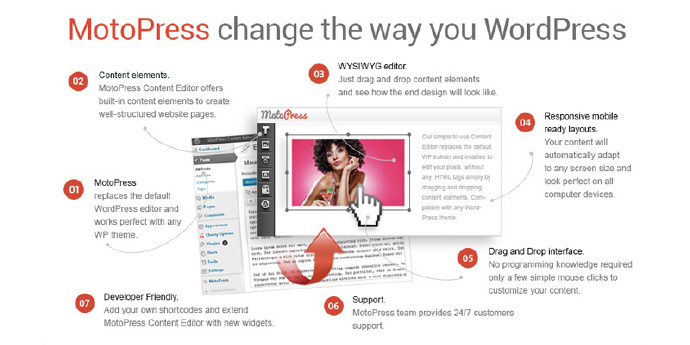
8. MotoPress
MotoPress 是一个可以帮你轻松管理和编辑网站/博客的内容编辑器,它是一个 Wordpress 插件,替代默认的编辑器,解决功能强大但是可控较差上手不容易的默认编辑器。它适用于任何 Wordpress 主题,易于安装,无需复杂的代码就可以通过拖拽来定制界面,创建响应式的布局,这样你的网站就可以轻松应付移动端的浏览了。
9. Framebench
项目管理是困难的, 尤其是当你的团队成员不在一起,供应商、客户都是在网络上联系的时候,交流的成本成倍地增长。要知道,沟通的是走向成功的关键。在这个时候,你需要 Framebench。在线项目管理、协作平台很多,但是各有优劣,针对的问题也不尽相同,而 Framebench 就是主攻沟通协作的云平台。Framebench 的“TableTop Sync”功能能让项目参与的各方都能清晰看到每个成员的工作进度,项目的完成程度,给予实时的反馈,快速调整。值得一提的是,Framebench 还提供视频分享的功能。
10. Froont
Froont 也是一个功能强大的在线平台,它旨在帮你加速网站原型设计和响应式布局。它是一款巧妙的协作工具,设计者可以通过链接同客户分享他们的设计的原型。作为设计者,用户可以在 Froont 上精心打磨原型的细节,设置布局,色彩,样式,字体,让项目的设计更上一层楼。Froont 拥有友好的界面,以及类似 PS 的直观的图层管理功能,它还可以从 PS 调用 CSS 样式,使用在线的 SVG 文件,可以复制项目、创建分支等等,非常方便。一旦完成设计,可以一键下载,颇为方便。
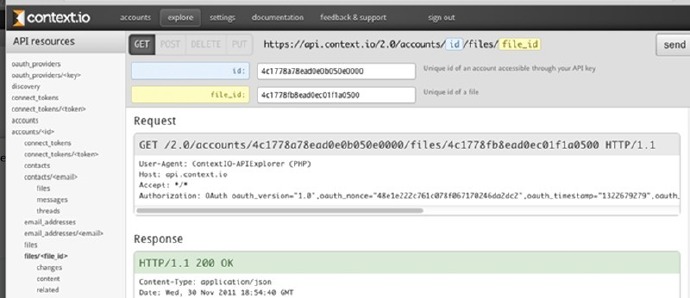
11. Context.io
如果你是邮件的重度倚赖者,并且头疼于 IMAP 邮件实时同步的问题的话,你可以了解一下 Context.io,这个网站所提供的服务可以帮你解决邮件的问题,将所有的邮件同步到这里,再也不用在这种细微末节的问题上头疼。
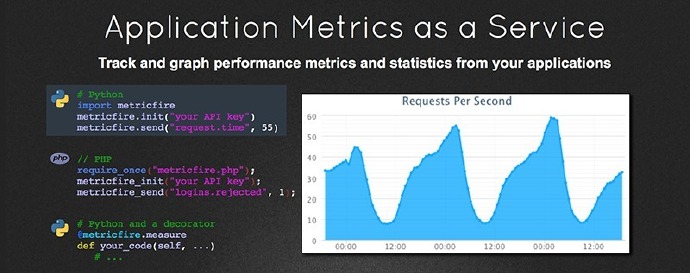
12. Metricfire
Metricfire 是一款统计性能指标和需求的理想工具,它会称职地为你记录你所关心的项目的各项指标,由于它是独立的代码段,即使你的系统崩溃了,它所记录的数据都存在并且具备可用性,为你保存下所有致命错误的反馈信息。
13. Hostoople
Hostoople 是目前最好的共享托管服务商之一,他们有着丰富的经验,强大的设备和全天候的服务团队。Hostoople 为开发者们提供极富吸引力的服务,无论是托管个人项目还是转手客户。此外,无论你想托管的网站的程序是什么,Hostoople 通常都应付得来,无论是 Wordpress、OpenBlog 还是 Nucleus 这样的博客平台,还是 CubeCart,osCommerce,ZenCart 这样的电商网站,他们都搞得定,各种平台所需要的支持他们一个不少,相关的功能也全部具备,并将相应的接口和客户端都为客户准备好了。
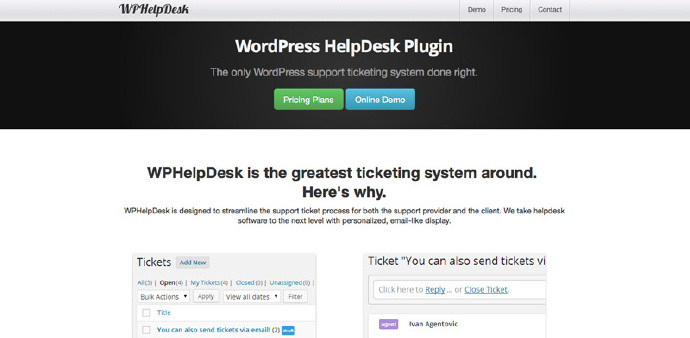
14. WPHelpDesk
要让每一个客户都满意并不容易,WPHelpDesk 这款 Wordpress 插件就是帮你解决这个问题的,它会帮你搜集客户反馈,整理、分类、存储,方便你回复。客户通过表格提交问题反馈之后,他们会看到它的问题被处理的状态,你也可以借此像客户展示你的对问题的态度。
15. KonstantInfo
一个成功的企业移动应用需要有足够吸引人的特性,这样才能吸引客户,提升公司业务。而 Konstant Infosolutions 团队就是为此而生的——他们为用户提供一系列的移动客户端开发服务,帮助客户打造成功的 APP。
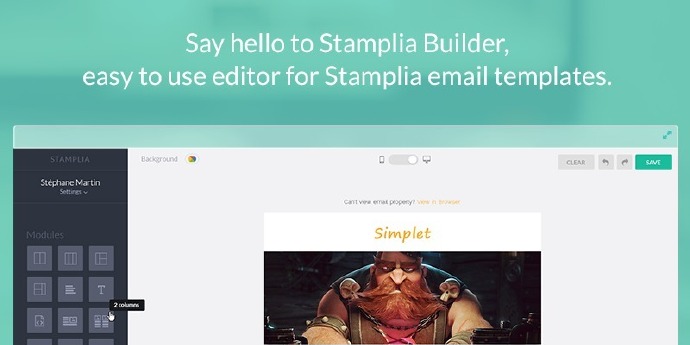
16. Stamplia
即使是在中国,绝大多数的服务提供商和用户之间都是通过邮件来进行沟通的,而绝大多数的企业也都有着属于自己的邮件模板。如果你需要一个专业的、个性化的邮件模板,那么 Stamplia 的服务应该是你的选择。Stamplia 提供专业的、高度个性化的模板定制功能,并且保证能与主流的邮件客户端良好兼容。
17. Macaw
这款名为 Macaw 的图片处理工具有着令人侧目图片处理和管理功能。当你完成图片的编辑之后,Macaw 可以在数秒之内帮你生成你需要的 HTML 和 CSS 代码,方便你直接将图片嵌入到网页中去。
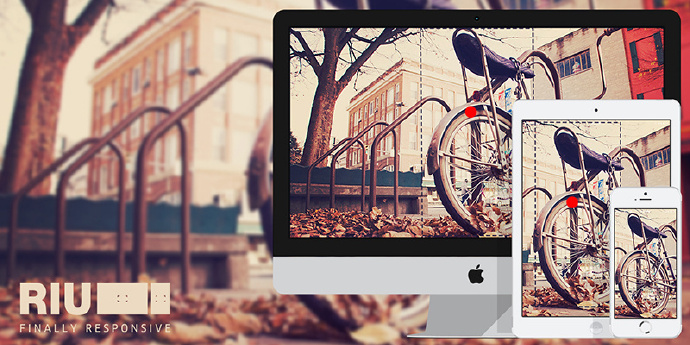
18. RIU
如果你还在寻求一个完美的网页图片响应式方案的话,不妨来看看 RIU,没有比这更高的工具了。RIU 这款插件可以直接融入到 Wordpress 的媒体库当中去,它会让图片随着网页变化适应每一块屏幕,你可以将精力投入到更有价值的地方。
19. Launchlist
Launchlist 是一款功能完善的项目开发管理工具,堪称完美。你可以通过 Launchlist 来设定预先测试,让你的产品在发布之前解决潜在的 Bug。
20. Flowdock
Flowdock 是一款致力于管理团队协作的工具,它可以让团队协作管理更加简单。它有桌面客户端、移动客户端,还可以在网页上访问,这是一款全天候全平台的优秀工具。
【Web开发者和设计师必备的20个在线实用工具】相关文章
4. Web开发者必备的11个精华版JavaScript工具
9. 磨刀不误砍柴功:App开发者必备的运营、原型、UI设计工具整理 ...
10. 设计师10大必备HTML动画工具
本文来源:https://www.51html5.com/a39.html
﹝Web开发者和设计师必备的20个在线实用工具﹞相关内容
- Web设计师保持动力的10个有效方法
- 10款Web程序员必备的CSS工具
- 8个提高效率的CSS实用工具
- 10件开发者和老板都要知道的HTML5的那些事
- Web开发者的福利:30段超实用CSS代码
- 7 个面向Web开发者的实用CSS3教程推荐
- 10个步骤让你成为高效的Web开发者
- 现代 Web 开发必备的 JavaScript SVG 库
- 现代 Web 开发必备的 CSS resets
- Web 开发人员必备的经典 HTML5 教程