简单的HTML5 Web Storage留言册
在这用一个简单的示例在讲解一下如何利用Web Storage来保存和读取数据。
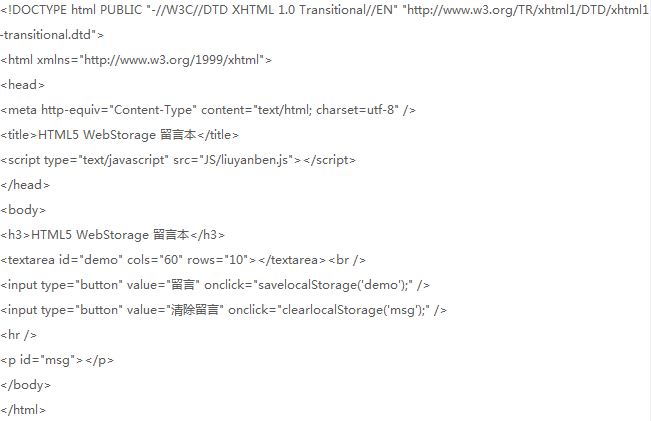
示例HTML代码如下:

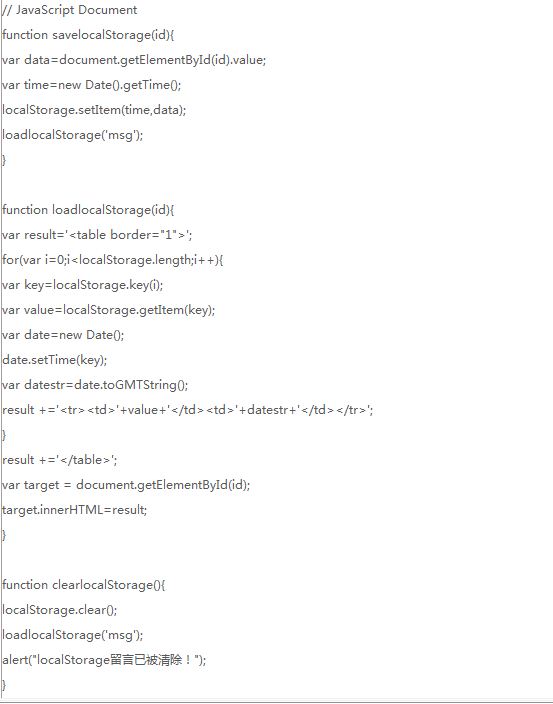
示例所用到的liuyanben.js 代码如下:

通过我们发现这个JS代码中有三个调用的函数,savalocalStorage、loadlocalStorage和clearlocalStorage。
1.savalocalStorage:使用new Date().getTime()得到当前时间,调用loadlocalStorage,将时间保存为键名,将文本框中的保存为键值,再调用localStorage函数在页面上显示保存的数据。
2.loadlocalStorage:取得数据用到了localStorage.length和localStorage.key两个重要的localStorage函数。localStorage.length是所有保存在localStorage中的数据条数,localStorage.key是将数据的索引号做为index传入,可以得到索引号对应的数据。索引从0开始,如第2条数据的所以号是1。
3.clearlocalStorage:利用localStorage中的clear方法,清除保存在localStorage中的全部数据。
注:为什么以日期和时间来做为键名?因为日期和时间的值是以时间戳的形式进行管理,所以不可能存在重复的键名。
【简单的HTML5 Web Storage留言册】相关文章
3. HTML5 postMessage 和 onmessage API 详细应用
4. 利用HTML5与jQuery技术创建一个简单的自动表单完成
5. 利用HTML5与jQuery技术创建一个简单的自动表单完成
6. 一个简单的冻结HTML表格标题jQuery插件Freezeheader
7. HTML(.js) – 最简单的方式操作 DOM 的 JS 库
9. 通过Ionic构建一个简单的混合式(Hybrid)跨平台移动应用
本文来源:https://www.51html5.com/a688.html
﹝简单的HTML5 Web Storage留言册﹞相关内容
- 一个简单的CSS3文字动画插件textillate
- CSS3实现简单的动画图片说明效果
- 简单的,轻量级的 jQuery 仪表板插件
- JQuery实现的 超简单的菜单缩放效果
- 超简单的纯CSS3加载中效果
- 简单的,轻量级的 jQuery 仪表板插件
- 为什么越简单的技术对于开发人员越难
- HTML5本地存储之Web Storage篇
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(下) ...
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(上) ...