10个web前端基于jQuery动画插件及源码
1.超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果。不需要挂接到任何代码,自动检测进展。您可以选择颜色和多种效果,有简约,闪光灯,MAC OSX,左侧填充,顶部填充,计数器和弹跳等等。
在线演示 源码下载
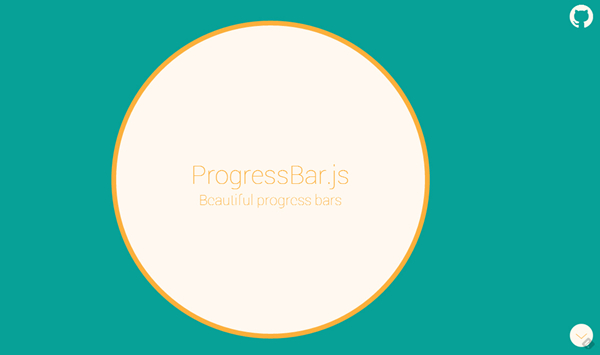
2.ProgressBar.js – 漂亮的响应式 SVG 进度条
ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果。使用 ProgressBar.js 可以很容易地创建任意形状的进度条。这个 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使用 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果。
在线演示 源码下载
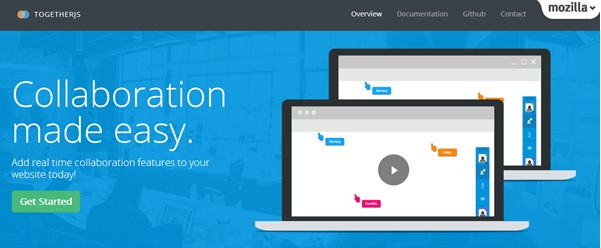
3.TogetherJS:一个免费开源的JavaScript库
TogetherJS是一个免费、开源的 JavaScript 库,来自 Mozilla 实验室,可以实现基于 Web 的在线协作功能。把 TogetherJS 添加到您的网站中,您的用户可以在实时的互相帮助!当然还有很多其它的可以应用的场合,值得一试。
在线演示 源码下载
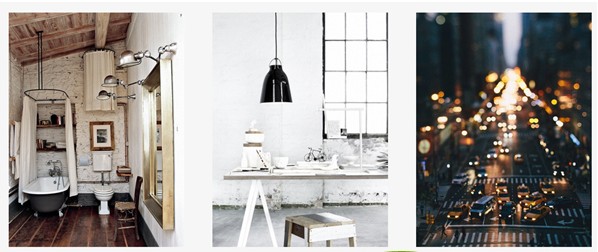
4.根据图片亮度智能切换元素样式
BackgroundCheck 是一个轻量的 JavaScript 库,能够根据元素后面的图片的亮度自动切换元素样式。例如在图片幻灯片功能中,根据图片亮度调整导航箭头的颜色,这样让图片和导航的颜色形成一定的对比度,更清晰。类似可以使用的地方还有固定导航,在滚动下拉的时候根据文本背面的图片自动修改颜色等等。
在线演示 源码下载
5.帮助自定义选择框样式的Javascript – DropKick.js
当你想要设计一个页面样式时,没有什么比表单更让人头疼了。而当你设计一个表单的样式时,最让你头疼的就应该非下拉框定一个样式,但是只用CSS的话,这里就会有很大的局限性。通常情况下,唯一的可行选择就是用JavaScript来做下拉框的样式。在这篇文章中,我们使用DropKick – 一个jQuery的插件,来创建我们的下拉列表。它做了什么呢?DropKick将
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果。不需要挂接到任何代码,自动检测进展。您可以选择颜色和多种效果,有简约,闪光灯,MAC OSX,左侧填充,顶部填充,计数器和弹跳等等。
在线演示 源码下载
2.ProgressBar.js – 漂亮的响应式 SVG 进度条
ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果。使用 ProgressBar.js 可以很容易地创建任意形状的进度条。这个 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使用 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果。
在线演示 源码下载
3.TogetherJS:一个免费开源的JavaScript库
TogetherJS是一个免费、开源的 JavaScript 库,来自 Mozilla 实验室,可以实现基于 Web 的在线协作功能。把 TogetherJS 添加到您的网站中,您的用户可以在实时的互相帮助!当然还有很多其它的可以应用的场合,值得一试。
在线演示 源码下载
4.根据图片亮度智能切换元素样式
BackgroundCheck 是一个轻量的 JavaScript 库,能够根据元素后面的图片的亮度自动切换元素样式。例如在图片幻灯片功能中,根据图片亮度调整导航箭头的颜色,这样让图片和导航的颜色形成一定的对比度,更清晰。类似可以使用的地方还有固定导航,在滚动下拉的时候根据文本背面的图片自动修改颜色等等。
在线演示 源码下载
5.帮助自定义选择框样式的Javascript – DropKick.js
当你想要设计一个页面样式时,没有什么比表单更让人头疼了。而当你设计一个表单的样式时,最让你头疼的就应该非下拉框定一个样式,但是只用CSS的话,这里就会有很大的局限性。通常情况下,唯一的可行选择就是用JavaScript来做下拉框的样式。在这篇文章中,我们使用DropKick – 一个jQuery的插件,来创建我们的下拉列表。它做了什么呢?DropKick将
【10个web前端基于jQuery动画插件及源码】相关文章
5. 分享10款主流web前端的基于jquery源码预览下载
本文来源:https://www.51html5.com/a1399.html
﹝10个web前端基于jQuery动画插件及源码﹞相关内容
- 10款web前端超实用jQuery插件大合集
- 10款web前端优秀的jQuery特效插件
- 5款基于jQuery实现的动画的源码
- 不容错过的jQuery图片动画及源码
- 分享10个最新的Web前端框架
- 5个绚丽时尚的Web前端3D效果展示(附源码)
- 华丽的HTML5/jQuery动画和应用 前端必备
- 华丽的HTML5/jQuery动画和应用 前端必备
- 7款很酷的JQuery动画和实用的JQuery应用
- 炫酷霸气的HTML5/jQuery应用及源码