支持中文的CSS类名
CSS类名的结构性和统一性非常的重要,有些程序员喜欢使用首字母大写,有些喜欢用连接线,有些喜欢用下划线。最近我发现的一个非常有意思的东西是,在HTML和CSS里,你可以用Unicode(包括中文)来命名类名。不信咱们就试一下!
HTML 和 CSS
在HTML里使用CSS类名的方式大家应该都知道,自然是这样:
…下面是声明CSS样式规则:
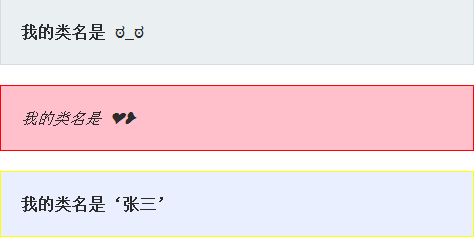
效果演示
用中文名做类名是不是很新鲜?当然,我并不推荐这样做,但如果你喜欢,那又何妨!
HTML 和 CSS
在HTML里使用CSS类名的方式大家应该都知道,自然是这样:
- <-- 把这个放在html的头信息里 -->
- <-- 错误信息 -->
- 你不允许查看这个页面。
- <-- 成功信息 -->
- 你的变更信息已经成功的保持!
- <-- 感谢信息 -->
- 感谢你关注WebHek.com!
…下面是声明CSS样式规则:
- .ಠ_ಠ {
- border: 1px solid #f00;
- background: pink;
- }
- .❤ {
- background: lightgreen;
- border: 1px solid green;
- }
- .感谢 {
- background: yellow;
- border: 1px solid green;
- }
效果演示

用中文名做类名是不是很新鲜?当然,我并不推荐这样做,但如果你喜欢,那又何妨!
【支持中文的CSS类名】相关文章
1. 支持中文的CSS类名
2. Zrender——轻量级Canvas类库,让绘图大不同!
3. CSS3.0中文参考手册
6. cssSandpaper-兼容IE的CSS3 JavaScript库
7. 让网站变灰的css代码(支持IE、Firefox和Chrome)
9. Adobe Dreamweaver CS5中文版下载及安装介绍
本文来源:https://www.51html5.com/a1018.html
﹝支持中文的CSS类名﹞相关内容
- jQuery 中文文档
- Jquery mobile 中文手册下载
- jQuery EasyUI 1.4.2 离线简体中文API文档 含完整开发工具包+皮肤+扩展+演示 ...
- 精选在线课程:前端开发入门、进阶与实战(中文系列)
- ECMAScript 6 Features 中文版
- 整理 W3CSchool 常用的CSS属性列表
- 5个免费的JavaScript库和CSS框架的CDN加速
- 10 款非常棒的CSS代码格式化工具推荐
- 8个提高效率的CSS实用工具
- 10款Web程序员必备的CSS工具